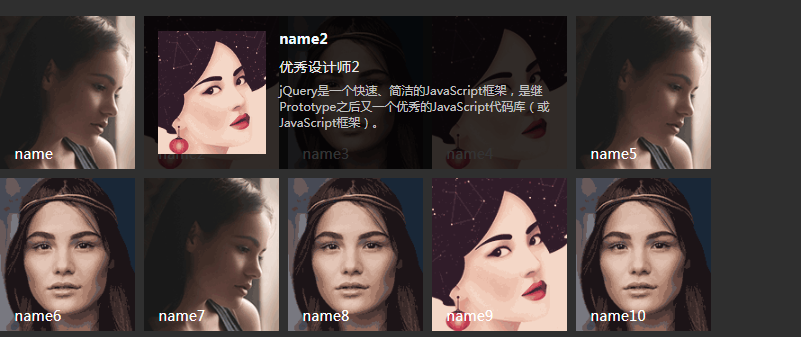
La souris passe en effet d'expansion
Convient au mouvement de la souris dans l'affichage des détails du produit
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment créer un effet de suivi de la souris en utilisant HTML, CSS et jQuery
Comment créer un effet de suivi de la souris en utilisant HTML, CSS et jQuery
26 Oct 2023
Comment utiliser HTML, CSS et jQuery pour créer un effet spécial de suivi de la souris. Dans le développement de sites Web, l'ajout de certains effets spéciaux peut améliorer l'expérience utilisateur et ajouter certains effets visuels. Un effet spécial courant est le suivi de la souris, c'est-à-dire que pendant le mouvement de la souris, les éléments peuvent suivre et modifier leur position ou leur style en temps réel. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un simple effet de suivi de souris et fournit des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons créer un HT de base
 Comment obtenir un effet de masquage de la souris en CSS3
Comment obtenir un effet de masquage de la souris en CSS3
27 Apr 2022
En CSS, vous pouvez utiliser l'attribut curseur pour obtenir l'effet de masquage de la souris. Cet attribut est utilisé pour définir la forme du curseur utilisée lorsque le pointeur de la souris est placé dans la limite d'un élément. Lorsque la valeur de l'attribut est définie sur aucun, la souris. un effet de masquage peut être obtenu. La syntaxe est : "Element {cursor:none}".
 Comment mettre en évidence un objet lorsque la souris passe dessus à l'aide de FabricJS ?
Comment mettre en évidence un objet lorsque la souris passe dessus à l'aide de FabricJS ?
29 Aug 2023
Nous pouvons créer un objet Polygon en créant une instance de fabric.Polygon. Un objet polygone peut être caractérisé comme n’importe quelle forme fermée constituée d’un ensemble de segments de ligne droite connectés. Puisqu'il s'agit de l'un des éléments de base de FabricJS, nous pouvons également le personnaliser facilement en appliquant des attributs tels que l'angle, l'opacité, etc. FabricJS nous fournit un ensemble complet d'événements que nous pouvons utiliser pour créer différents effets. Puisque nous voulons que les modifications se produisent au survol de la souris, nous utiliserons l'événement mouse:move qui se déclenche lorsque la souris bouge. Notre deuxième exigence est de mettre en évidence un objet, cela peut être réalisé en utilisant la propriété d'opacité, cependant, lorsqu'il y a de nombreux objets sur le canevas et
 Le code implémente l'effet d'expansion CSS lorsque la souris passe des deux côtés du soulignement de l'élément.
Le code implémente l'effet d'expansion CSS lorsque la souris passe des deux côtés du soulignement de l'élément.
04 Apr 2018
Cet article présente principalement le code permettant de réaliser l'effet d'expansion CSS lorsque la souris passe sur le soulignement de l'élément des deux côtés. L'éditeur pense que c'est assez bon, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l’éditeur et jetons un coup d’œil.
 Comment obtenir un effet de mouvement aléatoire de la souris en Java
Comment obtenir un effet de mouvement aléatoire de la souris en Java
30 Apr 2023
Code d'implémentation importjavax.swing.*;importjava.awt.*;importjava.awt.event.ActionEvent;importjava.awt.event.ActionListener;importjava.util.Random;/***Java implémente le mouvement aléatoire de la souris*/publicclassMouseControllerimplementsRunnable{privateRobotrobot ;privatebooleanisStop=false;publicMou
 Comment obtenir un effet de décoloration au survol de la souris en javascript
Comment obtenir un effet de décoloration au survol de la souris en javascript
18 Jan 2022
Comment implémenter la décoloration au survol de la souris en JavaScript : 1. Liez l'élément à l'événement onmouseover et définissez la fonction de traitement d'événement ; 2. Dans la fonction de traitement d'événement, utilisez le "nom d'attribut element object.style.color="valeur de couleur" ; " Instruction à définir Lorsqu'un événement de survol est déclenché, la couleur de l'élément change.
 Comment obtenir un effet d'animation d'arrêt de survol de la souris en CSS3
Comment obtenir un effet d'animation d'arrêt de survol de la souris en CSS3
10 Dec 2021
En CSS, vous pouvez utiliser le sélecteur ":hover" et l'attribut "animation-play-state" pour obtenir l'effet d'animation d'arrêt du survol de la souris. La syntaxe est "animation element:hover{animation-play-state:paused;}". .
 Comment créer un effet de rotation à 360 degrés au survol de la souris en CSS3
Comment créer un effet de rotation à 360 degrés au survol de la souris en CSS3
30 Mar 2022
Méthode : 1. Utilisez "element:hover{animation:name time;}" pour lier le style d'animation lorsque la souris survole ; 2. Utilisez "@keyframes name {100%{transform:rotate(360deg);}}" pour spécifiez une action de rotation de seulement 360 degrés.
 Comment implémenter jquery pour afficher lorsque la souris passe et se cacher en partant
Comment implémenter jquery pour afficher lorsque la souris passe et se cacher en partant
22 Apr 2022
Méthode : 1. Utilisez la méthode hover() pour lier les événements de la souris à l'élément parent et spécifiez deux fonctions de traitement d'événements. La syntaxe est "élément parent.hover (fonction de passage, fonction de sortie)" ; utilisez "child "Element.show()" pour afficher les éléments enfants ; 3. Dans la fonction de sortie, utilisez "child element.hide()" pour masquer les éléments enfants.


Outils chauds Tags

Hot Tools

Canvas suit les effets spéciaux d'animation du curseur de la souris
Les effets spéciaux d'animation du curseur de la souris sur Canvas incluent 10 effets différents de suivi du passage de la souris et d'affichage des effets d'animation.

Effet de souris de survol de bulle HTML5 Canvas
Effet de souris de survol de bulle HTML5 Canvas

js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation
js+css3 les yeux de hibou suivent le pointeur de la souris pour faire pivoter les effets spéciaux d'animation

effet de barre de navigation d'événement jquery hover
effet de barre de navigation d'événement jquery hover

js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes
js cliquez et faites glisser la souris pour générer des effets spéciaux de petites icônes est un clic gauche et un clic droit de la souris de style fond violet pour générer des effets spéciaux d'animation de petites icônes.