10000 contenu connexe trouvé

HTML, CSS et jQuery : créez un bel effet de panneau coulissant
Présentation de l'article:HTML, CSS et jQuery : créez un bel effet de panneau coulissant. Dans la conception Web, les panneaux coulissants sont une méthode d'interaction courante qui affiche plus de contenu via des opérations de glissement et augmente l'expérience utilisateur. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer un bel effet de panneau coulissant et fournira des exemples de code spécifiques. Les effets de panneau coulissant impliquent principalement trois aspects de connaissances : HTML, CSS et jQuery. Tout d’abord, nous devons créer une structure de base en utilisant HTML. Ci-dessous se trouve un
2023-10-27
commentaire 0
1458

HTML, CSS et jQuery : créez un magnifique effet de défilement en plein écran
Présentation de l'article:HTML, CSS et jQuery : créez un bel effet de défilement plein écran Dans la conception Web moderne, l'effet de défilement plein écran est devenu un élément de conception très populaire et attrayant. Cet effet spécial permet aux pages Web de présenter des effets de transition visuellement percutants grâce au défilement, offrant ainsi aux utilisateurs une expérience plus interactive et plus fluide. Cet article présentera brièvement comment utiliser HTML, CSS et jQuery pour créer un bel effet de défilement plein écran et fournira des exemples de code spécifiques. Nous devons d’abord créer un HTM de base
2023-10-27
commentaire 0
1328

Comment utiliser CSS pour créer un effet accordéon.
Présentation de l'article:Les étapes de mise en œuvre de l'utilisation de CSS pour créer un effet accordéon nécessitent des exemples de code spécifiques. L'effet accordéon est un effet d'affichage de page Web courant qui rend les pages Web plus belles et plus interactives en réduisant et en agrandissant différents blocs de contenu. Dans cet article, nous présenterons comment créer un effet accordéon à l'aide de CSS et fournirons des exemples de code spécifiques. Le principe de base pour obtenir l'effet accordéon est d'utiliser les propriétés de transition et d'animation du CSS, combinées à des pseudo-classes et à l'imbrication de feuilles de style en cascade (CSS). Ci-dessous l'outil
2023-10-20
commentaire 0
1235

HTML, CSS et jQuery : créez un bel effet de retournement de carte
Présentation de l'article:HTML, CSS et jQuery : créez un bel effet de retournement de carte Dans la conception Web, l'application d'effets spéciaux peut augmenter l'interactivité et les effets visuels de la page. L'effet de retournement de carte est un effet spécial courant, qui peut offrir aux utilisateurs une expérience de navigation plus vivante et intéressante. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un bel effet de retournement de carte et fournit des exemples de code spécifiques. Tout d’abord, nous devons préparer la structure de base du HTML. Nous utiliserons deux éléments div pour représenter le recto de la carte
2023-10-27
commentaire 0
955

Tutoriel d'animation CSS : vous apprenez étape par étape comment implémenter des effets de rotation
Présentation de l'article:Tutoriel d'animation CSS : vous apprenez étape par étape à implémenter des effets de rotation Introduction : L'animation CSS est l'un des composants importants de la conception Web moderne. L'animation CSS peut ajouter de l'interactivité et un attrait visuel aux pages Web. Cet article vous apprendra comment utiliser CSS pour implémenter un effet de rotation simple et esthétique. Grâce à des exemples de code simples, vous pourrez facilement maîtriser cette technique. Créer une structure HTML : Tout d'abord, nous devons créer une structure HTML pour conserver notre effet de rotation. Dans le fichier HTML, ajoutez le code suivant : <divclas
2023-10-21
commentaire 0
1211

