10000 contenu connexe trouvé

Méthodes spécifiques de conception de dessins de conception graphique avec le logiciel de création d'organigrammes Edraw
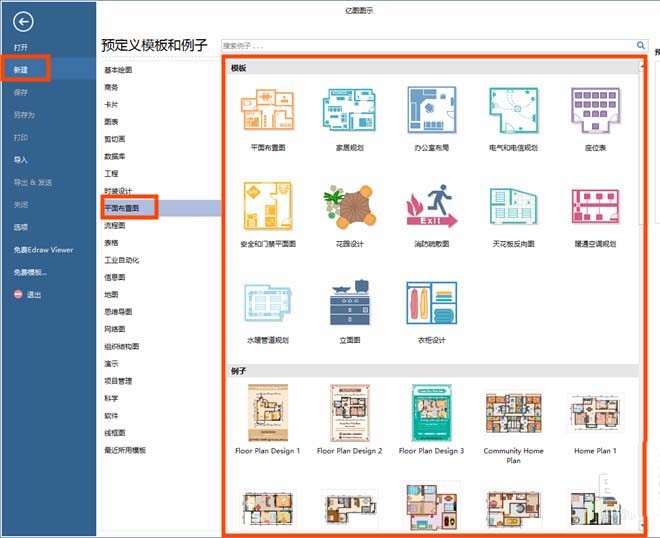
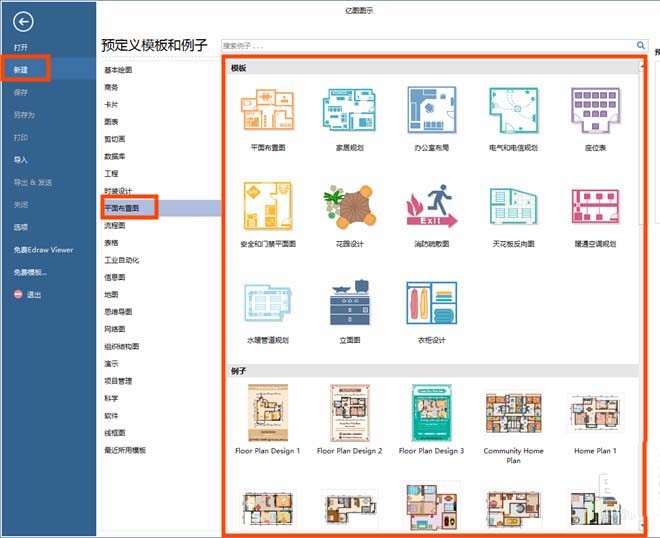
Présentation de l'article:1. Ouvrez le logiciel de création d'organigrammes Edraw, sélectionnez Nouveau [Disposition du sol] et sélectionnez le modèle ou l'exemple correspondant sur le côté droit du logiciel pour commencer à dessiner. 2. Créez la structure de base du mur extérieur. Faites glisser le point de contrôle vert, double-cliquez sur le texte de cote, entrez la longueur et la largeur et la forme changera en conséquence. 3. Dans la bibliothèque de symboles [Murs, Portes, Fenêtres et Structures], faites glisser la forme du mur vers la page de dessin. Faites glisser le point de contrôle vert pour modifier la taille du mur ou modifier la valeur de la longueur du mur. Faites glisser un mur vers un autre lorsque le point final devient rouge, relâchez la souris et les deux murs s'emboîteront. 4. Pour définir la direction d'ouverture de la porte, vous pouvez cliquer avec le bouton droit sur la forme de la porte et sélectionner le bouton de retournement vertical ou horizontal dans le menu contextuel pour le définir. Faites glisser le point de contrôle jaune pour modifier l'angle et la direction de la porte. 5. D'accord
2024-04-08
commentaire 0
708

Introduction à la méthode de dessin de dessins de conception graphique avec le logiciel de création d'organigrammes Edraw
Présentation de l'article:Ouvrez le logiciel de création d'organigrammes Edraw, sélectionnez Nouveau [Disposition du sol], sélectionnez le modèle ou l'exemple correspondant sur le côté droit du logiciel pour commencer à dessiner afin de créer la structure de base du mur extérieur. Faites glisser le point de contrôle vert, double-cliquez sur le texte de cote, entrez la longueur et la largeur et la forme changera en conséquence. Depuis la bibliothèque de symboles [Murs, Portes, Fenêtres et Structures], faites glisser la forme du mur vers la page de dessin. Faites glisser le point de contrôle vert pour modifier la taille du mur ou modifier la valeur de la longueur du mur. Faites glisser un mur vers un autre lorsque le point final devient rouge, relâchez la souris et les deux murs s'emboîteront. Pour définir la direction d'ouverture de la porte, vous pouvez cliquer avec le bouton droit sur la forme de la porte et sélectionner le bouton de retournement vertical ou horizontal dans le menu contextuel pour le définir. Faites glisser le point de contrôle jaune pour modifier l'angle et la direction de la porte. Vous pouvez également ajouter quelques plantes vertes pour embellir le
2024-06-01
commentaire 0
341

vue-slicksort un composant glisser-déposer vue.js
Présentation de l'article:Cet article partage principalement avec vous vue-slicksort, qui est un puissant composant vue.js déplaçable. Il peut automatiquement faire défiler et verrouiller le système de coordonnées. Prend en charge les effets d'animation fluides lors du glissement. Peut prendre en charge le glissement horizontal, vertical ou sur grille. Prend en charge le toucher. J'espère que cet article pourra aider tout le monde.
2018-02-02
commentaire 1
7769

Étapes détaillées pour dessiner des lignes droites ombrées représentant des murs à l'aide de Geographic Sketchpad
Présentation de l'article:Ouvrez le carnet de croquis géométrique, sélectionnez [Outil Ligne] et tracez une ligne droite horizontale L dans la zone vide du carnet de croquis pour représenter le sol. Sélectionnez [Outils personnalisés] dans la boîte à outils de gauche, maintenez la souris enfoncée et. sélectionnez [Dans le menu d'outils contextuel] Outils Physiques] - [Mur], cliquez avec la souris n'importe où au-dessus de la ligne droite l pour dessiner l'extrémité du mur. À ce moment, maintenez la touche Maj enfoncée et faites glisser la souris vers le bas jusqu'à ce que. le mur coupe la droite l, puis cliquez. Avec la souris, vous pouvez dessiner un mur perpendiculaire au sol.
2024-06-11
commentaire 0
404

FabricJS - Comment redimensionner une image uniformément horizontalement et verticalement ?
Présentation de l'article:Dans ce didacticiel, nous apprendrons comment redimensionner une image de manière uniforme, horizontalement et verticalement, à l'aide de FabricJS. Nous pouvons créer un objet Image en créant une instance de fabric.Image. Puisqu'il s'agit de l'un des éléments de base de FabricJS, nous pouvons également le personnaliser facilement en appliquant des attributs tels que l'angle, l'opacité, etc. Pour redimensionner l'image uniformément dans les directions horizontale et verticale, nous utilisons la méthode de mise à l'échelle. Syntaxe scale(value:Number):paramètre fabric.Object scale-Ce paramètre accepte un nombre, qui est utilisé pour définir le facteur d'échelle de l'objet image. Exemple de l'apparence par défaut de l'objet Image Regardons un exemple de code et voyons ce que je
2023-09-06
commentaire 0
1028

Étapes Beyond Compare pour comparer les codes
Présentation de l'article:Ouvrez le logiciel BeyondCompare, sélectionnez [Comparaison de texte] à gauche et double-cliquez. Dans l'interface ouverte de la session de comparaison de texte, faites glisser les deux fichiers de code à comparer dans les deux cases respectivement à gauche et à droite. Après ouverture, différentes zones seront automatiquement marquées en rouge, comme le montre la figure. Le rouge dans la petite colonne de gauche représente la différence dans l’ensemble du code, comme le montre la figure. Faites glisser la barre de défilement et les codes des deux côtés seront synchronisés que ce soit horizontalement ou verticalement, rendant la navigation très fluide.
2024-04-22
commentaire 0
389

Comment incliner des objets dans le didacticiel coreldraw_coreldraw sur les objets inclinés
Présentation de l'article:1. Ouvrez d'abord le fichier, comme indiqué sur la figure : 2. Cliquez ensuite sur [Sélectionner un outil] dans la barre d'outils pour sélectionner le graphique, comme indiqué sur la figure : 3. Ensuite, dans la boîte à outils, il y a un petit triangle en bas. à droite de [Sélectionner l'outil], et l'option contextuelle sélectionne [Outil de transformation libre], comme le montre la figure : 4. Cliquez sur le bouton Inclinaison libre dans la barre de propriétés, comme le montre la figure : 5. Enfin, saisissez une valeur dans la case d'angle d'inclinaison dans la barre de propriétés (pour spécifier le degré d'inclinaison de l'objet horizontalement ou verticalement), comme le montre la Figure :
2024-04-07
commentaire 0
704

Comment créer une liste personnalisée dans Excel
Présentation de l'article:Une liste est une collection d’éléments dans une catégorie spécifique. Excel dispose de quatre listes intégrées, telles que l'abréviation du mois, le nom complet du mois, l'abréviation du jour de la semaine et le nom complet de la semaine. Dans certains cas, les listes intégrées disponibles ne suffisent pas. Excel nous aide à créer nos propres listes selon nos besoins, appelées listes personnalisées. Vous pouvez saisir les détails de la cellule et les faire glisser horizontalement ou verticalement pour que la série soit automatiquement remplie. Vous pouvez même importer des listes personnalisées dans plusieurs classeurs ou feuilles de calcul. Voici les étapes pour créer une liste personnalisée dans Excel. Première méthode : créer une liste personnalisée Étape 1 : ouvrez MSExcel en tapant Excel dans l'espace de recherche dans le coin gauche. Étape 2 : Double-cliquez sur Excel pour l'ouvrir. Étape 3 : Cliquez sur Fichier. Non.
2023-04-25
commentaire 0
6209

DJI Model lance un logiciel intelligent de maintenance de modèles tridimensionnels pour résoudre de manière entièrement automatique les problèmes d'objets suspendus
Présentation de l'article:DJI a récemment publié un logiciel intelligent de réparation de modèles tridimensionnels appelé « DJI Smart Model ». Son processus de réparation de modèles simple est similaire à la retouche photo, qui a attiré une grande attention. Ce logiciel intelligent prend en charge l'importation facile de modèles 3D générés par DJI Maps. Au cours du processus de génération du modèle, en raison des limitations liées aux conditions météorologiques et géographiques, des interférences provenant de matières en suspension se produisent souvent. DJI Smart Model peut identifier avec précision et sélectionner automatiquement des dizaines de kilomètres carrés d'objets suspendus d'un simple clic, et peut également tous les supprimer facilement d'un seul clic, rendant le processus de réparation des moisissures plus efficace. Selon la compréhension de l'éditeur, ce logiciel intelligent a pour fonction de réparer rapidement les zones qui ne peuvent pas être générées correctement en raison des reflets sur la surface de l'eau. Les utilisateurs peuvent rapidement résoudre les problèmes avec de simples clics et glissements. De plus, les utilisateurs peuvent prévisualiser les résultats de l'édition de la surface de l'eau en temps réel,
2024-01-19
commentaire 0
618

