Beaux effets de survol des boutons CSS3

Bel effet de survol du bouton CSS3. Placez la souris dessus et le style du bouton changera. Il existe de nombreux effets. Il peut être utilisé pour la connexion backend du site Web ou la connexion des membres et l'enregistrement du site Web du centre commercial.
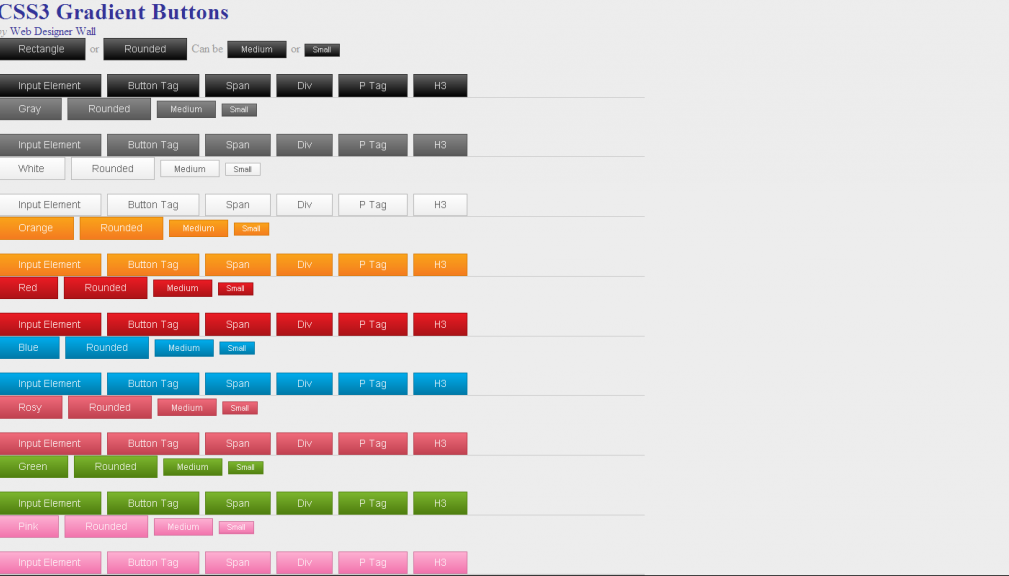
Effet de réalisation :
Bel effet de survol du bouton CSS3. Placez la souris dessus et le style du bouton changera. Il existe de nombreux effets. Il peut être utilisé pour la connexion backend du site Web ou l'enregistrement de la connexion des membres du site Web du centre commercial.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Comment utiliser CSS3 pour créer de beaux boutons interactifs
Comment utiliser CSS3 pour créer de beaux boutons interactifs
25 Apr 2023
Dans la conception Web moderne, les boutons ont toujours été l’un des éléments indispensables. Qu'il s'agisse de saisie de formulaire, de menus de navigation ou d'interactions de page, les boutons sont la clé de l'action de l'utilisateur. Afin d'améliorer l'expérience utilisateur, nous devons prêter attention à la beauté et à l'interactivité des boutons dans la conception. La technologie CSS3 fournit de nombreux styles et propriétés de boutons natifs. Cet article explique comment utiliser CSS3 pour implémenter des boutons magnifiques et hautement interactifs. 1. Styles CSS de base Tout d’abord, définissons quelques styles CSS de base. En HTML, on utilise souvent "<bouton>
 CSS3 pour créer des effets de survol de la souris
CSS3 pour créer des effets de survol de la souris
24 May 2017
Cet article vous présente principalement un effet spécial de bouton de passage de la souris réalisé en CSS3. Lorsque la souris est placée sur le bouton, le bouton change, produisant un effet dynamique très beau. Les amis dans le besoin peuvent s'y référer
 Résumé des beaux styles de boutons CSS
Résumé des beaux styles de boutons CSS
10 Apr 2019
Dans le processus de conception Web, les programmeurs doivent souvent coopérer avec des artistes pour concevoir les effets esthétiques de la page. Bien entendu, la plupart des styles de page sont l'œuvre d'artistes. Mais le style bouton bouton est le plus couramment utilisé par nos programmeurs.
 Apprenez étape par étape à utiliser CSS3 pour obtenir des effets dynamiques de survol et de clignotement des boutons.
Apprenez étape par étape à utiliser CSS3 pour obtenir des effets dynamiques de survol et de clignotement des boutons.
24 Aug 2021
Dans l'article précédent « Comment créer une mise en page de flux en cascade avec du CSS3 pur ? » Dans « Une brève analyse de la méthode des colonnes », nous avons présenté la méthode d'utilisation des propriétés des séries de colonnes CSS3 pour créer une disposition en cascade. Aujourd'hui, nous allons voir comment utiliser CSS3 pour ajouter des effets dynamiques aux boutons, obtenir un effet d'animation d'ombre brillante au survol du bouton et rendre la page Web plus interactive !
 Comment ajouter des effets de survol aux boutons de style case à cocher avec CSS ?
Comment ajouter des effets de survol aux boutons de style case à cocher avec CSS ?
29 Oct 2024
Implémentation d'effets de survol sur des boutons de style case à cocher à l'aide de CSSCréer des apparences de type bouton pour les cases à cocher à l'aide de CSS est une pratique courante....
 Comment puis-je désactiver les effets de survol sur des boutons spécifiques à l'aide de CSS ?
Comment puis-je désactiver les effets de survol sur des boutons spécifiques à l'aide de CSS ?
23 Nov 2024
Désactivation de l'effet de survol sur des boutons spécifiques à l'aide d'une classe CSSVous avez besoin d'une méthode pour désactiver l'effet de survol de la souris sur un bouton spécifique à l'aide d'un...
 Comment puis-je styliser les images des boutons de saisie et leurs effets de survol à l'aide de CSS ?
Comment puis-je styliser les images des boutons de saisie et leurs effets de survol à l'aide de CSS ?
14 Dec 2024
Styliser les images des boutons de saisie à l'aide de CSSIntroductionCréer un bouton de saisie avec une image en utilisant HTML est simple, mais changer son apparence...
 Comment puis-je désactiver les effets de survol de la souris sur des boutons spécifiques à l'aide de CSS ?
Comment puis-je désactiver les effets de survol de la souris sur des boutons spécifiques à l'aide de CSS ?
27 Nov 2024
Désactiver l'effet de survol de la souris sur des boutons spécifiques En utilisant CSSAiming pour désactiver l'effet de survol de la souris pour un bouton spécifique dans une page Web, vous avez...
 Utilisez des pseudo-classes CSS pour obtenir des effets d'animation sur les boutons au survol de la souris
Utilisez des pseudo-classes CSS pour obtenir des effets d'animation sur les boutons au survol de la souris
28 Jan 2021
Les pseudo-classes CSS sont utilisées pour ajouter des effets spéciaux aux sélecteurs. Cet article vous présentera comment utiliser les pseudo-classes CSS pour animer le passage de la souris sur le bouton.


Outils chauds Tags

Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.