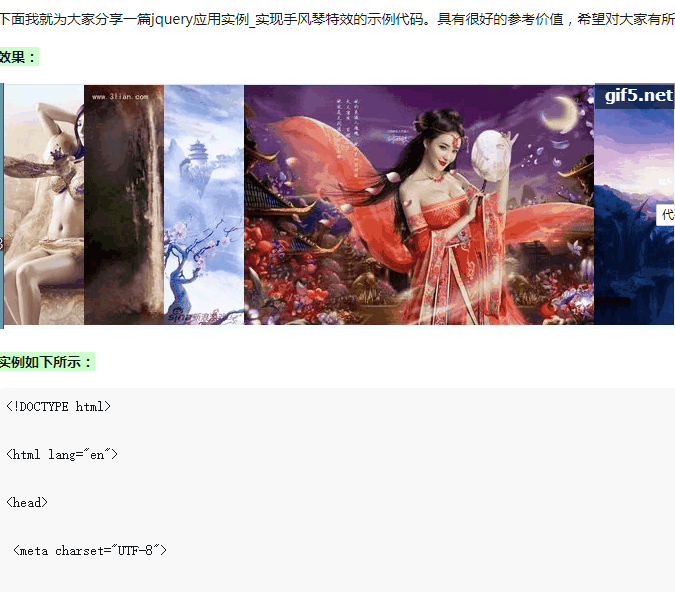
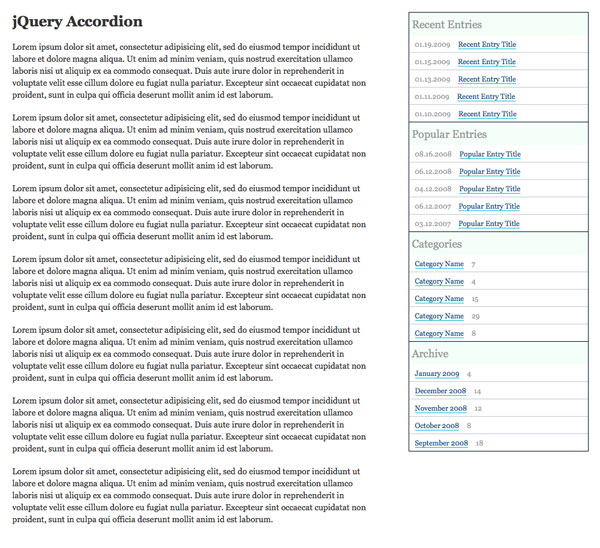
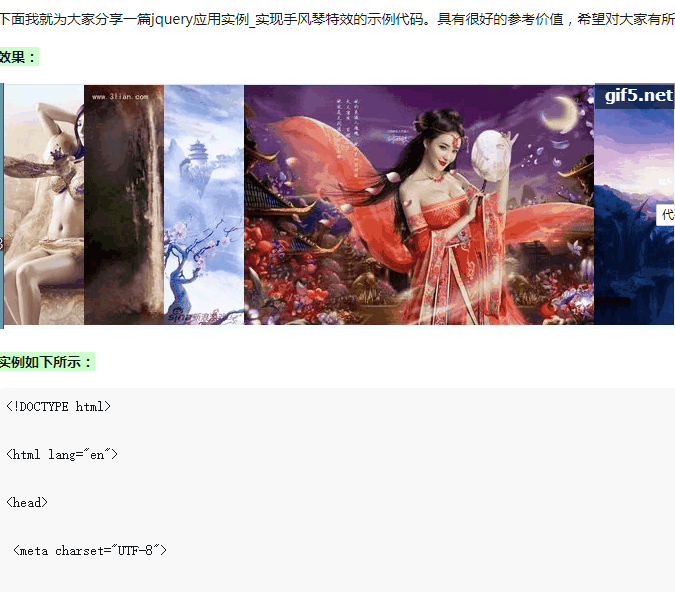
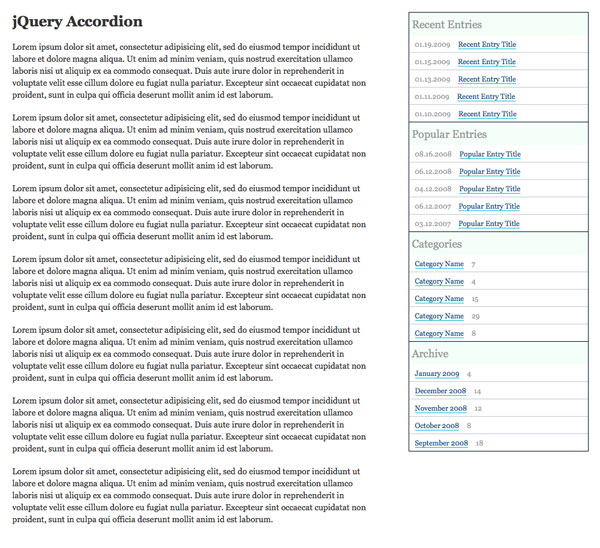
Comment implémenter des effets d'accordéon en utilisant jquery
Présentation de l'article:Ci-dessous, je partagerai avec vous un exemple de code d'application jquery pour implémenter des effets d'accordéon. Il a une très bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
2018-06-08
commentaire 0
1609

