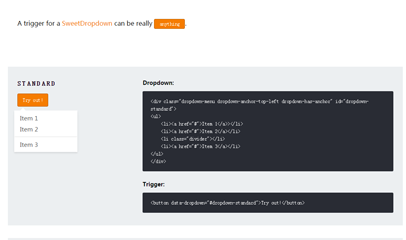
Plugin de liste déroulante jQuery

Le plug-in de liste déroulante jQuery est un plug-in SweetDropdown qui peut être déclenché par n'importe quel élément. Il peut être utilisé comme une liste déroulante ou une boîte de dialogue.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 plugin de menu jquery ?
plugin de menu jquery ?
23 May 2023
Plugin de menu jQuery - l'outil idéal pour améliorer l'expérience utilisateur Dans les sites Web modernes, les menus de navigation sont l'un des éléments les plus importants. Non seulement ces menus aident les utilisateurs à localiser le contenu qu’ils souhaitent, mais ils constituent également un élément important du style et de la conception du site Web. Par conséquent, les développeurs doivent s’assurer que le menu de navigation est facile à utiliser, qu’il présente de bonnes fonctionnalités et qu’il est beau. À cet égard, le plugin de menu jQuery est un outil très utile qui peut grandement améliorer l'expérience utilisateur. jQuery est une bibliothèque JavaScript populaire largement utilisée sur les sites Web et nous
 événement de changement de liste déroulante jquery
événement de changement de liste déroulante jquery
09 May 2023
Événement de changement de liste déroulante jQuery est une technologie largement utilisée dans le développement Web. Dans la conception Web, il est souvent nécessaire d’utiliser des listes déroulantes pour sélectionner différentes options. Vous pouvez utiliser jQuery pour déclencher les événements correspondants lorsque les options de la liste déroulante changent, afin de mettre à jour ou de modifier le contenu de la page Web en temps réel. Ce qui suit explique comment utiliser jQuery pour implémenter des événements de modification de liste déroulante. 1. Opérations de base Dans jQuery, les événements de changement de liste déroulante sont principalement implémentés à l'aide de la méthode change(). Cette méthode est déclenchée lorsque l'option de la liste déroulante change et peut effectuer certaines opérations.
16 May 2016
Cet article présente principalement JS CSS pour réaliser l'effet de zone de liste déroulante embelli, impliquant des compétences opérationnelles liées au javascript pour le style de zone de liste déroulante. Les trois menus déroulants sont simples et élégants. Les amis dans le besoin peuvent se référer à ce qui suit.
 Que dois-je faire si la liste déroulante de navigation phpcms ne s'affiche pas ?
Que dois-je faire si la liste déroulante de navigation phpcms ne s'affiche pas ?
04 Feb 2020
La solution au problème que la liste déroulante de navigation phpcms n'affiche pas : ajoutez d'abord une boucle de menu secondaire dans le menu de premier niveau ; puis entrez l'arrière-plan de phpcms, puis définissez les colonnes qui doivent être affichées dans le menu secondaire ; "Afficher dans la navigation".
16 May 2016
Cet article présente principalement le menu de navigation de la liste déroulante à trois niveaux de jQuery. Il est recommandé à tous les amis qui en ont besoin de s'y référer.
 La liste déroulante de la barre de navigation Bootstrap 5 ne fonctionne pas : comment résoudre les problèmes d'attributs de données ?
La liste déroulante de la barre de navigation Bootstrap 5 ne fonctionne pas : comment résoudre les problèmes d'attributs de données ?
20 Dec 2024
La liste déroulante de la barre de navigation ne fonctionne pas dans Bootstrap 5 : résoluLors de la création d'un menu de navigation réactif avec Bootstrap 5, les utilisateurs ont rencontré des problèmes...
 jQuery implémente la navigation dans le menu déroulant
jQuery implémente la navigation dans le menu déroulant
15 Mar 2018
Cette fois, je vais vous présenter jQuery pour implémenter la navigation dans les menus déroulants. Quelles sont les précautions à prendre pour que jQuery implémente la navigation dans les menus déroulants ?
 Comment implémenter la navigation dans les menus et l'affichage de la barre latérale dans l'application Uniapp
Comment implémenter la navigation dans les menus et l'affichage de la barre latérale dans l'application Uniapp
21 Oct 2023
Comment les applications UniApp implémentent la navigation dans les menus et l'affichage de la barre latérale UniApp est un cadre de développement d'applications multiplateforme développé sur la base de Vue.js. Il peut aider les développeurs à développer des applications pour plusieurs plates-formes en même temps avec un seul ensemble de code, notamment iOS, Android et H5. , etc. . Dans les applications UniApp, il est courant d'implémenter la navigation dans les menus et l'affichage de la barre latérale. Cet article expliquera comment utiliser UniApp pour implémenter ces deux fonctions et fournira des exemples de code spécifiques. 1. Navigation dans les menus La navigation dans les menus est principalement utilisée sur différentes pages.
 jquery effacer la liste déroulante
jquery effacer la liste déroulante
25 May 2023
Avec le développement continu de la technologie Web et l'évolution continue de l'époque, jQuery est devenue l'une des bibliothèques Javascript les plus couramment utilisées dans le développement front-end. En fait, utiliser jQuery simplifie de nombreuses opérations, comme effacer les listes déroulantes. Qu'est-ce que la liste déroulante claire de jQuery ? Lorsque nous créons des tableaux ou des formulaires sur des pages Web, nous devons souvent utiliser des listes déroulantes. Auparavant, nous devions peut-être saisir manuellement le nom et la valeur de chaque élément dans la liste déroulante. Cependant, il existe désormais une meilleure solution. Vous pouvez créer rapidement une liste déroulante en décochant la liste déroulante à l'aide de jQuery. aussi,


Outils chauds Tags

Hot Tools

Effets spéciaux de l'interface utilisateur du panneau de gestion de navigation noir gauche
Native js css3 est utilisé pour créer un panneau de gestion de navigation de catégorie gauche noir et pratique avec une disposition de l'interface utilisateur du menu de navigation vertical du texte de l'icône. Convient pour : les modèles de sites Web d'interface utilisateur de gestion fonctionnelle et backend.

Modèle de cadre d'arrière-plan du menu de navigation déroulant jQuery à gauche
jQuery crée une barre de navigation déroulante verticale sur la gauche et un modèle de page d'arrière-plan de menu de navigation iframe intégré.

js-implémentation d'effets spéciaux de bouton de menu de navigation caché extensible
Bouton de menu de navigation caché extensible simple et pratique js téléchargement de code d'effets spéciaux. La particularité de ce menu est qu'il peut être développé lorsque vous cliquez sur le bouton. Une fois développé, il a des effets d'animation flexibles, ce qui est plutôt cool. Les éléments de menu sont de petites icônes. Bien entendu, vous pouvez également utiliser des icônes combinées avec du texte. Étant donné que la méthode masquée/développée est relativement peu encombrante, ce menu peut être appliqué aux appareils mobiles.

Barre d'onglets de navigation liquide interactive
Une barre d'onglets de navigation liquide interactive HTML+CSS très populaire avec un design très beau et concis






