Effets spéciaux JS
Effets spéciaux JS
 effets jQuery
effets jQuery
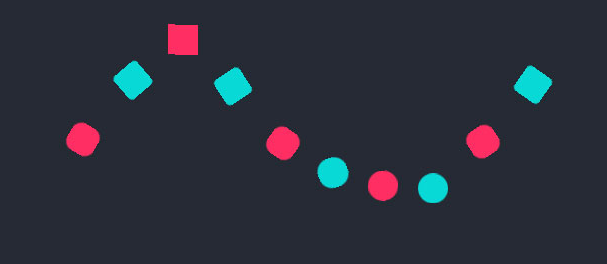
 Animation de chargement de battements carrés + circulaires CSS3
Animation de chargement de battements carrés + circulaires CSS3
Animation de chargement de battements carrés + circulaires CSS3
Description du produit :
var thisIndex = $(this).index();
var divLeft = thisIndex*100 + "px";
console.log(thisIndex);
console.log(divLeft);
$(".wrap7 div").animate({
"gauche" : divLeft
}, 300);
si (thisIndex == 0) {
$(".wrap-con div div").css({
"affichage" : "bloquer"
});
$(this).attr("a","on")
};
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Animation de chargement de la page d'apprentissage CSS3 (5)
Animation de chargement de la page d'apprentissage CSS3 (5)
15 Oct 2018
J'ai déjà publié quatre articles, avec vingt-deux effets. Dans cet article, je partagerai avec vous 6 types d'animations de chargement de page CSS3, pour un total de vingt-huit effets d'animation de chargement de page. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
 Comment utiliser CSS3 pour créer une animation de chargement de cercle de page (avec code)
Comment utiliser CSS3 pour créer une animation de chargement de cercle de page (avec code)
13 Oct 2018
Lors de l'ouverture d'une page, vous rencontrez souvent une situation de chargement de la page. En tant qu'ingénieur front-end, savez-vous comment utiliser CSS3 pour obtenir des effets d'animation de chargement de page ? Cet article partagera avec vous le code d'un effet d'animation de chargement de cercle sympa. Il a une certaine valeur de référence et les amis intéressés peuvent y jeter un œil.
 Animation de chargement de la page d'apprentissage CSS3 (1)
Animation de chargement de la page d'apprentissage CSS3 (1)
15 Oct 2018
Cet article partagera avec vous quatre animations de chargement de page CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
 Animation de chargement de la page d'apprentissage CSS3 (2)
Animation de chargement de la page d'apprentissage CSS3 (2)
15 Oct 2018
Cet article partagera avec vous 6 types d'animations de chargement de page CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
 Animation de chargement de la page d'apprentissage CSS3 (3)
Animation de chargement de la page d'apprentissage CSS3 (3)
15 Oct 2018
Cet article partagera avec vous 6 types d'animations de chargement de page CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
 Animation de chargement de la page d'apprentissage CSS3 (4)
Animation de chargement de la page d'apprentissage CSS3 (4)
15 Oct 2018
Cet article partagera avec vous 6 types d’animations de chargement de page CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
 CSS3 dessine une animation de cercle de chargement circulaire
CSS3 dessine une animation de cercle de chargement circulaire
20 Mar 2018
Cette fois, je vais vous expliquer comment dessiner une animation de chargement et de rotation circulaire en CSS3. Quelles sont les précautions pour dessiner une animation de chargement et de rotation circulaire en CSS3. Voici un cas pratique, jetons un oeil.
 Animation de chargement vidéo du site officiel de DJI par animation CSS3
Animation de chargement vidéo du site officiel de DJI par animation CSS3
24 Feb 2017
Vous devez faire attention à la compatibilité lors de son utilisation. Les navigateurs modernes tels que Chrome, ff, Edge et les terminaux mobiles sont tous disponibles, mais ceux inférieurs à IE 9 ne le sont pas.
11 Jun 2018
Cet article présente principalement les informations pertinentes sur la façon de dessiner un cercle de chargement rond en CSS3. Le contenu est assez bon, je vais le partager avec vous maintenant et le donner comme référence.


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE