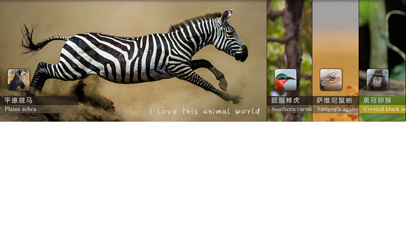
commutateur de carrousel d'images en accordéon jQuery

La commutation de carrousel d'images en accordéon jQuery est un très bel effet d'accordéon basé sur jQuery, j'aime personnellement cet effet, il est plus atmosphérique et l'expérience est très bonne.
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
21 Nov 2017
Le plug-in d'animation jquery accordéon focus peut être utilisé directement. Les étudiants intéressés par jquery peuvent également l'utiliser pour étudier, sublimant ainsi nos connaissances jquery.
 Comment créer un carrousel d'images avec effet de focus à l'aide de jQuery
Comment créer un carrousel d'images avec effet de focus à l'aide de jQuery
27 Feb 2024
Comment utiliser jQuery pour créer un carrousel d'images avec effet de focus. Dans le développement Web, les carrousels sont l'un des éléments courants pouvant ajouter des effets visuels et une expérience utilisateur au site Web. Cet article explique comment utiliser jQuery pour créer un carrousel d'images avec un effet de focus, afin que les images aient un effet de zoom lors du changement, améliorant ainsi l'attrait visuel de la page. 1. Préparation Avant de commencer, nous devons préparer les ressources suivantes : quelques images à afficher, la structure HTML, le style CSS, la bibliothèque jQuery. Dans le fichier HTML, nous devons créer.
16 May 2016
Cet article présente principalement un exemple d'utilisation de jQuery pour créer un effet carrousel d'image Web de base. La souris peut être arrêtée lors du survol et le carrousel peut être automatiquement tourné lorsqu'il est quitté. L'article présente également une méthode d'utilisation du plug-in zslider pour y parvenir. ce qui est assez pointu. Les amis dans le besoin peuvent s'y référer.
 Un exemple simple de la façon d'implémenter l'effet carrousel d'images avec jQuery et CSS
Un exemple simple de la façon d'implémenter l'effet carrousel d'images avec jQuery et CSS
13 Aug 2017
Cet article présente principalement jquery+css pour obtenir un effet carrousel d'images simple, qui a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 Comment créer un carrousel d'images dynamique en utilisant HTML, CSS et jQuery
Comment créer un carrousel d'images dynamique en utilisant HTML, CSS et jQuery
25 Oct 2023
Comment utiliser HTML, CSS et jQuery pour créer un carrousel d'images dynamiques Dans la conception et le développement de sites Web, le carrousel d'images est une fonction fréquemment utilisée pour afficher plusieurs images ou bannières publicitaires. Grâce à la combinaison de HTML, CSS et jQuery, nous pouvons obtenir un effet carrousel d'images dynamique, ajoutant de la vitalité et de l'attrait au site Web. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un carrousel d'images dynamique simple et fournit des exemples de code spécifiques. Étape 1 : Configurer la jonction HTML
 Comment implémenter l'effet de changement de carrousel d'images et ajouter une animation de fondu entrant et sortant en JavaScript ?
Comment implémenter l'effet de changement de carrousel d'images et ajouter une animation de fondu entrant et sortant en JavaScript ?
18 Oct 2023
Comment implémenter l'effet de changement de carrousel d'images et ajouter une animation de fondu entrant et sortant avec JavaScript ? Le carrousel d'images est l'un des effets courants dans la conception Web. En changeant d'images pour afficher un contenu différent, il offre aux utilisateurs une meilleure expérience visuelle. Dans cet article, je vais vous présenter comment utiliser JavaScript pour obtenir un effet de changement de carrousel d'images et ajouter un effet d'animation de fondu entrant et sortant. Vous trouverez ci-dessous un exemple de code spécifique. Tout d'abord, nous devons créer un conteneur contenant le carrousel dans la page HTML et l'ajouter
 Exemple d'implémentation de l'effet carrousel d'images JQuery
Exemple d'implémentation de l'effet carrousel d'images JQuery
26 Oct 2017
L'éditeur ci-dessous vous présentera un exemple d'utilisation de JQuery pour obtenir l'effet carrousel d'images (recommandé). L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l’éditeur et jetons un coup d’œil.
 jQuery implémente l'effet de diapositive de carrousel d'images
jQuery implémente l'effet de diapositive de carrousel d'images
24 Apr 2018
Cette fois, je vais vous présenter jQuery pour réaliser l'effet de diaporama carrousel d'images. Quelles sont les précautions à prendre pour jQuery pour réaliser l'effet de diaporama carrousel d'images ?Ce qui suit est un cas pratique, jetons un coup d'œil.
 jQuery crée un effet accordéon translucide vertical
jQuery crée un effet accordéon translucide vertical
25 Apr 2018
Cette fois je vais vous montrer comment créer un effet accordéon translucide vertical avec jQuery Quelles sont les précautions pour créer un effet accordéon translucide vertical avec jQuery Voici un cas pratique, jetons un oeil.


Outils chauds Tags

Hot Tools

Code accordéon image créative aux coins arrondis
L'effet spécial d'accordéon coulissant horizontal écrit à l'aide de jQuery, disposition d'image d'attribut CSS3, est compatible avec le code de disposition en accordéon des images à coins arrondis qui gère différentes tailles d'écran adaptatives.

effet d'aperçu coulissant en accordéon automatique jquery
L'effet de prévisualisation automatique de glissement d'accordéon jquery est un effet de commutation automatique de glissement d'accordéon basé sur jquery.

css3, plein écran, accordéon
L'accordéon plein écran css3 est un effet de commutation d'image en accordéon grand écran plein écran basé sur jquery+css3.

Production de pages Web en accordéon
La production de pages Web en accordéon est un effet spécial de commutation de menu en accordéon réactif à la souris, basé sur jquery.

animation en accordéon css3 développer la liste du code
animation en accordéon css3 développer la liste du code





