
CoursÉlémentaire54105
Introduction au cours:"HTML5 From Beginner to Mastery Tutorial" présente en détail que HTML5 a ajouté de nombreux nouveaux contenus basés sur HTML, avec plus de fonctions et des effets plus éblouissants.

CoursÉlémentaire26905
Introduction au cours:"Tutoriel Javascript Basics" vous amènera à apprendre rapidement les connaissances de base de Javascript et à les expliquer à travers des exemples, afin que vous puissiez mieux comprendre le langage de script Javascript.

CoursÉlémentaire30762
Introduction au cours:Ce tutoriel partira des bases et ne nécessite aucune connaissance en programmation. Le "Tutoriel HTML" contient notre connaissance du HTML5, réalisant véritablement un apprentissage complet du HTML.

CoursÉlémentaire24028
Introduction au cours:"HTML5 Quick Self-Study Tutorial" convient à l'apprentissage d'entrée à base zéro du HTML5. HTML5 est la cinquième version du développement HTML. Avec la prise en charge de la technologie des navigateurs, il a également commencé à être largement utilisé. pour le développement WEB Ce cours fournira aux lecteurs d'expliquer toutes les fonctionnalités de base de HTML5.

CoursÉlémentaire90645
Introduction au cours:"JavaScript Elementary Tutorial" est un cours d'introduction à JavaScript, conçu pour permettre à chacun de connaître et de comprendre les connaissances communes de JavaScript.
Comment empêcher les attaques XSS lorsque Laravel utilise {!!content!!} ?
2017-05-16 16:48:38 0 1 588
node.js - Échec du rendu du moteur de modèle koa2
2017-05-16 13:32:02 0 3 555

Introduction au cours:Méthode de modification : 1. Utilisez attr() pour définir la valeur de l'attribut spécifié de l'élément sélectionné. La syntaxe est "element object.attr("title","new value")". ; 2. Utilisez prop (), vous pouvez définir la valeur d'attribut spécifiée pour la collection d'éléments correspondant, la syntaxe est "element object.prop("title","new value")".
2022-04-20 commentaire 03754

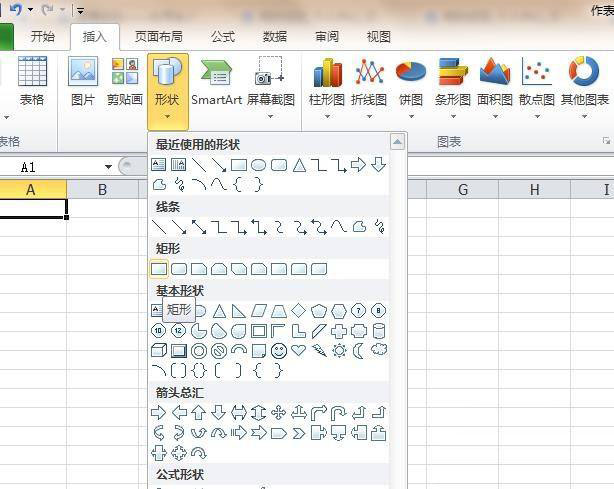
Introduction au cours:Comment créer des titres côté dossier dans Excel ? Cette question est ce que certains amis veulent savoir récemment. La méthode de création de titres secondaires est très simple. Nous pouvons l'utiliser via les formes dans la barre de menu. Ce didacticiel du logiciel présentera donc les opérations spécifiques. Les amis intéressés sont invités à venir. sur le site Web PHP chinois pour l'obtenir et le visualiser. La méthode de fonctionnement est la suivante : cliquez d'abord sur la forme d'insertion, sélectionnez le rectangle et dessinez un rectangle. Remplissez le rectangle avec votre couleur préférée. Cliquez ensuite sur Insérer une forme, sélectionnez le texte vertical, dessinez une zone de texte, saisissez le contenu du texte, sélectionnez le texte, ajustez la taille et l'alignement du texte et sélectionnez Centre vertical. Cliquez ensuite sur Insérer une forme, sélectionnez un logo, dessinez un logo ci-dessus, cliquez sur le remplissage de la forme et sélectionnez le blanc. Nous entrons le code
2024-08-26 commentaire 0626

Introduction au cours:Comment modifier la valeur du titre dans jquery : 1. Utilisez text() pour modifier la valeur de la balise de titre, la syntaxe est "$("title").text("new value");" 2. Utilisez attr() pour modifier l'attribut title Value, syntaxe "element.attr("title","new value");".
2022-04-28 commentaire 04808