10000 contenu connexe trouvé

Implémentation du carrousel d'images avec effet d'animation jQuery (avec code)
Présentation de l'article:Cette fois, je vais vous présenter l'implémentation du carrousel d'images de l'effet d'animation jQuery (avec code). Quelles sont les précautions à prendre pour l'implémentation du carrousel d'images de l'effet d'animation jQuery ? 1. Analyse des besoins
2018-04-24
commentaire 0
3519



Comment utiliser JavaScript pour obtenir un effet de boucle transparente des carrousels d'images ?
Présentation de l'article:Comment utiliser JavaScript pour obtenir un effet de boucle transparente des carrousels d'images ? Avec le développement d’Internet, les carrousels d’images sont devenus l’un des éléments courants dans la conception de sites Web. Lorsqu'il s'agit d'utiliser JavaScript pour implémenter des carrousels d'images, en plus de la fonction de carrousel de base, les effets de boucle transparente sont également une exigence très courante. Dans cet article, nous apprendrons comment utiliser JavaScript pour obtenir un effet de boucle transparente des carrousels d'images et fournirons des exemples de code spécifiques. Tout d’abord, nous devons préparer H
2023-10-27
commentaire 0
1026

Comment implémenter la fonction de prévisualisation d'image dans Vue
Présentation de l'article:Dans la conception Web actuelle, le carrousel d’images est un effet très courant. Lorsque nous utilisons le framework Vue pour développer des pages Web, nous pouvons implémenter cette fonction via les plug-ins Vue. Cet article fournira des exemples de code spécifiques pour présenter comment implémenter la fonction de prévisualisation d'image dans Vue. 1. Présentation des plug-ins Nous pouvons utiliser le plug-in Vue vue-awesome-swiper pour implémenter la fonction carrousel d'images. Vue-awesome-swiper est un composant de diagramme de carrousel qui prend en charge les carrousels à boucles infinies, l'ajout et la suppression dynamiques d'éléments de carrousel,
2023-11-07
commentaire 0
1824


Comment implémenter la fonction carrousel d'images en PHP
Présentation de l'article:Comment implémenter la fonction carrousel d'images dans PHP Le carrousel d'images est l'une des fonctions courantes des sites Web. Il peut afficher plusieurs images en boucle pour améliorer l'expérience utilisateur. L'implémentation de la fonction carrousel d'images en PHP n'est pas compliquée. Une méthode d'implémentation simple sera présentée ci-dessous et des exemples de code spécifiques seront fournis. L'idée de base del'implémentation de la fonction carrousel d'images est la suivante : Créer un élément conteneur en HTML pour placer des images. Utilisez CSS pour définir le style des éléments du conteneur, notamment la largeur, la hauteur, la couleur d'arrière-plan, etc. Utilisez le code PHP pour charger dynamiquement le chemin de l'image et le placer
2023-09-25
commentaire 0
1799


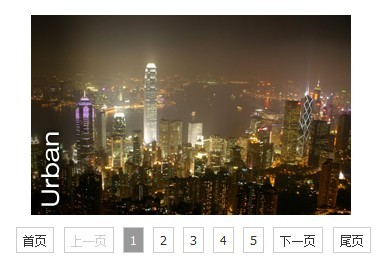
Comment créer un carrousel d'images dynamique en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer un carrousel d'images dynamiques Dans la conception et le développement de sites Web, le carrousel d'images est une fonction fréquemment utilisée pour afficher plusieurs images ou bannières publicitaires. Grâce à la combinaison de HTML, CSS et jQuery, nous pouvons obtenir un effet carrousel d'images dynamique, ajoutant de la vitalité et de l'attrait au site Web. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un carrousel d'images dynamique simple et fournit des exemples de code spécifiques. Étape 1 : Configurer la jonction HTML
2023-10-25
commentaire 0
1350

Comment écrire une image de carrousel javascript js
Présentation de l'article:L'implémentation du carrousel JavaScript peut utiliser du code JavaScript natif ou référencer certaines bibliothèques tierces matures (telles que jQuery, etc.). Prenons le code JavaScript natif comme exemple pour présenter comment implémenter un graphique carrousel JavaScript. Étape 1 : Structure HTML Tout d’abord, nous devons définir la structure du carrousel en HTML, y compris les conteneurs d’images, les flèches gauche et droite, les boutons de navigation, etc. Par exemple : ```html<div class="slider-contai
2023-04-24
commentaire 0
888

Comment créer un graphique carrousel javascript
Présentation de l'article:Comment créer un graphique carrousel JavaScript ? Avec le développement du développement web front-end, les carrousels sont devenus l’un des composants communs de la plupart des sites Web et applications. Cependant, je pense que de nombreux amis qui débutent dans le développement front-end se demanderont comment créer un carrousel JavaScript ? Cet article vous expliquera comment utiliser JavaScript pour créer un graphique carrousel et vous aidera à comprendre progressivement les principes de base et les technologies courantes pour la mise en œuvre de graphiques carrousel. 1. Le principe de base du graphique carrousel Comme son nom l'indique, le graphique carrousel est un groupe d'images qui peuvent être lues en boucle. Il utilise JavaScript.
2023-05-09
commentaire 0
1176

Vue Practical Combat : développement de composants de carrousel d'images
Présentation de l'article:Vue Practical Combat : développement de composants de carrousel d'images Avec l'avènement de l'ère Internet, les images sont de plus en plus largement utilisées. Dans la conception Web, l’affichage d’images est l’un des facteurs importants pour améliorer l’expérience utilisateur. Le développement de composants de carrousel d’images est un élément important pour obtenir des effets d’affichage d’images. Cet article expliquera comment utiliser le framework Vue pour développer un composant simple de carrousel d'images et fournira des exemples de code détaillés. 1. Analyse des exigences Avant de commencer le développement, nous devons clarifier les exigences relatives au composant carrousel d'images. Selon les fonctions des composants courants du carrousel d'images, nous pouvons déterminer les éléments suivants
2023-11-24
commentaire 0
812

Comment utiliser CSS pour créer un effet carrousel d'images à défilement fluide
Présentation de l'article:Comment utiliser CSS pour créer un effet de carrousel d'images à défilement fluide Avec le développement d'Internet et la recherche de l'esthétique, les carrousels d'images sont devenus l'un des éléments courants de la conception Web. L'effet carrousel d'images à défilement fluide peut attirer l'attention des utilisateurs et augmenter l'interactivité et l'effet visuel de la page. Dans cet article, nous présenterons comment utiliser CSS pour obtenir un effet de carrousel d'images à défilement transparent et fournirons des exemples de code spécifiques. Tout d’abord, nous devons préparer une structure HTML de base. Nous pouvons utiliser un conteneur contenant plusieurs images et créer
2023-10-20
commentaire 0
1801


Partagez l'exemple de code du graphique carrousel jquery
Présentation de l'article:Aujourd'hui, nous sommes encore des images de carrousel, et aujourd'hui nous parlons d'images de carrousel jquery ! Tout d'abord, il doit y avoir un plug-in : merci d'ignorer le plug-in Zepto, il ne joue aucun rôle ! voici le code ! <!DOCTYPE html>< html><head><meta charset="utf-8"> <title></title> <!--Introduire le plug-in-->
2017-06-27
commentaire 0
1547

Comment obtenir un effet d'affichage de rotation d'image avec CSS (exemple de code)
Présentation de l'article:Cet article vous propose un exemple de code pour introduire l'utilisation de CSS+JS pour faire pivoter des images et créer un carrousel de photos « infini » à commande manuelle. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
2018-11-07
commentaire 0
4121

Effet de lecture d'image carrousel simple implémenté par JavaScript et CSS (code source joint)
Présentation de l'article:Les carrousels sont souvent au centre de l'attention, utilisés dans les galeries de photos ou occupant une grande place sur de nombreux sites Web contemporains. Alors qu'Adobe Flash a souvent été l'outil de choix pour travailler avec CSS3 et JavaScript dans le passé, les carrousels peuvent être facilement implémentés sans beaucoup de code.
2018-11-07
commentaire 0
2440