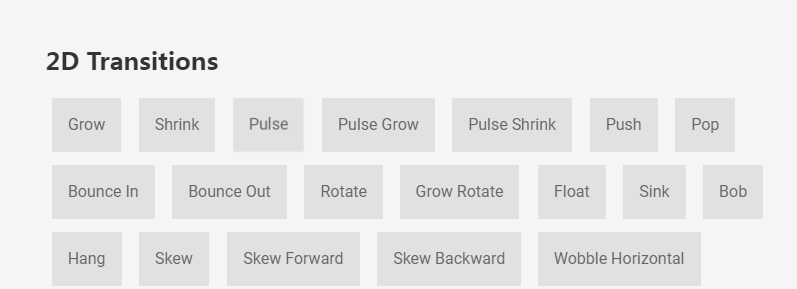
Effet du bouton Format
Les effets de survol des boutons avec différents styles sont toujours utiles
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Survol du bouton CSS3 pour obtenir un effet d'ouverture
Survol du bouton CSS3 pour obtenir un effet d'ouverture
02 Mar 2017
Cet article utilise un exemple de code pour vous présenter comment utiliser CSS3 pour obtenir l'effet d'ouverture de suspension des boutons et de la souris. Les amis dans le besoin peuvent s'y référer.
 Comment créer un effet d'animation de survol de bouton en utilisant CSS ?
Comment créer un effet d'animation de survol de bouton en utilisant CSS ?
06 Sep 2023
L'effet d'animation au survol en CSS fait référence au changement d'apparence de l'élément lorsque le pointeur de la souris le survole. Nous utilisons CSS pour créer divers effets d'animation en survol, tels que la mise à l'échelle, la décoloration, le glissement ou la rotation d'éléments. La propriété de transformation de l'effet d'animation de survol du bouton vous permet de mettre à l'échelle, de faire pivoter ou de traduire l'élément. opacity - Cet attribut définit le niveau de transparence de l'élément, où 1 signifie entièrement visible et 0 signifie entièrement transparent. background-color - Cet attribut définit la couleur d'arrière-plan de l'élément. color - Cet attribut définit la couleur du texte de l'élément. transition - Cette propriété contrôle l'animation entre deux états, tels que l'état par défaut et l'état de survol. robot
 Dysfonctionnements du bouton gauche de la souris
Dysfonctionnements du bouton gauche de la souris
20 Jul 2023
La souris est un appareil essentiel lorsque nous utilisons des ordinateurs. La facilité d'utilisation de la souris est également directement liée à notre expérience d'utilisation, à notre efficacité au travail et à notre expérience de jeu. Le bouton gauche de la souris est le plus fréquemment utilisé. Comment résoudre le problème de défaillance et d’insensibilité du bouton gauche de la souris ? Regardons la solution. Solution 1 : le bouton gauche de la souris échoue temporairement après la mise sous tension de l'ordinateur. 1. Ouvrez le gestionnaire de tâches. Si la souris peut être utilisée à l'avenir, c'est un problème de souris ! Il s'agit d'un problème de processus système - problème conime.exe ! Le processus conime.exe, qui vient généralement de démarrer et ne dure qu'un certain temps, est un éditeur de saisie qui permet à l'utilisateur de saisir des caractères et des symboles complexes à l'aide d'un clavier standard. Désactivez-le et les caractères chinois ne peuvent pas être saisis. Si vous ne souhaitez pas ce processus, vous pouvez désactiver
 Créez un effet de bouton accrocheur avec une animation lumineuse rotative
Créez un effet de bouton accrocheur avec une animation lumineuse rotative
24 Dec 2024
Vous êtes-vous déjà demandé comment les sites Web créent ces boutons accrocheurs avec des effets lumineux et rotatifs ? Ces effets peuvent captiver les utilisateurs et améliorer l'UI/UX de votre site Web. Voyons comment les construire étape par étape avec CSS et un peu de JavaScript.
 Comment restaurer les propriétés du bouton gauche de la souris remplacé par le bouton droit
Comment restaurer les propriétés du bouton gauche de la souris remplacé par le bouton droit
12 Mar 2021
Solution : Ouvrez d'abord le « Panneau de configuration » et cliquez sur « Souris » ; puis dans l'option « Touches de la souris » dans la fenêtre « Propriétés de la souris », cochez « Changer les boutons principal et secondaire » et cliquez sur « Appliquer » - « OK ». Ou dans l'option "Pointeur" de la fenêtre "Propriétés de la souris", sélectionnez "Sélection normale" et cliquez sur "Utiliser les valeurs par défaut" - "Appliquer" - "OK".
 CSS pour obtenir un effet de bouton lumineux (exemple de code)
CSS pour obtenir un effet de bouton lumineux (exemple de code)
20 Nov 2018
Nous utilisons souvent des effets de bouton. Dans cet article, nous partagerons avec vous la mise en œuvre d’un bel effet de bouton. Utilisons CSS pour obtenir un effet de bouton lumineux.
 HTML, CSS et jQuery : Créez un bouton avec un effet flottant
HTML, CSS et jQuery : Créez un bouton avec un effet flottant
24 Oct 2023
HTML, CSS et jQuery : Créer un bouton avec un effet flottant nécessite des exemples de code spécifiques Introduction : De nos jours, la conception Web est devenue une forme d'art En utilisant des technologies telles que HTML, CSS et JavaScript, nous sommes en mesure d'ajouter divers aspects à la page. . De tels effets spéciaux et effets interactifs. Cet article présentera brièvement comment utiliser HTML, CSS et jQuery pour créer un bouton avec un effet flottant et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, nous devons
 Effet de texte du didacticiel CSS3
Effet de texte du didacticiel CSS3
27 Dec 2016
CSS3 fournit de nombreuses nouvelles technologies et fonctionnalités avancées en matière de conception. Il a eu un impact révolutionnaire sur le développement frontal Web. De nombreux effets complexes qui nécessitaient auparavant JavaScript peuvent désormais être facilement réalisés à l'aide de CSS3. Cet article vous présente les effets de texte du didacticiel CSS3, dans l'espoir de vous aider à améliorer vos compétences CSS.
 Que dois-je faire si le bouton gauche de la souris se transforme en attribut du bouton droit ?
Que dois-je faire si le bouton gauche de la souris se transforme en attribut du bouton droit ?
15 Jul 2020
La solution pour remplacer le bouton gauche de la souris par la propriété du bouton droit : cliquez d'abord sur le bouton gauche de la souris (bouton droit) n'importe où sur le bureau et sélectionnez Personnaliser ; puis entrez le thème et sélectionnez les paramètres du pointeur de la souris, entrez dans l'interface et cliquez sur Restaurer les paramètres par défaut. ; enfin, sélectionnez Windows. Laissez-le simplement par défaut.


Outils chauds Tags

Hot Tools

Canvas suit les effets spéciaux d'animation du curseur de la souris
Les effets spéciaux d'animation du curseur de la souris sur Canvas incluent 10 effets différents de suivi du passage de la souris et d'affichage des effets d'animation.

Effet de souris de survol de bulle HTML5 Canvas
Effet de souris de survol de bulle HTML5 Canvas

js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation
js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation

effet de barre de navigation d'événement jquery hover
effet de barre de navigation d'événement jquery hover

js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes
js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes est un clic gauche et un clic droit de la souris de style fond violet pour générer des effets spéciaux d'animation de petites icônes.