Comment ajuster la ligne de référence ppt
Présentation de l'article:Le formatage du ppt est également très important, tout comme nous utilisons Word pour le formater, tout cela pour le rendre plus agréable à regarder lors du visionnage. Mais dans Word, la plupart d'entre eux servent à définir la disposition des polices, des lignes et des paragraphes, mais la disposition en ppt est différente. Elle nécessite l'utilisation de lignes de référence pour mettre en page principalement le texte et les images. Alors, comment ajuster les lignes de référence ppt ? L'éditeur ci-dessous vous expliquera les étapes détaillées. 1. Ouvrez un ppt nécessitant des lignes de référence. 2. Passez au menu « Affichage », cochez « Lignes de référence » et deux lignes de référence horizontales et verticales apparaîtront. 3. Appuyez et maintenez le bouton gauche de la souris sur la ligne de référence pour modifier la position de la ligne de référence à volonté. 4. Cliquez avec le bouton droit sur la ligne de référence et sélectionnez « Ajouter un guide vertical » et « Ajouter un guide horizontal ».
2024-03-19
commentaire 0
1342

Solution au centrage vertical CSS
Présentation de l'article:Centrer horizontalement un élément en CSS est très simple : s'il s'agit d'un élément en ligne, appliquez text-align: center à son élément parent ; s'il s'agit d'un élément de niveau bloc, appliquez margin : auto à lui-même. Cependant, si vous souhaitez centrer verticalement un élément, cela peut être angoissant rien que d'y penser. Au fil des années, le centrage vertical est devenu le Saint Graal du CSS et une plaisanterie courante dans les cercles de développement front-end. La raison en est qu'il présente en même temps les caractéristiques suivantes : 1) Il s'agit d'une exigence extrêmement courante. 2) En théorie, cela semble extrêmement simple.
2017-08-09
commentaire 0
1527
Explication détaillée d'un exemple de centrage vertical d'images de taille inconnue en utilisant du CSS pur
Présentation de l'article:1. Méthode Taobao
Il y avait une telle question dans le précédent « Taobao UED Recruitment » :
"Utilisez du CSS pur pour centrer une image de taille inconnue (mais dont la hauteur et la largeur sont inférieures à 200 px) horizontalement et verticalement dans un conteneur carré de 200 px."
Bien sûr, la question n'est pas aléatoire, mais elle a ses propres raisons pratiques. Le centrage vertical est le problème le plus courant rencontré dans le travail de Taobao, et il est très représentatif.
La difficulté de la question réside en deux points :
Centrée verticalement ; l’image est un élément de déplacement présentant des caractéristiques particulières. Quant à savoir comment résoudre ce problème, voici une solution de contournement qui concilie une structure relativement propre et un CSS simple :
2017-06-24
commentaire 0
1069

Comment faire pivoter la carte dans Star Coaster 2
Présentation de l'article:Dans le jeu Star Coaster 2, si vous devez terminer l'opération de rotation de la carte, vous pouvez utiliser la combinaison souris et clavier pour faire pivoter la perspective, et avec des touches spécifiques, cliquer sur z pour faire pivoter la carte. Comment faire pivoter la carte dans Star Coaster 2 Réponse : Cette fonction peut être obtenue à l'aide de la perspective rotative. 1. Le bouton central de la souris contrôle la direction et l'angle, et la molette de défilement ajuste la distance. 2. La touche « Z » est une touche de rotation. Appuyez légèrement pour obtenir une rotation à 90 degrés ; appuyez longuement pour obtenir une rotation libre à 360 degrés. Dans le même temps, maintenez la touche « Shift » enfoncée pour régler verticalement la hauteur de l'angle de vision. 3. De plus, maintenez la touche "Ctrl" enfoncée pour déplacer la perspective horizontalement et linéairement.
2024-11-17
commentaire 0
283

Comment la propriété CSS overflow implémente-t-elle le réglage de la barre de défilement et le masquage des barres de défilement ?
Présentation de l'article:Cet article explique principalement comment utiliser l'attribut overflow en CSS pour définir les barres de défilement horizontales et verticales et masquer les barres de défilement si nécessaire. Lorsque nous concevons un développement Web, nous devons parfois ajouter des styles de barre de défilement à des parties spécifiées de la page spécifiée. Évidemment, tout le monde sait que la raison pour laquelle les barres de défilement sont utilisées est parce que nous lisons trop de contenu. barres de défilement De cette manière, l'objectif de pouvoir extraire à volonté le contenu Web débordant est atteint.
2018-08-30
commentaire 0
12587