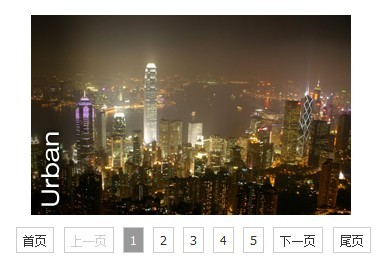
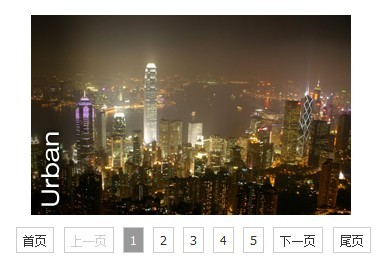
D'abord le rendu :

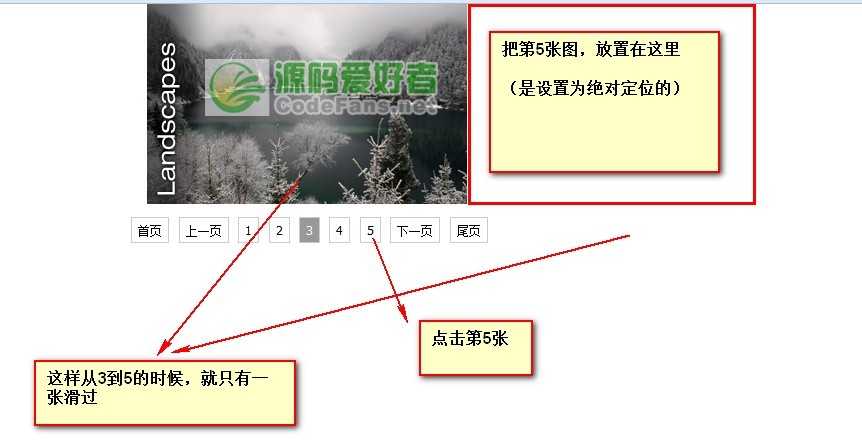
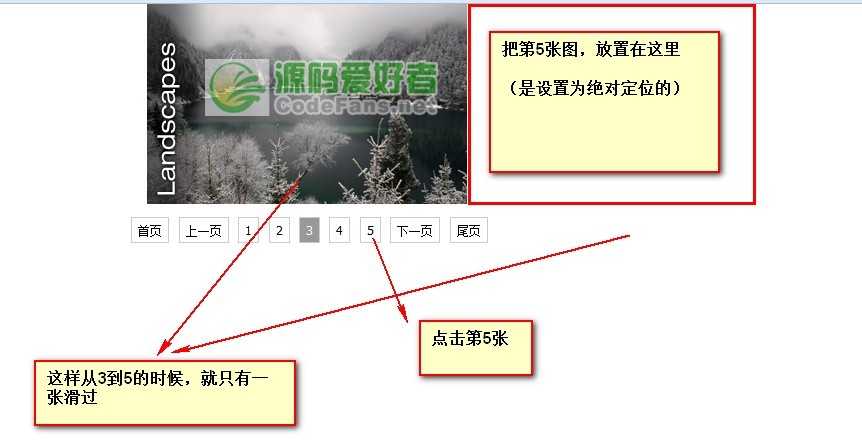
[Traitement] Le carrousel de défilement d'images ici a été légèrement traité : lorsque vous cliquez sur la page 1 de la page 5, l'image défile une par une au lieu de 2-3-4 -5 (Ce type de défilement multiple vous fera étourdi);
La méthode de mise en œuvre est la suivante :

Le reste est de partager le code source :
-------css----------------
.gy-slide-scroll {
position : relative ;
largeur : 320 px ;
Hauteur : 200 px ;
débordement : masqué ;
gauche : 50 % ;
marge gauche : -160 px ;
>
.gy-slide-scroll ul{
position : absolue ;
gauche : 0;
haut : 0 ;
>
.gy-slide-btn {
marge supérieure : 10 px ;
text-align: center;
remplissage : 5px 0;
>
.gy-slide-btn span,.gy-slide-btn je {
marge gauche : 5 px ;
style de police : normal ;
police:12px/1 tahoma,arial,"Hiragino Sans GB",5b8b4f53;
curseur : pointeur ;
Bordure : 1px solide #ccc ;
rembourrage : 4 px 6 px ;
>
.gy-slide-btn .gy-slide-cur {
couleur d'arrière-plan : #999;
Couleur : #fff;
>
.gy-slide-btn .gy-slide-no{
couleur : #ccc;
curseur : par défaut ;
>
---------HTML--------------------------
-------------JS--------------
/*----Mode d'emploi
La structure doit être cohérente ; lors de plusieurs appels, attribuez simplement différents identifiants ou noms de classe à la couche la plus externe
*/
/*----Paramètre
@ wrap [String] Le nom de classe ou l'identifiant de l'élément externe
@ auto [Boolean] S'il n'est pas défini, la valeur par défaut n'est pas de jouer automatiquement ; s'il est défini sur true, il sera lu automatiquement
@speed [Number] Changez d'image toutes les quelques secondes, la valeur par défaut est de 4 secondes
*/
fonction Gy_slider(opt){
This.wrap = $(opt.wrap);
This.scroll = this.wrap.find('.gy-slide-scroll ul');
This.li = this.scroll.find('li');
This.btn_num = this.wrap.find('.gy-slide-btn span');
This.btn_home = this.wrap.find('.gy-slide-home');
This.btn_end = this.wrap.find('.gy-slide-end');
This.btn_prev = this.wrap.find('.gy-slide-prev');
This.btn_next = this.wrap.find('.gy-slide-next');
This.index = 0; //Index
This.refer = 0;
This.ctrl = true;
This.len = this.li.length;
This.move_w = this.scroll.parent().width();
This.auto = opt.auto == true?true:false;
Cette.vitesse = opt.vitesse || 4;
This.init();
>
Gy_slider.prototype = {
imgShow :fonction(i,rappel){
var _that = ceci,
_w = 0;
changer(vrai){
cas i
case i==this.refer: return;break;
par défaut :_w = this.move_w;
}
This.refer = i;
This.li.eq(i).css({'position':'absolute','left':_w 'px','top':0});
This.scroll.stop(true,true).animate({'left':-_w 'px'},function(){
_that.scroll.css({'left':0});
_that.li.attr('style','').eq(i).css({'position':'absolute','left':0,'top':0});
Si (type de rappel == 'fonction'){
callback();
}
});
This.btn_num.removeClass("gy-slide-cur").eq(i).addClass("gy-slide-cur");
},
estCtrl:fonction(n){
This.btn_prev.add(this.btn_next).removeClass("gy-slide-no");
Si(n==0){
This.btn_prev.addClass("gy-slide-no");
}else if(n==(this.len-1)){
This.btn_next.addClass("gy-slide-no");
>
},
btnClick:fonction(){
var _that = ceci;
//Traitement du numéro de page
This.btn_num.click(function(){
If(_that.btn_num.index($(this))==_that.index) return;
Si(!_that.ctrl) return;
_that.ctrl = false;
_that.index = _that.btn_num.index($(this));
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = true;
});
});
//Accueil
this.btn_home.click(function(){
_that.index = 0;
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
});
//尾页
this.btn_end.click(function(){
_that.index = _that.len - 1;
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
});
//上一页
this.btn_prev.click(function(){
if($(this).hasClass("gy-slide-no")) return;
if(!_that.ctrl) return;
_that.ctrl = false;
_that.index--;
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = vrai;
});
});
//下一页
this.btn_next.click(function(){
if($(this).hasClass("gy-slide-no")) return;
if(!_that.ctrl) return;
_that.ctrl = false;
_that.index ;
_that.isCtrl(_that.index);
_that.imgShow(_that.index,function(){
_that.ctrl = vrai;
});
});
},
lecture automatique :fonction(){
var _that = ceci;
if(this.timer) clearInterval(this.timer);
this.timer = setInterval(function(){
_that.index ;
si(_that.index==_that.len){
_that.index = 0;
>
_that.isCtrl(_that.index);
_that.imgShow(_that.index);
},cette.vitesse*1000);
},
init:function(){
var _that = ceci ;
this.btnClick();
si(this.auto){
this.autoPlay();
this.wrap.hover(function(){
clearInterval(_that.timer);
},fonction(){
_that.autoPlay();
});
>
>
>
Le code est très concis, mais l'effet est très bon et très pratique. Les amis peuvent l'utiliser dans leurs propres projets après l'avoir embelli.



 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Caractéristiques de l'outil de téléchargement raysource
Caractéristiques de l'outil de téléchargement raysource