
Méthode de modification : 1. Utilisez attr() pour définir la valeur de l'attribut spécifié de l'élément sélectionné. La syntaxe est "element object.attr("title","new value")". ancienne valeur ; 2. En utilisant prop(), vous pouvez définir la valeur d'attribut spécifiée pour la collection d'éléments correspondant, la syntaxe est "element object.prop("title","new value")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
L'attribut title de l'élément
L'attribut title spécifie des informations supplémentaires sur l'élément.
Ces informations affichent généralement un texte d'info-bulle lorsque la souris est déplacée sur l'élément.
Astuce : L'attribut title est souvent utilisé avec les éléments form et a pour fournir des informations sur le format d'entrée et la cible du lien. Il s’agit également d’un attribut obligatoire des éléments abbr et acronyme.
Alorscomment utiliser jquery pour modifier l'attribut title d'un élément ?
Dans jquery, vous pouvez utiliser deux méthodes pour modifier l'attribut title
attr()
prop()
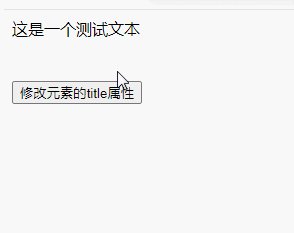
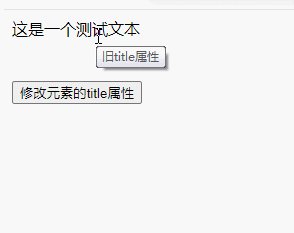
1 Utilisez la méthode attr() pour modifier l'attribut title
. La méthodeattr( ) définit la valeur de l'attribut spécifié de l'élément sélectionné. Il existe également deux formats de syntaxe :
//设置单个属性值 $(selector).attr("属性名","属性值") //设置一个或多个属性值 $(selector).attr({属性名:属性值, 属性名:属性值, ...})
Exemple :
La méthode prop() définit ou renvoie les attributs et les valeurs de l'élément sélectionné.
$(selector).prop("属性名","属性值")
Remarque : La méthode prop() doit être utilisée pour récupérer les valeurs de propriété, telles que les propriétés DOM (telles que selectedIndex, tagName, nodeName, nodeType,ownerDocument, defaultChecked et defaultSelected).
Exemple :
 【Apprentissage recommandé :
【Apprentissage recommandé :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ? Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover() jquery implémente la méthode de pagination
jquery implémente la méthode de pagination Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery Quelle version du système Linux est facile à utiliser ?
Quelle version du système Linux est facile à utiliser ?