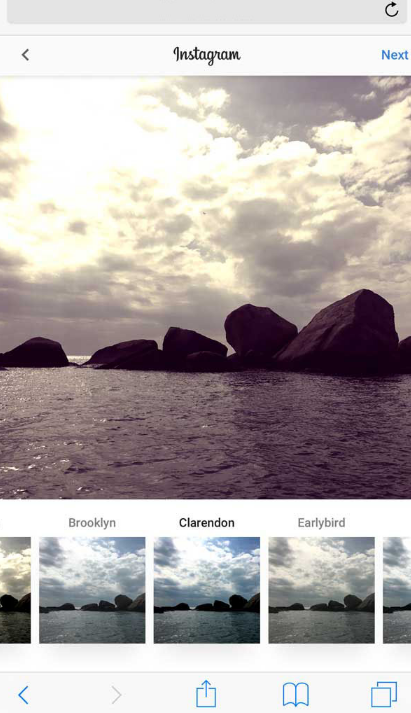
Effets de filtre de téléchargement d'images mobiles HTML5
code js
<script type="x-template" id="filter-list">
<div class="">
<div is="filter-preview"
:filter="filter" :index="index" :source="source" v-for="(filtre, index) dans les filtres">
</div>
</div>
</script>
<script type="x-template" id="filter-preview">
<a @click="changeFilter(filter, index)" class="filter fw5 tc mr2">
{{ filter.displayName }}
<figure v-bind:class="filter.className" class="mh0 mb0 mt2 db bg-transparent aspect-ratio aspect-ratio--1x1">
<div class="aspect-ratio--object cover" v-bind:style="{ backgroundImage: 'url(' + source + ')' }"></div>
</figure>
</a>
</script>
<script type="x/template" id="strength-slider">
<div id="slider"></div>
</script>
<script src='js/vue.min.js'></script>
<script src='js/nouislider.min.js'></script>
<script src='js/wNumb.min.js'></script>
<script src="js/index.js"></script>
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 thinkphp jquery implémente les effets de téléchargement d'images et de prévisualisation
thinkphp jquery implémente les effets de téléchargement d'images et de prévisualisation
05 May 2018
Cet article présente principalement en détail la fonction de téléchargement d'images de thinkphp et l'effet d'aperçu d'image jquery. Les amis intéressés peuvent s'y référer.
 Solution de téléchargement, de rotation et de compression d'images mobiles
Solution de téléchargement, de rotation et de compression d'images mobiles
30 Jun 2017
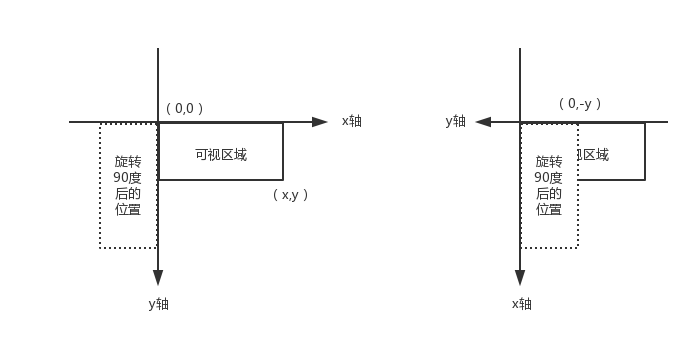
Préface : Lorsque vous prenez des photos et téléchargez des photos via la balise d'entrée d'une page Web sur un téléphone mobile, certains téléphones mobiles rencontreront le problème de la rotation de l'image à 90 degrés, y compris les iPhones et les téléphones mobiles Samsung individuels. Ce problème ne se produit que lorsque ces téléphones sont pris verticalement et que les photos prises horizontalement s'affichent normalement. Par conséquent, vous pouvez résoudre ce problème en faisant pivoter l’angle de la caméra de votre téléphone pour faire pivoter la photo. L'orientation n'est pas un paramètre que possèdent toutes les images, mais les photos prises par les téléphones portables possèdent ce paramètre. Valeur du paramètre angle de rotation 0°1
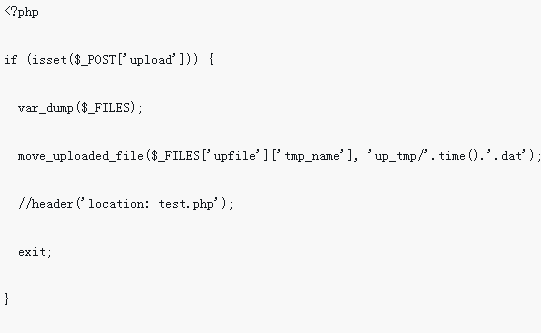
 Méthodes et exemples de téléchargement d'images en utilisant php+html5+ajax
Méthodes et exemples de téléchargement d'images en utilisant php+html5+ajax
02 Jun 2018
Cet article présente principalement la méthode php+html5+ajax pour télécharger des images, et compare et analyse les deux méthodes d'appel ajax pour télécharger des images, js native et jQuery, ainsi que le traitement de téléchargement d'images php et d'autres techniques que les amis dans le besoin peuvent. se référer à ce qui suit
 angulaireJS+Ionic implémente la fonction de téléchargement d'images mobiles
angulaireJS+Ionic implémente la fonction de téléchargement d'images mobiles
17 Apr 2018
Cette fois, je vais vous proposer AngularJS+Ionic pour implémenter la fonction de téléchargement d'images mobiles. Quelles sont les précautions à prendre pour AngularJS+Ionic pour implémenter la fonction de téléchargement d'images mobiles. Ce qui suit est un cas pratique, jetons un coup d'œil.
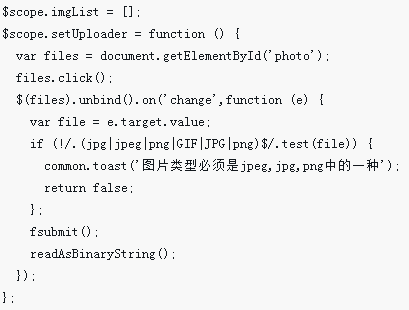
 Comment utiliser la fonction de compression et de téléchargement d'images frontales mobiles ?
Comment utiliser la fonction de compression et de téléchargement d'images frontales mobiles ?
22 Jun 2018
L'éditeur ci-dessous partagera avec vous un exemple de compression et de téléchargement d'images frontales mobiles. Il a une très bonne valeur de référence et j'espère qu'il sera utile à tout le monde. Viens voir avec moi
 Compression et téléchargement d'images à l'aide de HTML5
Compression et téléchargement d'images à l'aide de HTML5
16 Mar 2018
Cette fois, je vais vous présenter comment utiliser HTML5 pour compresser et télécharger des images. Quelles sont les précautions à prendre pour mettre en œuvre la compression et le téléchargement d'images en HTML5. Voici un cas pratique, jetons un coup d'œil.
20 Jan 2018
Cette fois, je vais vous montrer comment créer un effet d'aperçu pour plusieurs téléchargements d'images basés sur HTML. Quelles sont les précautions à prendre pour créer un effet d'aperçu pour plusieurs téléchargements d'images basés sur HTML ? Voici un cas pratique, jetons un coup d'oeil.
 Implémenter les fonctions de téléchargement et de prévisualisation d'images via HTML5
Implémenter les fonctions de téléchargement et de prévisualisation d'images via HTML5
12 Mar 2017
Récemment, j'ai besoin d'utiliser les fonctions de téléchargement et de prévisualisation d'images pour mes projets. Puisqu'il s'agit de téléphones mobiles, j'ai étudié l'implémentation de H5. Aperçu de l'image Tout d'abord, résolvez le problème d'aperçu de l'image. En html5, FileReader est fourni pour lire les fichiers locaux, nous permettant d'implémenter la fonction de prévisualisation des images. Propriétés FileReader, toutes les propriétés sont en lecture seule : FileReader.error, DOMError qui se produit lors de la lecture d'un fichier. FileReader.readyState, état de lecture ; 0, aucune donnée chargée 1, données ;
 Explication détaillée des exemples de téléchargement d'images HTML5 dans Android
Explication détaillée des exemples de téléchargement d'images HTML5 dans Android
26 Jun 2017
Environnement de plate-forme d'application : vue Web Android ; Points techniques concernés : (1) <input type="file" > : pendant le développement, Android WebView ne peut pas appeler la sélection de fichiers et prendre des photos avec l'appareil photo par défaut (d'autres appareils tels que iOS et d'autres navigateurs n'ont pas ce problème. Vous devez demander à Android). étudiants en développement pour ajuster le code. (2) Comment afficher l'image sur la page après avoir cliqué pour la sélectionner ? De nombreux développeurs obtiennent probablement cette valeur directement, ce qui est faux et irréalisable. Il y a 2 API disponibles, nouveau F


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE