
CSS3 fournit de nombreuses nouvelles technologies et fonctionnalités avancées en matière de conception. Il a eu un impact révolutionnaire sur le développement frontal Web. De nombreux effets complexes qui nécessitaient auparavant JavaScript peuvent désormais être facilement réalisés à l'aide de CSS3. Cet article présente les effets de texte du didacticiel CSS3 à tout le monde, dans l'espoir de vous aider à améliorer vos compétences CSS.
Effets de texte CSS3 :
CSS3 inclut plusieurs nouvelles fonctionnalités de texte.
Dans cet article, vous apprendrez les deux attributs de texte suivants :
1. text-shadow
text-shadow ajoute une ombre au texte, en utilisant les attributs CSS3 pour ajouter Texture du texte sans utiliser d'images.
Grammaire :
text-shadow:h-shadowv-shadowblurcolor;
2. word-wrap
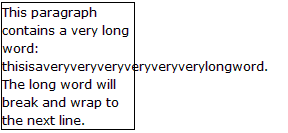
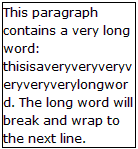
L'attribut word-wrap de CSS est utilisé pour indiquer si le navigateur est autorisé à couper des phrases dans un mot. . Ceci est destiné à empêcher le débordement lorsqu'une chaîne est trop longue et que sa période naturelle ne peut pas être trouvée. Autoriser les mots longs à passer à la ligne suivante :
Syntaxe :
p.test {word-wrap:break-word;}Prise en charge du navigateur :

Internet Explorer 10, Firefox , Chrome, Safari et Opera prennent en charge l'attribut text-shadow.
Tous les principaux navigateurs prennent en charge l'attribut word-wrap.
Remarque : Internet Explorer 9 et les versions antérieures ne prennent pas en charge l'attribut text-shadow.
CSS3 text-shadow :
En CSS3, text-shadow applique une ombre au texte.

Vous pouvez spécifier une ombre horizontale, une ombre verticale, une distance de flou et une couleur d'ombre :
Exemple :
Ajouter une ombre au titre :
h1
{
text-shadow: 5px 5px 5px #FF0000;
}Retour automatique à la ligne CSS3 :
Si le mot est trop long, il ne peut pas dépasser une certaine zone :

en CSS3 , la propriété word-wrap vous permet d'autoriser le texte à forcer le retour à la ligne – même si cela signifie diviser les mots :

Voici le code CSS :
Exemple :
Autoriser les mots longs à être divisés et renvoyés à la ligne suivante :
p {word-wrap:break-word;}Nouvelles propriétés du texte :

Ce qui précède est le contenu de l'effet de texte du didacticiel CSS3. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (m.sbmmt.com) !
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Que signifie STO dans la blockchain ?
Que signifie STO dans la blockchain ?
 Quel logiciel est ouvert ?
Quel logiciel est ouvert ?
 Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
Comment résoudre le problème selon lequel le dossier Win10 ne peut pas être supprimé
 Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
 Comment acheter du Dogecoin
Comment acheter du Dogecoin
 Solution d'erreur 503
Solution d'erreur 503