
Cet article explique principalement comment utiliser l'attribut overflow en CSS pour définir les barres de défilement horizontales et verticales et masquer les barres de défilement si nécessaire. Lorsque nous concevons un développement Web, nous devons parfois ajouter des styles de barre de défilement à des parties spécifiées de la page spécifiée. Évidemment, tout le monde sait que la raison pour laquelle les barres de défilement sont utilisées est parce que nous lisons trop de contenu. barres de défilement De cette manière, l'objectif de pouvoir extraire à volonté le contenu Web débordant est atteint.
Cependant, d'un point de vue esthétique visuel, les barres de défilement sont parfois mieux cachées.
Ci-dessous, nous le présenterons en détail à travers des exemples de code spécifiques.
L'exemple de code spécifique pour définir la barre de défilement avec l'attribut overflow en CSS est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css中overflow属性设置滚动条的具体用法示例</title>
<style>
.a1
{
background-color: #acffcb;
width:100px;
height:100px;
overflow:scroll;
}
.a2
{
background-color: #a7fcff;
width:100px;
height:100px;
overflow:hidden;
}
.a3
{
margin-top: 10px;
background-color: #ccccff;
width:100px;
height:100px;
overflow:scroll;
overflow-x:hidden;
}
</style>
</head>
<body>
<div class="a1">css overflow属性实现横向纵向滚动条,css overflow属性实现横向纵向滚动条</div>
<div class="a2">css overflow属性实现隐藏全部滚动条,css overflow属性实现隐藏全部滚动条</div>
<div class="a3">css overflow属性实现隐藏竖向滚动条,css overflow属性实现隐藏竖向滚动条</div>
</body>
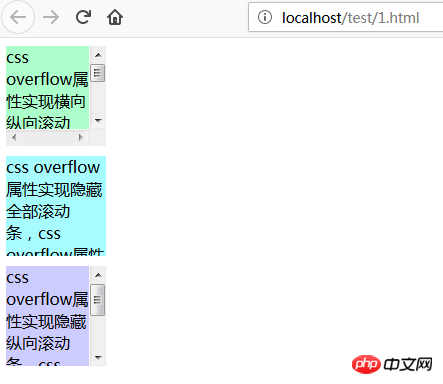
</html>L'effet du code ci-dessus lorsque accessible dans le navigateur est comme indiqué ci-dessous :

Comme nous pouvons le voir sur l'image, après avoir ajouté le défilement de débordement style à a1, un défilement vertical apparaît avec les barres de défilement verticales et horizontales, s'il y a trop de texte dans un bloc div de taille fixe et ne peut pas être entièrement affiché, vous pouvez afficher le contenu restant en tirant la barre de défilement.
L'attribut scroll dans overflow représente le réglage de la barre de défilement.
Lorsque nous ajoutons l'attribut de style caché de débordement CSS à a2, toutes les barres de défilement seront supprimées. Et il n'y a aucun moyen de visualiser le texte restant. Regardons à nouveau le style de a3. Ici, nous masquons la barre de défilement horizontale après avoir ajouté l'attribut de style overflow-x:hidden.
Grâce à la description ci-dessus, nous pouvons le savoir. Si vous souhaitez définir la barre de défilement via l'attribut overflow en CSS, maîtrisez simplement l'attribut overflow scroll ! Et si vous souhaitez masquer ou supprimer la barre de défilement horizontale ou verticale, il vous suffit de comprendre les propriétés de masqué, overflow-x et overflow-y. Overflow-x représente la barre de défilement horizontale, overflow-y représente la barre de défilement verticale et Hidden peut définir s'il faut la masquer.
Cet article a une certaine valeur de référence, j'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment afficher les processus sous Linux
Comment afficher les processus sous Linux
 Plateforme de trading de devises numériques
Plateforme de trading de devises numériques
 Comment commencer à acheter des crypto-monnaies
Comment commencer à acheter des crypto-monnaies
 Pagefile.sys peut-il être supprimé ?
Pagefile.sys peut-il être supprimé ?
 Quelles sont les touches de raccourci couramment utilisées dans WPS ?
Quelles sont les touches de raccourci couramment utilisées dans WPS ?
 Qu'est-ce qu'un équipement terminal ?
Qu'est-ce qu'un équipement terminal ?
 utilisation de Preventdefault()
utilisation de Preventdefault()
 Une liste complète des touches de raccourci d'idées
Une liste complète des touches de raccourci d'idées