 Effets spéciaux JS
Effets spéciaux JS
 diapositive de mise au point
diapositive de mise au point
 Code de diaporama jQuery avec effet de différence visuelle
Code de diaporama jQuery avec effet de différence visuelle
Code de diaporama jQuery avec effet de différence visuelle

Le code du diaporama jQuery avec effet de différence visuelle est basé sur le plug-in de diaporama flickity, qui obtient l'effet de différence visuelle en changeant le calque d'image d'arrière-plan.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 effet carrousel réactif jquery avec effet de différence visuelle
effet carrousel réactif jquery avec effet de différence visuelle
19 Jan 2017
Il s'agit d'un effet carrousel réactif jquery avec des effets visuels. La particularité de cette image de carrousel jquery est qu'elle peut être commutée en faisant glisser la souris, et chaque image a une lettre transparente sympa. L'image du carrousel a un effet de différence visuelle lors du glissement.
16 May 2016
Cet article présente principalement jQuery pour implémenter des diaporamas avec des effets de carrousel de vignettes. Les images peuvent être remplacées par vous-même. Je le recommande à tous les amis dans le besoin.
16 May 2016
L'exemple de cet article décrit comment jQuery peut réaliser des effets de diapositives à la mode et magnifiques, qui peuvent essentiellement satisfaire l'effet de diapositive (image de mise au point) que vous utilisez sur les pages Web. Je le partage avec vous pour votre référence.
 Comment obtenir un effet slide avec CSS ? Comment implémenter un diaporama (exemple de code)
Comment obtenir un effet slide avec CSS ? Comment implémenter un diaporama (exemple de code)
05 Nov 2018
Le contenu de cet article est de présenter comment obtenir l'effet slide avec CSS ? Comment implémenter un diaporama (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
16 May 2016
jQuery est un très excellent framework JavaScript, simple et flexible à utiliser. Un beau diaporama peut attirer l'attention des visiteurs. L'exemple de cet article décrit la mise en œuvre d'effets de diapositives élégants et esthétiques avec jQuery, qui peuvent essentiellement satisfaire l'effet de diapositive (image de mise au point) que vous utilisez sur les pages Web. Partagez-le avec tout le monde pour votre référence. Les détails sont les suivants :
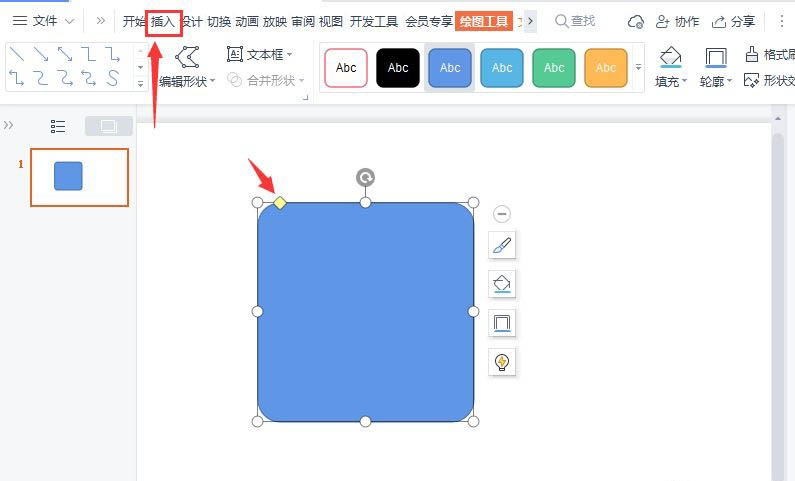
 Comment créer des boutons ppt avec un effet de bouton tridimensionnel de différence visuelle Comment créer des boutons ppt
Comment créer des boutons ppt avec un effet de bouton tridimensionnel de différence visuelle Comment créer des boutons ppt
02 Jun 2024
1. Nous [insérons] un rectangle arrondi, puis ajustons les coins arrondis de la forme en fonction de nos propres besoins, comme indiqué sur l'image. 2. Nous remplissons le rectangle rond avec la couleur du dégradé, définissons la ligne sur Aucun, sélectionnons le dégradé linéaire pour le style de dégradé et la direction va du coin supérieur gauche au coin inférieur droit, comme indiqué dans l'image. 3. Nous copions le rectangle arrondi rempli de la couleur du dégradé, puis définissons la direction du dégradé linéaire du coin inférieur droit au coin supérieur gauche, comme indiqué sur l'image. 4. Réduisons le rectangle arrondi dégradé du coin inférieur droit vers le coin supérieur gauche, puis empilons-le au-dessus du grand rectangle arrondi et alignons-le au centre, comme indiqué sur l'image. 5. Ensuite, nous copions le grand rectangle arrondi et ajustons la couleur du dégradé et l'opacité, comme indiqué sur l'image. 6. Ensuite, nous mettons le rectangle arrondi plus clair [en haut]
![effet de calque de masquage contextuel jquery [avec exemple de code]_jquery](http://files.jb51.net/file_images/article/201604/20160428154411279.png) effet de calque de masquage contextuel jquery [avec exemple de code]_jquery
effet de calque de masquage contextuel jquery [avec exemple de code]_jquery
16 May 2016
L'éditeur ci-dessous vous proposera un article sur l'effet de calque de masquage contextuel jquery [avec exemple de code]. L'éditeur pense que c'est plutôt bien. Maintenant, je vais le partager avec vous et lui donner une référence. Suivons l'éditeur et jetons un coup d'œil.
 Comment suivre la mise au point lors de l'enregistrement d'une vidéo avec 5D3 ? Quel mode utilisez-vous pour filmer des vidéos ?
Comment suivre la mise au point lors de l'enregistrement d'une vidéo avec 5D3 ? Quel mode utilisez-vous pour filmer des vidéos ?
02 May 2024
Parmi les passionnés de photographie et les photographes professionnels, le Canon 5D Mark III, ci-après appelé 5D3, est très apprécié pour son excellente qualité d'image et ses puissantes capacités vidéo. Pour les nouveaux utilisateurs de vidéo utilisant le 5D3, maintenir la stabilité de la mise au point est un défi. Cet article présentera en détail les techniques de mise au point et les modes d'utilisation du 5D3 lors de l'enregistrement de vidéos. Tout d’abord, lors de l’enregistrement vidéo, la stabilité de la mise au point est très importante. Pour maintenir la mise au point stable, vous pouvez utiliser le mode de mise au point automatique ou le mode de mise au point manuelle. En mode autofocus, le 5D3 dispose de capacités de mise au point rapides et précises et peut suivre automatiquement la mise au point en fonction du mouvement du sujet. Cependant, dans certaines scènes complexes, la mise au point automatique peut provoquer des erreurs de jugement ou une mise au point imprécise. 1. Comment suivre la vidéo capturée par le 5D3.
16 May 2016
Cet article présente principalement l'effet d'animation de navigation implémenté par jQuery, qui peut réaliser l'effet du déplacement de la barre inférieure de la barre de navigation avec la souris. Il implique la réponse de jQuery aux événements de la souris et les techniques associées pour la transformation dynamique des styles d'éléments de page. est livré avec un code source de démonstration pour les lecteurs. Téléchargez-le pour référence, les amis dans le besoin peuvent s'y référer.


