Effets spéciaux JS
Effets spéciaux JS
 Navigation dans les menus
Navigation dans les menus
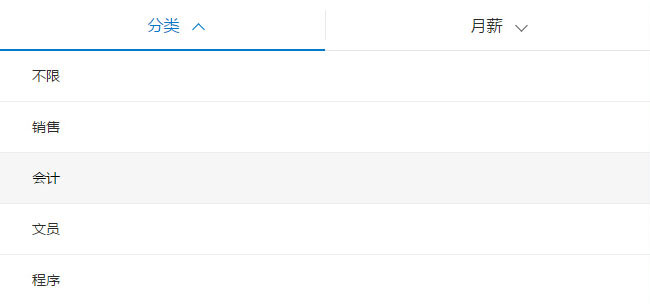
 Code de sélection de la liste déroulante des téléphones mobiles jQuery
Code de sélection de la liste déroulante des téléphones mobiles jQuery
Code de sélection de la liste déroulante des téléphones mobiles jQuery
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Exemple d'analyse de l'événement déclencheur de sélection de la liste déroulante de sélection basé sur jQuery
Exemple d'analyse de l'événement déclencheur de sélection de la liste déroulante de sélection basé sur jQuery
28 Dec 2016
Cet article présente principalement la méthode d'implémentation de sélection des événements déclencheurs dans la liste déroulante de sélection basée sur jQuery. Il analyse la compatibilité des navigateurs couramment utilisés avec les événements déclencheurs sélectionnés et les techniques de déclenchement associées sous forme d'exemples. se référer à ce qui suit
 jQuery définit la valeur de la liste déroulante pour empêcher la sélection
jQuery définit la valeur de la liste déroulante pour empêcher la sélection
18 May 2023
Dans le développement Web, la zone déroulante (sélectionner) est l'un des contrôles d'interaction utilisateur couramment utilisés. En règle générale, nous définissons les valeurs des options d'une liste déroulante, puis l'utilisateur peut sélectionner l'option dont il a besoin. Mais parfois, nous devons empêcher les utilisateurs de sélectionner certaines options dans certaines circonstances. Alors comment utiliser jQuery pour définir la valeur de la liste déroulante et interdire la sélection ? Cet article abordera ce problème en détail. 1. Utilisez jQuery pour définir la valeur de la zone déroulante Dans jQuery, vous pouvez facilement définir la valeur de la zone déroulante via la méthode .val(). Cette méthode accepte un
16 May 2016
Cet article présente principalement le code détaillé pour implémenter le menu déroulant de sélection dans js. Les amis intéressés peuvent s'y référer.
 Comment utiliser jQuery pour implémenter la fonction de saut de sélection de liste déroulante
Comment utiliser jQuery pour implémenter la fonction de saut de sélection de liste déroulante
11 Apr 2023
jQuery est une bibliothèque JavaScript largement utilisée qui aide les développeurs à gérer plus facilement les opérations DOM, la gestion des événements et les requêtes Ajax, elle est donc largement utilisée dans le développement Web. Dans cet article, nous verrons comment utiliser jQuery pour implémenter la fonction de saut de sélection par liste déroulante. Tout d'abord, examinons le code HTML de base comme suit : ```<select id="selectBox"> <option value="http://www.google.c
16 May 2016
Cet article présente principalement le menu de navigation de la liste déroulante à trois niveaux de jQuery. Il est recommandé à tous les amis qui en ont besoin de s'y référer.
16 May 2016
Cet article présente principalement la mise en œuvre spécifique de la sélection de remplissage automatique des listes déroulantes d'e-mails. Les amis dans le besoin peuvent s'y référer.
 Solution au désalignement des options de la liste déroulante de sélection d'iview
Solution au désalignement des options de la liste déroulante de sélection d'iview
03 Mar 2018
Lors du processus d'utilisation d'iview, j'ai rencontré un tel problème, en utilisant le composant de la liste déroulante de sélection dans le modèle. Cependant, lorsque la boîte de dialogue dépasse un écran et doit être défilée, les options déroulantes sélectionnées seront mal alignées (la figure 1 ci-dessous montre une situation normale, la figure 2 montre les options déroulantes mal alignées après le défilement.)
 jQuery génère dynamiquement le code d'implémentation de la liste déroulante des options de sélection
jQuery génère dynamiquement le code d'implémentation de la liste déroulante des options de sélection
22 Jan 2018
Il existe de nombreuses façons d'implémenter la liste déroulante des options de sélection. Cet article présente principalement la méthode d'implémentation de jQuery générant dynamiquement la liste déroulante des options de sélection. Les amis qui en ont besoin peuvent s'y référer.
 Explication détaillée de la façon d'ajouter et de supprimer des éléments dans la liste déroulante de sélection à l'aide de JavaScript
Explication détaillée de la façon d'ajouter et de supprimer des éléments dans la liste déroulante de sélection à l'aide de JavaScript
22 Mar 2017
Cet article présente principalement la méthode d'ajout et de suppression d'éléments dans la liste déroulante de sélection à l'aide de JavaScript et implique des techniques associées pour exploiter dynamiquement les éléments de formulaire à l'aide des méthodes append() et remove() dans jQuery. Les amis dans le besoin peuvent se référer au . suivant


Outils chauds Tags

Hot Tools

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis