
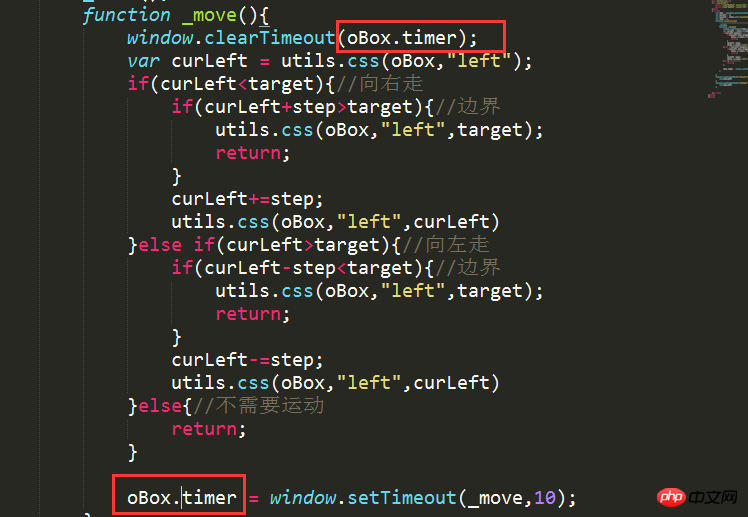
Le code est le suivant :
Afin de résoudre le problème de mauvaises performances ci-dessus, ce qui suit est un code optimisé : utilisé à l'intérieur d'un wrapper de fonction, de sorte que seule une portée privée créée par la fonction move ne soit pas détruite. Lorsque _move est exécuté, move sera naturellement détruit.
Remarque : Afin de permettre à l'élément actuel de n'exécuter qu'une seule animation à la fois (lorsque l'animation suivante démarre, réglez d'abord la minuterie de l'animation précédente Clear) : Assurez-vous que la variable qui reçoit la valeur de retour du minuteur pour toutes les animations de l'élément actuel doit être partagée. Il existe deux manières : 1.Réception globale(par exemple, ce qui précède. code var timer = null) 2.Ajoutez des attributs personnalisésà l'élément (comme indiqué dans l'image ci-dessous)

Résumé : Grâce à ce qui précède, l'animation peut être dérivée Quatre règles d'optimisation :
1 Jugement des limites plus taille de pas
2. La compensation est inutile La minuterie
3. Lorsque la fonction externe doit transmettre des paramètres, vous pouvez imbriquer un couche de fonctions à l’intérieur pour éviter l’accumulation de portées.
4. Stockez la valeur de retour du minuteur dans l'attribut personnalisé de l'élément pour éviter les conflits de variables globales et les exécutions multiples d'animations en même temps
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!