HTML, CSS et jQuery : créez un bel effet d'empilement de cartes
Présentation de l'article:HTML, CSS et jQuery : créez un bel effet d'empilement de cartes Dans la conception de sites Web, la création d'effets spéciaux attrayants est une question clé. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un bel effet d'empilement de cartes afin de rendre votre site Web plus vivant et intéressant. Tout d’abord, jetons un coup d’œil au résultat final : [Exemple illustré] Avant de commencer, nous devons définir nos objectifs. L'effet d'empilement de cartes que nous espérons obtenir présente les caractéristiques suivantes : les cartes sont empilées ensemble pour former un effet en cascade.
2023-10-26
commentaire 0
1224


Le guide ultime pour créer un accordéon jQuery personnalisé
Présentation de l'article:Les accordéons sont utiles pour afficher un grand nombre de données différentes dans un petit espace. jQueryUI a une fonction Accordion intégrée, mais selon jQueryUIBuildyourDownload, les tailles des scripts CorejQueryUI et Accordion sont respectivement de 25 Ko et 16,6 Ko. Aujourd'hui, je vais vous montrer comment créer un accordéon personnalisé plus « efficace en termes de bande passante ». Téléchargez la pièce jointe depuis la barre latérale pour la visualiser. Cela peut paraître beaucoup pour un simple accordéon. Surtout lorsque vous ajoutez un script jQuery normal, qui est réduit et compressé à 18 Ko. Alors, au lieu d’augmenter le temps de chargement des pages avec des fonctionnalités supplémentaires inutiles, pourquoi ne pas repartir de zéro.
2023-09-01
commentaire 0
1394

Comment créer de belles polices dans Word
Présentation de l'article:1. Animez le texte Vous pouvez définir des effets de texte dynamiques dans Word pour ajouter une touche de couleur vive à votre document. Ce style est particulièrement adapté à la création de cartes de vœux. Étape 1 : Lors de la sélection de texte pour définir des effets dynamiques, exécutez la commande de menu [Format → Police] pour afficher la boîte de dialogue de police et définissez la police, la taille de la police et d'autres paramètres. Étape 2 : Cliquez sur l'onglet [Effets de texte] dans la boîte de dialogue de police. Six effets sont prédéfinis dans les effets dynamiques. Ici, je choisis [Fireworks Bloom]. Après confirmation, vous pouvez voir le texte sélectionné [enveloppé] dans un feu d'artifice coloré. 2. De belles polices peuvent être vues partout. Lorsque vous avez travaillé dur pour mettre en page le texte dans Word et configurer diverses belles polices, lorsque vous l'ouvrez sur d'autres ordinateurs, vous constatez qu'il se trouve dans le système de quelqu'un d'autre.
2024-04-26
commentaire 0
607

'Genshin Impact ' Une liste des idées de formation d'équipe les plus fortes de Mandrill
Présentation de l'article:Genshin Impact est un jeu RPG sur le thème du monde ouvert. Le style de peinture bidimensionnel est profondément apprécié par tout le monde. Genshin Impact est un personnage de vent cinq étoiles, qui peut exercer des effets correspondants dans différentes équipes, notamment l'efficacité de sortie, l'efficacité de charge, etc., de nombreux amis ne savent pas comment former une équipe avec Mandrill. Ci-dessous, l'éditeur vous proposera une introduction détaillée à la stratégie. Les amis intéressés peuvent y jeter un œil. Un aperçu des idées d'équipe les plus fortes de Mandrill dans « Genshin Impact » : 1. Qin, Mandrill, Zhongli, Bennett 1. Mandrill est un personnage de vent cinq étoiles. L'associer à Qin peut augmenter la mobilité de l'équipe et améliorer l'efficacité globale de la production. 2. Zhongli est une panacée qui peut fournir une résistance et un bouclier pour assurer l'environnement de sortie de l'équipe. 3. Le mouvement ultime de Bennett a pour effet de restaurer le sang et d'augmenter les dégâts, ce qui peut augmenter les dégâts de production de l'équipe. deux
2024-01-13
commentaire 0
913

Comment réaliser la surbrillance de texte avec jQuery ?
Présentation de l'article:jQuery est une bibliothèque JavaScript populaire utilisée pour simplifier les opérations DOM, la gestion des événements, les effets d'animation, etc. dans le développement Web. Dans le développement Web, nous rencontrons souvent le besoin de surligner un texte spécifique, et jQuery peut facilement implémenter cette fonction. Cet article explique comment utiliser jQuery pour obtenir des effets de surbrillance de texte et fournit des exemples de code spécifiques. 1. Présentez la bibliothèque jQuery. Tout d’abord, introduisez la bibliothèque jQuery dans la page Web. Il peut être importé via un lien CDN ou
2024-02-27
commentaire 0
510

Comment obtenir Fortune Dance dans le jeu mobile Nishuihan
Présentation de l'article:Dans le jeu mobile Nishuihan, les joueurs peuvent obtenir des effets spéciaux de danse tels que Fortune Dance. En utilisant cet effet spécial, vous pouvez voir une magnifique scène de danse. Bien sûr, les joueurs doivent d'abord obtenir cet effet spécial, et ce que nous apporterons ci-dessous est. Maintenant que nous savons comment obtenir la Fortune Dance, les joueurs peuvent réussir à obtenir cette Fortune Dance. Comment obtenir Fortune Dance dans le jeu mobile Nishuihan : 1. Après être entré dans le jeu, recherchez directement la page d'activité de Let Me Go in the Song Dynasty. 2. Il y aura certaines activités dans l'activité et vous pourrez obtenir des pièces Fengyun après les avoir terminées. 3. Pendant l'événement, si vous obtenez un certain nombre de pièces Fengyun, vous pouvez les échanger contre les effets spéciaux de la Fortune Dance. 4. Cependant, il est obligatoire que l'identité de danseur soit récupérée après 11 heures pour débloquer les postures de danse.
2024-05-03
commentaire 0
502

Présentation de l'apparence de l'eau alpine du roi de gloire Zhuang Zhou
Présentation de l'article:Le skin du jeu mobile Alpine Flowing Water in the Honor of Kings de Zhuang Zhou a été révélé. De nombreux joueurs ne connaissent pas l'apparence spécifique et les effets spéciaux de ce skin. Alors qu'en est-il du jeu mobile Alpine Flowing Water in the Honor of Kings. ? Jetons un coup d’œil à l’introduction du skin Alpine Flowing Water du roi de gloire Zhuang Zhou. King of Glory Zhuangzhou Alpine Flowing Water devrait être lancé le 28 octobre et devrait être reçu gratuitement lors de l'événement [Only Wish I Had You]. 1. Les allusions aux montagnes et à l'eau qui coule sont couramment observées dans les peintures à l'encre de Chine. Cette peau conserve les caractéristiques de la peinture à l'encre de Chine. 2. L'effet sonore de cette peau est joué par Guqin, ce qui peut faire ressentir la belle conception artistique des montagnes. et l'eau qui coule ; 3. L'histoire de Zhuang Zhou Les paysages, les fleurs, les plantes et les arbres de la peinture conservent tous le charme de la peinture à l'encre.
2024-03-15
commentaire 0
434

Roi de gloire Zhuge Liang Wuling Seigneur immortel Affichage d'effets spéciaux optimisé
Présentation de l'article:King of Glory Zhuge Liang Wuling Immortal Lord a été optimisé. De nombreux amis veulent vraiment savoir à quoi cela ressemble. Voulez-vous vraiment le voir ? Ci-dessous, l'éditeur vous proposera un affichage des effets spéciaux optimisés de Zhuge Liang et du Seigneur Immortel Wuling dans Glory of Kings. Roi de Gloire Zhuge Liang Wuling Immortal Lord peinture originale optimisée Zhuge Liang Wuling Immortal Lord vidéo de mise à niveau cliquez pour regarder la nouvelle mise à niveau pour améliorer la qualité de la peau et la sensation de son utilisation. Animation d'affichage des compétences et des effets spéciaux : l'arrière-plan et les mouvements des personnages ont été nouvellement conçus. Le ciel transparent et le lac dans l'ouverture renforcent la sensation du pays des fées. La fée debout sur le lac agite son éventail pour repousser les nuages et la brume. jardin de fleurs de pêcher et repose sur le sol, montrant pleinement la beauté de la fée. Affichage rotatif : l'image globale fait attention au sens de l'encre et du lavis. Le fond de l'île aux fées et la couleur de l'herbe aux fées ont été ajustés et optimisés.
2024-08-12
commentaire 0
687

regarderOS
Présentation de l'article:Apple a publié hier la version officielle de watchOS10. Même si je ne sais pas où vous vous concentrez, l'éditeur s'intéresse au cadran Snoopy. Et si vous n’aviez pas encore remarqué ce détail ? Si vous êtes intéressé, laissez l'éditeur vous le présenter. Paige Braddock, directrice de la création de Charles M Schulz Creative Associates, a déclaré qu'après avoir rencontré l'équipe Apple Watch après l'épidémie, le plan final était de créer 148 animations uniques basées sur l'heure de la journée, la météo locale et les activités. Pendant que vous nagez, Snoopy flottera sur l'écran de votre montre en portant un équipement de plongée. La nuit venue, il hurlera à la lune,
2024-08-12
commentaire 0
1049

Introduction à l'ensemble d'éclairage de marée de baleine 'Nuan Nuan Miracle'
Présentation de l'article:"Miracle Nuannuan" est un jeu mobile d'habillage et de développement unique. La méthode de jeu est simple et nouvelle, facile à utiliser, les graphismes sont exquis et la forme est mignonne, vous offrant une toute nouvelle expérience de jeu ! Les vêtements sont riches en décorations, ont une personnalité distinctive et peuvent être créés dans une variété de styles. Vous en tomberez certainement amoureux ! Aujourd'hui, je vous présente une introduction à l'ensemble de lumières de marée de baleine "Miracle Nuannuan", si vous souhaitez y jeter un œil, venez vite ! "Nuan Nuan" Whale Tide Light Set Introduction [Story Set · Whale Tide Light Hike] [Whale Tide Light Hike] comprend des postures normales et spéciales, un nouveau maquillage "Heart of Faith", une robe de posture spéciale dynamique "Whale Tide Light Hike" », coiffures spéciales dynamiques « baleine sautant par-dessus les vagues », voiles dynamiques « la marée invite à un rendez-vous », couvre-chefs à effets spéciaux « baleine qui tourne », ornements dynamiques « chevaucher les vagues », « faire connaissance avec la vieille mer », « cent ans d'harmonie », « D'étranges observations de baleines », «
2024-01-08
commentaire 0
976

Vivox60 a-t-il un micro cardan ? Le vivox60 prend-il en charge le micro cardan ?
Présentation de l'article:vivox60 dispose d'un micro-cardan, qui prend en charge le micro-cardan de deuxième génération, qui peut stabiliser l'image de prise de vue grâce à la compensation du mouvement inverse de l'objectif de la caméra ; il utilise un appareil photo principal de 48 mégapixels pour capturer facilement des moments merveilleux. Vivox60 prend en charge la vision nocturne en lumière noire 2.0 et utilise un nouveau modèle de réduction du bruit AI pour un traitement du bruit de haute précision. Même si l'environnement est sombre, vous pouvez prendre des photos lumineuses à main levée, ainsi que des portraits de scènes nocturnes ultra-rétro-éclairés, ultra-larges. scènes de nuit à angle élevé, scènes de nuit panoramiques et prise de vue grand angle à 120°, vous pouvez également créer facilement des superproductions de scènes de nuit, le tout en une seule prise. Équivalent à un objectif portrait professionnel de 50 mm, il peut réaliser des ajustements fins du visage et conserver la vraie texture.
2024-04-19
commentaire 0
406