Outils chauds Tags

Hot Tools

Plug-in jQuery de commutation automatique d'image de carrousel 3D léger
Plug-in jQuery de commutation automatique d'image de carrousel 3D léger

Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif
Prend en charge le curseur du plug-in de carrousel d'images jQuery mobile réactif, un plug-in jQuery très puissant qui prend en charge le terminal mobile réactif, prend en charge les rappels de fonctions et prend en charge la commutation des boutons gauche et droit. Vous pouvez personnaliser l'utilisation de fluide réactif : vrai/faux. et s'il faut afficher les points de commutation : vrai/faux, s'il faut prendre en charge les touches de commutation du clavier : vrai/faux, et c'est très simple à utiliser.

Code js de commutation d'animation de stores adaptatifs plein écran
Code js de commutation d'animation de stores adaptatifs plein écran

Code de changement d'image de style jQuery pour stores
Le code de commutation d'image de style obturateur jQuery est un code basé sur Shutter.js pour créer une variété d'effets de commutation de carrousel d'images.

js code de carrousel d'image de menu de catégorie de gauche
Le code du carrousel d'images du menu de la catégorie de gauche js est un code adapté aux images de produits de la page d'accueil de l'écran d'accueil et aux codes de style de disposition du menu de navigation pour divers centres commerciaux.




