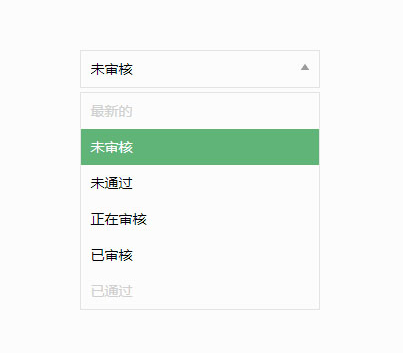
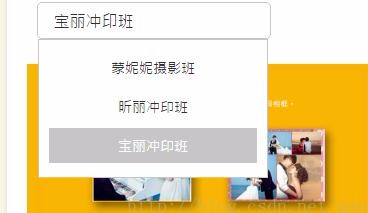
jQuery embellit la liste déroulante Sélectionner
La liste déroulante jQuery Beautify Select est un code adapté au code de sélection de la boîte déroulante du formulaire de fonction de gestion en arrière-plan.
select -- le nom peut recevoir la valeur sélectionnée [utilisé pour la personnalisation du nom de soumission du formulaire]
option -- 1. valeur Paramètres passés à l'arrière-plan
1. sélectionné Définir la sélection par défaut
2. désactivé Définir des règles de sélection interdites
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/selectFilter.js"></script>
<script type="text/javascript">
//Ce plug-in prend en charge les terminaux mobiles
//C'est l'initialisation
$('.filter-box').selectFilter({
callBack : fonction (val){
//Renvoie la valeur sélectionnée
Console.log(val+'-est la valeur renvoyée')
}
});
</script>
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16 May 2016
Cet article présente principalement plusieurs méthodes pour implémenter des effets de liste déroulante à l'aide de combobox dans jQuery easyui. C'est très simple et pratique. Les amis qui en ont besoin peuvent s'y référer.
 jquery effacer la liste déroulante
jquery effacer la liste déroulante
25 May 2023
Avec le développement continu de la technologie Web et l'évolution continue de l'époque, jQuery est devenue l'une des bibliothèques Javascript les plus couramment utilisées dans le développement front-end. En fait, utiliser jQuery simplifie de nombreuses opérations, comme effacer les listes déroulantes. Qu'est-ce que la liste déroulante claire de jQuery ? Lorsque nous créons des tableaux ou des formulaires sur des pages Web, nous devons souvent utiliser des listes déroulantes. Auparavant, nous devions peut-être saisir manuellement le nom et la valeur de chaque élément dans la liste déroulante. Cependant, il existe désormais une meilleure solution. Vous pouvez créer rapidement une liste déroulante en décochant la liste déroulante à l'aide de jQuery. aussi,
 jQuery simule une liste déroulante pour sélectionner le menu correspondant
jQuery simule une liste déroulante pour sélectionner le menu correspondant
23 Jan 2018
Cet article présente principalement le contenu du menu correspondant de sélection de liste déroulante simulée de jQuery. Il est très bon et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
 Qu'est-ce que la liste déroulante jquery
Qu'est-ce que la liste déroulante jquery
25 May 2023
jquery est une bibliothèque JavaScript largement utilisée pour simplifier l'interaction entre les documents HTML et les événements de page Web dynamiques. jQuery fournit un grand nombre de fonctionnalités et de plug-ins, notamment des listes déroulantes. Une liste déroulante est un élément d'interface dans lequel l'utilisateur peut sélectionner une option dans une liste d'options prédéfinie. Il est généralement affiché sous forme de boîte. Lorsque l'utilisateur clique sur la boîte, une boîte d'options apparaît. L'utilisateur peut y sélectionner une option pour remplacer le contenu de la boîte.
16 May 2016
Cet article présente principalement l'implémentation jQuery des effets de l'arborescence de la liste déroulante de la zone de saisie. Il est recommandé à tous les amis dans le besoin de s'y référer.
 Comment définir correctement la valeur d'une liste déroulante jQuery ?
Comment définir correctement la valeur d'une liste déroulante jQuery ?
25 Nov 2024
Modifier la valeur de la liste déroulante jQuery à partir des valeurs connues Dans jQuery, définir la valeur d'une liste déroulante est simple. Cependant, des problèmes...
 Jquery+HTML+CSS implémente la fonction de liste déroulante
Jquery+HTML+CSS implémente la fonction de liste déroulante
19 Apr 2018
Cette fois, je vais vous apporter Jquery+HTML+CSS pour implémenter la fonction de liste déroulante. Quelles sont les précautions à prendre pour Jquery+HTML+CSS pour implémenter la fonction de liste déroulante ? .
 La liste déroulante jquery a-t-elle une valeur ?
La liste déroulante jquery a-t-elle une valeur ?
28 May 2023
Dans le développement Web, la zone déroulante (sélectionner) est un élément de formulaire très couramment utilisé. Lorsque vous utilisez jQuery pour écrire des pages Web dynamiques, vous devez souvent obtenir la valeur de la liste déroulante pour les opérations ultérieures. Cependant, en utilisation réelle, nous rencontrons parfois des situations dans lesquelles la liste déroulante n'a aucune valeur ou aucune valeur n'est sélectionnée. Cet article explique comment déterminer si la liste déroulante jquery a une valeur. 1. Obtenez la valeur de la liste déroulante Dans jQuery, vous pouvez utiliser la méthode .val() pour obtenir la valeur de la liste déroulante. Par exemple, nous avons une liste déroulante avec l'identifiant "mySelect",
 Comment puis-je sélectionner une valeur spécifique dans une liste déroulante à l'aide de jQuery ?
Comment puis-je sélectionner une valeur spécifique dans une liste déroulante à l'aide de jQuery ?
26 Nov 2024
Sélection d'une valeur spécifique dans une liste déroulante avec jQueryVous êtes confronté à un problème lors de la définition de la valeur d'une liste déroulante à l'aide de jQuery. Pendant que votre...


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE