
Cette fois, je vais vous présenter l'implémentation du carrousel d'images d'effet d'animation jQuery (avec code). Quelles sont les précautions pour l'implémentation du carrousel d'images d'effet d'animation jQuery Ce qui suit est un cas pratique, prenons un. regarder. 1. Analyse des exigences
1. Fournissez de nombreuses images de tailles égales et affichez-les les unes à côté des autres dans une rangée.
2. Il y a deux boutons de commutation à gauche et à droite, qui sont utilisés pour contrôler l'affichage de l'image précédente ou suivante.
3. Il y a un indicateur « petit cercle » en bas à droite, qui est utilisé pour indiquer quelle image est affichée ; vous pouvez également cliquer dessus pour changer d'image.
4. À chaque heure fixe, l'image défilera automatiquement.
5. Lorsque la souris est placée sur l'image, le défilement automatique s'arrêtera ; lorsque la souris partira, elle rejouera automatiquement après un intervalle fixe.
2. Analyse du code
1. Construire un framework avec du code html
<body> <p id="container"> <ul id="content"> <li><a href="#"><img src="images/0.jpg"/></a></li> <li><a href="#"><img src="images/1.jpg"/></a></li> <li><a href="#"><img src="images/2.jpg"/></a></li> <li><a href="#"><img src="images/3.jpg"/></a></li> <li><a href="#"><img src="images/4.jpg"/></a></li> </ul> <p id="btn"> <p id="leftBtn"></p> <p id="rightBtn"></p> </p> <ul id="indicator"> <li class="current"></li> <li></li> <li></li> <li></li> <li></li> </ul> </p> </body>
1> p avec l'identifiant du conteneur est le conteneur pour l'ensemble de l'effet carrousel.
2> L'ul dont l'identifiant est content, le contenu qui y est stocké est l'image défilante affichée sur l'interface.
3> p avec id btn, les deux sous-éléments à l'intérieur sont des boutons utilisés pour basculer entre les images précédentes et suivantes.
4> L'ul dont l'identifiant est l'indicateur est utilisé pour afficher l'indicateur.
2. Le code CSS modifie le style d'affichage
1>
*{margin: 0; padding: 0;}2> Définissez le style du conteneur parent.
#container
{
width:560px;
height: 300px;
margin: 100px auto;
position: relative;
overflow: hidden;
}Étant donné que la taille de l'image affichée est de 560. Si les éléments enfants affichés dépassent la portée du conteneur, ils seront masqués (Remarque : étant donné que les images affichées sont affichées dans une rangée, si vous le faites n'ajoutez pas l'attribut overflow: Hidden, il sera exposé. Si vous supprimez cet attribut, l'effet est le suivant : ).

En d'autres termes, si l'attribut overflow: Hidden n'est pas ajouté, toutes les images seront affichées dans une rangée.
Le dernier est l'attribut de positionnement position : relatif ; puisque le conteneur est le conteneur parent, il doit être défini sur relatif, et si tous ses éléments enfants doivent être positionnés de manière absolue, leur les positions doivent être définies sur absolues. C'est ce qu'on appelle le principe selon lequel « le fils doit être comme le père ». Ceci est utilisé en positionnement absolu.
3> Définir le style du contenu
#container #content
{
list-style: none;
width: 10000px;
position: absolute;
left:0;
top:0;
}
#container #content li
{
float:left;
}
#container #content li img
{
border: 0;
} Notez que l'attribut width du contenu est défini sur 10 000 px, ce qui garantit qu'il peut stocker suffisamment d'images. Par défaut, tous les li du contenu sont des éléments de niveau bloc, c'est-à-dire qu'ils sont disposés de haut en bas, donc un float:left est ajouté pour les disposer à gauche et à droite ; Le conteneur de l'élément parent est défini avec overflow: caché, de sorte que seule la première de ces images disposées à gauche et à droite peut être vue.
4> Définissez le style des boutons de commutation gauche et droit
#container #leftBtn
{
position: absolute;
width:45px;
height: 45px;
top:108px;
left: 20px;
background: url(images/icons.png) no-repeat 0 0;
cursor: pointer;
}
#container #rightBtn
{
position: absolute;
width:45px;
height: 45px;
top:108px;
right: 20px;
background: url(images/icons.png) no-repeat 0 -45px;
cursor: pointer;
}Notez que lorsque vous obtenez les boutons gauche et droit, ils sont issus des mêmes icônes d'image.png. C'est juste que les positions des interceptions d'images sont incohérentes. C'est ce qu'on appelle « l'elfe ». Afin de réduire la taille de l'image, de nombreuses petites icônes sont placées sur une image, puis la partie souhaitée est obtenue par positionnement et interception. (Remarque : comment positionner l'icône ? 1. Écrivez le code et ajustez-le lentement ; 2. Utilisez un logiciel de découpe et de positionnement de sprites, tel que CSS Sprites, etc.). La conception de l'image est à peu près la suivante :

Dans cette image, non seulement les boutons de commutation gauche et droit sont inclus, mais les boutons indicateurs sont également donnés, donc dans l'écriture bouton indicateur Lors de l'écriture du code CSS, vous pouvez également utiliser cette image.
4> Définissez le style de l'indicateur
#container #indicator
{
position: absolute;
right: 50px;
list-style: none;
bottom: 12px;
}
#container #indicator li
{
float: left;
cursor: pointer;
margin-left: 20px;
width:14px;
height: 14px;
background: url(images/icons.png) no-repeat -23px -127px;
}
#container #indicator li.current
{
background-position: -9px -125px;
}L'image d'arrière-plan définie par #indicator li dans le code est le petit cercle creux dans l'image ci-dessus et l'arrière-plan défini par #indicator li .current L'image est le grand cercle plein dans l'image ci-dessus. Ainsi, lorsque vous démarrez pour la première fois, le premier est sélectionné par défaut.
3. Utilisez JQuery pour ajouter des effets interactifs
1> Passer à l'image suivante (cliquez sur le bouton à droite)
$(function(){
// 总的图片个数(用代码获取个数,扩展性比较强)
var totalCount = $("#container #content li").length;
// 当前处于第几个图片
var nowImage = 0;
$("#container #btn #rightBtn").click(rightBtnClick);
<span style="white-space:pre"> </span>function rightBtnClick(){
if(!$("#container #content").is(":animated")){
if(nowImage == totalCount - 1){
<span style="white-space:pre"> </span>nowImage = 0;
<span style="white-space:pre"> </span>$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
<span style="white-space:pre"> </span>$("#container #content").animate({"left": -560 * (totalCount -1 )}, 1000, function(){
$("#container #content").css("left",0);
});
} else {
nowImage++;
changeImage();
}
}
}
});Fonction changeImage
function changeImage(){
if(!$("#container #content").is(":animated")){
<span style="white-space:pre"> </span>$("#container #content").animate({"left": -560 * nowImage}, 1000);
$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
}
}代码中,当DOM元素加载完毕,就执行了$('#container #btn #rightBtn').click(rightClick), 也就是立刻执行了切换图片操作。在rightBtnClick函数中,先进行了content是否正在进行动画的判断,这样做的目的:防止动画在执行的过程,用户又进行强制的执行其他动画,会产生干扰,最终导致动画效果混乱。
如果有的话,则将标志变量nowImage指向下一个图片,并且执行changeImage函数中的代码:1. 将content中的所有图片左移一个图片大小的宽度;2.将指示器的图片也移动到对应的位置。
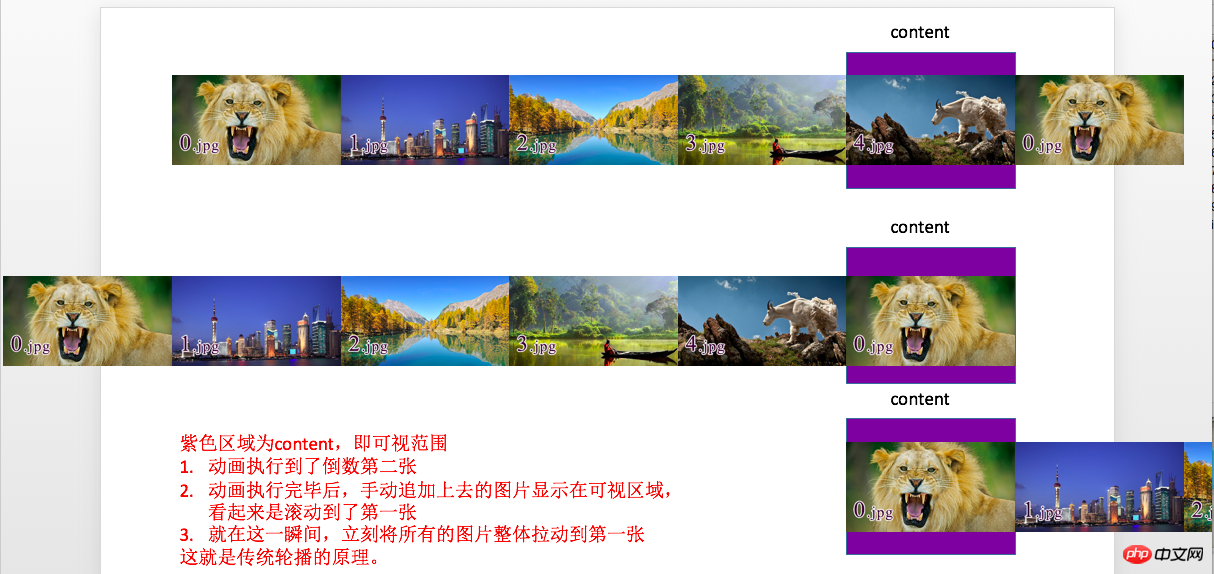
如果没有的话,并且图片现在是显示到了最后一个,则先执行动画,执行完毕后,立刻将content中所有的图片内容拉回到第一个,但是这里任然会穿帮,因为当前图片显示为最后一个后,你继续执行动画,是没有任何效果的,所以在这个动画执行期间是没有任何反应的,当动画时间执行完毕后,会突然在界面上出现第一个图片。
设计思想:为了解决这个问题,解决方案就是在这些图片之后追加一个与第一张相同的图片;这就是传统轮播的主要设计思想。所以当图片滚动到倒数第二章的时候;首先执行滚动动画,也就是滚动到预先准备的与第一张一模一样的图片,看起来似乎是滚动到了第一张,其实不然。在动画执行完毕后,立刻将content中所有的图片拉回到第一张。流程图如下:

所以此刻修改一点代码,在代码的开头追加第一张图片
/*克隆轮播的第一个li追加到最后*/
$("#container #content li").first().clone().appendTo($("#container #content"));在rightBtnClick代码中,将nowImage == totalCount - 1 修改为 nowImage == totalCount - 2。
2> 切换上一张(点击左边按钮)
代码与点击右边按钮类似
$("#container #btn #leftBtn").click(function(){
if(!$("#container #content").is(":animated")){
if(nowImage == 0){
nowImage = totalCount - 2;
$("#container #content").css("left",-560 * (totalCount - 1));
$("#container #indicator li").eq(nowImage).addClass("current").siblings().removeClass("current");
$("#container #content").animate({"left": -560 * nowImage}, 1000);
} else {
nowImage--;
changeImage();
}
}
});3> 点击指示器按钮进行图片切换
它的设计思路,就是获取图片的索引,然后调用changeImage函数就可以了。
$("#container #indicator li").click(function(){
nowImage = $(this).index();
changeImage();
});4> 添加定时执行动画的功能
也就是定时的调用点击右边按钮的代码;添加如下代码:
var timer = setInterval(rightBtnClick, 2000);
5> 鼠标悬停在图片上,停止滚动;鼠标离开图片后,继续滚动
也就是对定时器进行开启和关闭;添加如下代码:
$("#container").mouseenter(function(){
clearInterval(timer);
}).mouseleave(function(){
timer = setInterval(rightBtnClick, 2000);
});相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery