Effets spéciaux JS
Effets spéciaux JS
 effets jQuery
effets jQuery
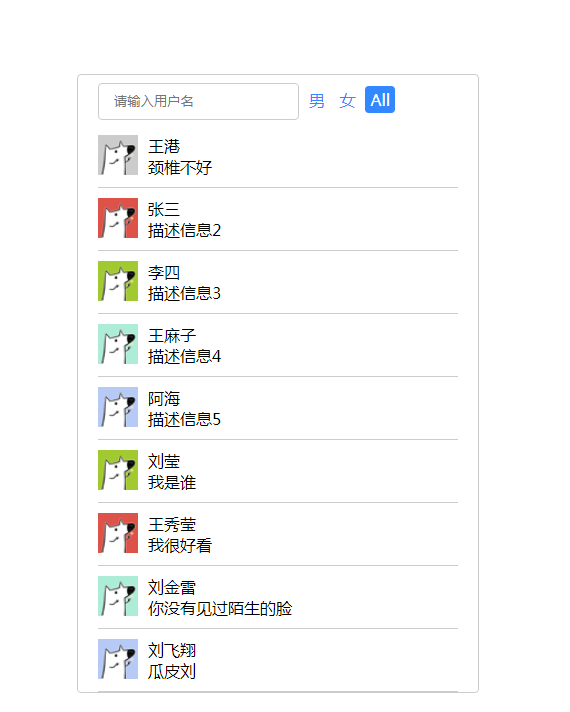
 Effet de filtrage automatique du texte de saisie de la zone de texte jQuery
Effet de filtrage automatique du texte de saisie de la zone de texte jQuery
Effet de filtrage automatique du texte de saisie de la zone de texte jQuery
code js
<script type="text/javascript">
var personArr = [
{ name: '王港', src: 'img/3.png', des: '颈椎不好', sex: 'm' },
{ name: '张三', src: 'img/4.png', des: '描述信息2', sex: 'm' },
{ name: '李四', src: 'img/5.png', des: '描述信息3', sex: 'm' },
{ name: '王麻子', src: 'img/1.png', des: '描述信息4', sex: 'm' },
{ name: '阿海', src: 'img/2.png', des: '描述信息5', sex: 'm' },
{ name: '刘莹', src: 'img/5.png', des: '我是谁', sex: 'f' },
{ name: '王秀莹', src: 'img/4.png', des: '我很好看', sex: 'f' },
{ name: '刘金雷', src: 'img/1.png', des: '你没有见过陌生的脸', sex: 'm' },
{ name: '刘飞翔', src: 'img/2.png', des: '瓜皮刘', sex: 'm' }
];
//渲染函数
function renderList(arr) {
var str = "";
arr.forEach(function (ele, index) {
str += '<li>\
<img src = '+ ele.src + ' alt = "" >\
<p class="username">'+ ele.name + '</p>\
<p class="des">'+ ele.des + '</p>\
</li > '
})
$("ul").html(str)
}
renderList(personArr)
//根据名字渲染
var searchVal = "";
var sexVal = "a";
$(".search-box").on("input", function () {
searchVal = $(this).val();
all()
})
//根据性别渲染
$("span").on("click", function () {
$("span").removeClass("active");
$(this).addClass("active");
sexVal = $(this).attr("sex");
all()
})
//根据名字筛选数组
function nameFilter(name, arr) {
return arr.filter(function (ele, index) {
return ele.name.indexOf(name) != -1 ? true : false
})
}
//根据性别筛选数组
function sexFilter(sex, arr) {
if (sex == "a") {
return arr;
}
return arr.filter(function (ele, index) {
return ele.sex == sex;
})
}
//合并筛选
function all() {
var lastArr = nameFilter(searchVal, personArr);
lastArr = sexFilter(sexVal, lastArr)
renderList(lastArr)
}
</script>
一款非常简单的jQuery文本框输入文字自动筛选代码,带图片的查询框文字筛选列表显示代码。
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Utilisez jquery pour manipuler le contenu du texte de la zone de saisie
Utilisez jquery pour manipuler le contenu du texte de la zone de saisie
15 Mar 2018
Cette fois, je vais vous expliquer comment utiliser jquery pour gérer le contenu du texte de la zone de saisie. Quelles sont les précautions à prendre pour utiliser jquery pour gérer le contenu du texte de la zone de saisie ?
16 May 2016
Cet article présente un plug-in avec des effets de complétion automatique de texte implémentés par jQuery. Ce plug-in peut effectuer certaines opérations basées sur des données locales. Il est recommandé de prêter attention à plusieurs méthodes de stockage de données de H5 (stockage local et stockage de sessions, IndexedDB, fichier manifeste de cache hors ligne)
 La zone de texte du code HTML restreint la saisie. La zone de texte devient grise et restreint la saisie dans la zone de texte.
La zone de texte du code HTML restreint la saisie. La zone de texte devient grise et restreint la saisie dans la zone de texte.
01 Mar 2017
Cet article présente principalement la restriction de la saisie dans la zone de texte du code HTML, en grisant la zone de texte et en limitant la saisie de la zone de texte. Les amis dans le besoin peuvent s'y référer.
 la zone de texte jquery échoue
la zone de texte jquery échoue
28 May 2023
jQuery est une bibliothèque JavaScript populaire utilisée pour une programmation JavaScript rapide et facile. Dans la conception et le développement de sites Web, jQuery est l'un des outils JavaScript les plus couramment utilisés. Lorsque vous utilisez jQuery, vous pouvez rencontrer un problème d'échec de la zone de texte, ce qui peut affecter la fonctionnalité et l'expérience utilisateur de la page Web. jQuery est une bibliothèque JavaScript qui facilite le développement de sites Web. De nombreux sites Web choisissent d'utiliser jQuery en raison de sa facilité d'utilisation, de sa flexibilité et de son évolutivité.
16 May 2016
Cet article présente principalement jQuery pour réaliser l'effet de complétion automatique de la saisie d'e-mail dans la zone de texte. Vous n'avez pas besoin de saisir toutes les informations d'e-mail. Les amis intéressés peuvent s'y référer.
 effet de texte CSS, la couleur du texte a un flux de lumière et d'ombre
effet de texte CSS, la couleur du texte a un flux de lumière et d'ombre
14 Feb 2017
Cet article utilise principalement des effets de texte CSS. La couleur du texte présente un flux de lumière et d'ombre.
 Comment implémenter jquery pour limiter le nombre de mots dans la zone de saisie de la zone de texte
Comment implémenter jquery pour limiter le nombre de mots dans la zone de saisie de la zone de texte
16 May 2016
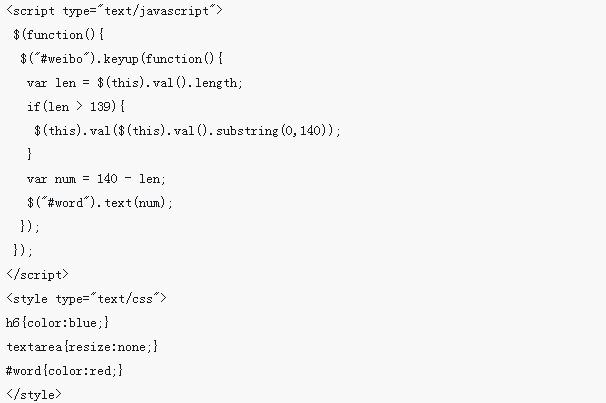
Cet article présente principalement la méthode d'utilisation de jquery pour limiter le nombre de mots dans la zone de saisie textarea. Cette fonction est réalisée en lisant le nombre de mots dans la zone de saisie textarea en temps réel via l'événement keyup. . Les amis qui en ont besoin peuvent s'y référer.
16 May 2016
Ce que cet article partage avec vous, c'est l'implémentation par Jquery de la hauteur adaptative de la zone de texte en fonction du contenu du texte. Celles-ci sont très pratiques dans les projets quotidiens, j'ai donc pris le temps d'encapsuler un plug-in qui permet à la zone de texte d'adapter sa hauteur en fonction du contenu. saisir du contenu. Je le recommande à mes amis ici.
 jquery change la police du champ de texte
jquery change la police du champ de texte
28 May 2023
JQuery est une bibliothèque JavaScript rapide, petite et puissante qui aide les développeurs à manipuler facilement les éléments DOM, à réaliser des effets d'animation, à effectuer des interactions Ajax, etc. Dans le développement Web, nous devons souvent modifier la police des champs de texte pour permettre aux utilisateurs de visualiser et de modifier le contenu. Cet article explique comment utiliser JQuery pour modifier la police d'un champ de texte. 1. Utilisez la méthode CSS pour modifier la police du champ de texte Dans JQuery, nous pouvons utiliser la méthode CSS pour modifier la police du champ de texte. Cette méthode accepte un objet comme paramètre, qui est


Outils chauds Tags

Hot Tools

jQuery2019 Effets spéciaux d'animation de feux d'artifice de confession de la Saint-Valentin
Un effet spécial d'animation de feux d'artifice de confession jQuery pour la Saint-Valentin très populaire sur Douyin, adapté aux programmeurs et aux geeks techniques pour exprimer leur amour à la fille qu'ils aiment. Peu importe que vous choisissiez de l'aimer ou non, vous devez finalement être d'accord.

modèle d'interface de connexion animée réactive layui
modèle d'interface de connexion animée réactive layui

520 effets spéciaux d'animation Web de confession de la Saint-Valentin
Animation de confession jQuery pour la Saint-Valentin, animation d'arrière-plan de 520 confessions

Cool page de connexion au système
Cool page de connexion au système

Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE
Lecteur de musique à cassette HTML5-LECTEUR DE CASSETTE