 Effets spéciaux JS
Effets spéciaux JS
 diapositive de mise au point
diapositive de mise au point
 Plugin d'arrière-plan plein écran jQuery Vegas2
Plugin d'arrière-plan plein écran jQuery Vegas2
Plugin d'arrière-plan plein écran jQuery Vegas2

Le plug-in jQuery en arrière-plan Web plein écran Vegas2 est différent des autres plug-ins d'arrière-plan en ce sens qu'il dispose d'une fonction de diaporama. Il existe de nombreux styles pour changer de diapositive, tels que la rotation, le fondu, la gauche et la droite, etc. Une barre de progression s'affiche également lors du changement.
Plug-in jQuery en arrière-plan plein écran de page Web Vegas2, qui est différent des autres plug-ins d'arrière-plan en ce sens qu'il dispose d'une fonction de diaporama. Il existe de nombreux styles pour changer de diapositive, tels que la rotation, le fondu, la gauche et la droite, etc. Une barre de progression s'affiche également lors du changement.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Résumer la méthode d'arrière-plan HTML plein écran
Résumer la méthode d'arrière-plan HTML plein écran
28 Mar 2017
L'arrière-plan plein écran est un style de conception Web populaire à l'heure actuelle, et il existe essentiellement deux méthodes pour implémenter un tel arrière-plan plein écran. L'une est réalisée via CSS (CSS3.0 nous offre un contrôle de style CSS plus riche) ; pour l'implémenter via le javascript familier. Ici, jQuery est utilisé directement pour la commodité du code. Puisque jQuery est mentionné, nous pouvons imaginer que puisque nous pouvons écrire en jQuery, il doit y avoir des plug-ins jQuery écrits de la même manière qui attendent que nous les utilisions sur Internet.
 html définir l'image d'arrière-plan en plein écran
html définir l'image d'arrière-plan en plein écran
18 Jan 2021
Comment définir l'image d'arrière-plan en plein écran en HTML : créez d'abord un nouveau document HTML ; puis définissez l'image d'arrière-plan dans le même dossier ; puis ajoutez la balise de style ; enfin, utilisez "background-image" et "background-repeat" ; attributs pour rendre l'image d'arrière-plan en plein écran. Il suffit de le configurer.
 CSS implémente une image d'arrière-plan plein écran réactive
CSS implémente une image d'arrière-plan plein écran réactive
27 May 2017
Un format de page Web très populaire actuellement est celui des grandes images plein écran. Cet article utilisera le moyen le plus simple pour obtenir cet effet. La propriété CSS background-size est utilisée, aucun javascript n'est requis. , HTML5 China, le plus grand portail chinois HTML5 de Chine.
 Comment rendre l'image d'arrière-plan HTML en plein écran
Comment rendre l'image d'arrière-plan HTML en plein écran
06 Mar 2020
Comment définir l'image d'arrière-plan en plein écran en HTML : 1. Définissez d'abord la hauteur du HTML et du corps à 100 %. 2. Ajoutez ensuite une image d'arrière-plan au corps et définissez la taille de l'arrière-plan à 100 % ;
 Comment définir l'image d'arrière-plan ppt en plein écran
Comment définir l'image d'arrière-plan ppt en plein écran
30 Mar 2024
Oui, vous pouvez définir une image d'arrière-plan plein écran dans PPT en suivant ces étapes : Insérer une image d'arrière-plan Définir le type de remplissage de l'image Afficher l'image d'arrière-plan en plein écran Ajuster le contraste de l'image (facultatif)
 Comment définir la couleur d'arrière-plan plein écran dans Adobe Acrobat Pro9 Comment définir la couleur d'arrière-plan plein écran dans Adobe Acrobat Pro9
Comment définir la couleur d'arrière-plan plein écran dans Adobe Acrobat Pro9 Comment définir la couleur d'arrière-plan plein écran dans Adobe Acrobat Pro9
03 Jun 2024
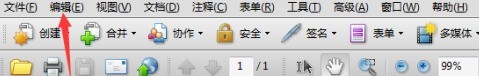
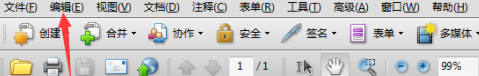
Ouvrez une interface Adobe Acrobat 9 Pro et cliquez sur le menu Edition. Après avoir cliqué sur le menu d'édition, un menu déroulant apparaît pour sélectionner l'option de préférence. Une option plein écran apparaîtra sur le côté gauche de la sélection. Avec l'option plein écran sélectionnée, cliquez sur l'option de couleur d'arrière-plan et un menu déroulant apparaîtra pour sélectionner une option de couleur. Après avoir sélectionné une option de couleur, cliquez sur OK pour enregistrer les paramètres. Vous pouvez constater que la couleur de fond a été modifiée.
 Comment définir la couleur d'arrière-plan plein écran dans Adobe Acrobat Pro9 - Comment définir la couleur d'arrière-plan plein écran dans Adobe Acrobat Pro9
Comment définir la couleur d'arrière-plan plein écran dans Adobe Acrobat Pro9 - Comment définir la couleur d'arrière-plan plein écran dans Adobe Acrobat Pro9
04 Mar 2024
De nombreuses personnes utilisent le logiciel Adobe Acrobat Pro 9 au bureau, alors savez-vous comment définir la couleur d'arrière-plan plein écran dans Adobe Acrobat Pro 9 Ci-dessous, l'éditeur vous expliquera comment définir la couleur d'arrière-plan plein écran dans Adobe Acrobat ? Pro 9. Utilisateurs intéressés, venez jeter un œil ci-dessous. Ouvrez une interface Adobe Acrobat 9 Pro et cliquez sur le menu Edition. Après avoir cliqué sur le menu d'édition, un menu déroulant apparaît pour sélectionner l'option de préférence. Une option plein écran apparaîtra sur le côté gauche de la sélection. Avec l'option plein écran sélectionnée, cliquez sur l'option de couleur d'arrière-plan et un menu déroulant apparaîtra pour sélectionner une option de couleur. Après avoir sélectionné une option de couleur,
 Comment définir l'image d'arrière-plan en plein écran via CSS
Comment définir l'image d'arrière-plan en plein écran via CSS
25 Mar 2021
Comment définir l'image d'arrière-plan en plein écran via CSS : 1. Définissez le plein écran via l'attribut [background-size=100%] de CSS ; 2. Définissez si l'image est répétée via [background-repeat].
 Comment définir une image d'arrière-plan en plein écran en CSS
Comment définir une image d'arrière-plan en plein écran en CSS
20 Nov 2020
Comment définir une image d'arrière-plan plein écran avec CSS : Vous pouvez utiliser l'attribut background et l'attribut overflow pour la définir, par exemple [overflow:hidden; background-position:center center;].


Hot Tools

Plug-in jQuery de commutation automatique d'image de carrousel 3D léger
Plug-in jQuery de commutation automatique d'image de carrousel 3D léger

Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif
Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif, un plug-in jQuery très puissant qui prend en charge le terminal mobile réactif, prend en charge les rappels de fonctions et prend en charge la commutation des boutons gauche et droit. Vous pouvez personnaliser l'utilisation de fluide réactif : vrai/faux. et s'il faut afficher les points de commutation : vrai/faux, s'il faut prendre en charge les touches de commutation du clavier : vrai/faux, et c'est très simple à utiliser.

Code js de commutation d'animation de stores adaptatifs plein écran
Code js de commutation d'animation de stores adaptatifs plein écran

Code de changement d'image de style jQuery pour stores
Le code de commutation d'image de style obturateur jQuery est un code basé sur Shutter.js pour créer une variété d'effets de commutation de carrousel d'images.

js code de carrousel d'image de menu de catégorie de gauche
Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.




