
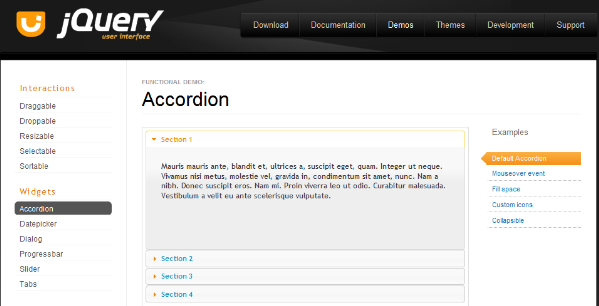
Les accordéons sont parfaits pour afficher de nombreuses parties différentes de données dans un petit espace. jQuery UI a une fonction Accordéon intégrée, mais selon jQuery UI Build your Download, la taille des scripts Core jQuery UI et Accordion est respectivement de 25 Ko et 16,6 Ko. Aujourd'hui, je vais vous montrer comment créer un accordéon personnalisé plus « efficace en termes de bande passante ».
Téléchargez les pièces jointes depuis la barre latérale pour les afficher.
Cela semble beaucoup pour un simple accordéon. Surtout lorsque vous ajoutez un script jQuery normal, qui est réduit et compressé à 18 Ko. Alors, au lieu d’ajouter des fonctionnalités supplémentaires inutiles au temps de chargement de votre page, pourquoi ne pas créer quelque chose à partir de zéro ?
Je pense aussi qu'écrire quelque chose à partir de zéro vous permet vraiment de mieux comprendre comment utiliser efficacement jQuery sans toujours avoir à recourir au code de quelqu'un d'autre.
Le plan de ce didacticiel est donc de montrer la création d'un accordéon à l'aide des fonctions de jQuery UI, puis l'utilisation d'un codage personnalisé pour en créer un. Prenons l'exemple d'une barre latérale de blog.
Le balisage est très simple, juste un élément de liste pour chaque section de l'accordéon :
<ul id="accordion"> <li> <a href="#recent" class="heading">Recent Entries</a> <ul id="recent"> <li><span class="date">01.19.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.15.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.13.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.11.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.10.2009</span> <a href="#">Recent Entry Title</a></li> </ul> </li> <li> <a href="#popular" class="heading">Popular Entries</a> <ul id="popular"> <li><span class="date">08.16.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">04.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2007</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">03.12.2007</span> <a href="#">Popular Entry Title</a></li> </ul> </li> <li> <a href="#categories" class="heading">Categories</a> <ul id="categories"> <li><a href="#">Category Name</a> <span class="count">7</span></li> <li><a href="#">Category Name</a> <span class="count">4</span></li> <li><a href="#">Category Name</a> <span class="count">15</span></li> <li><a href="#">Category Name</a> <span class="count">29</span></li> <li><a href="#">Category Name</a> <span class="count">8</span></li> </ul> </li> <li> <a href="#archive" class="heading">Archive</a> <ul id="archive"> <li><a href="#">January 2009</a> <span class="count">4</span></li> <li><a href="#">December 2008</a> <span class="count">14</span></li> <li><a href="#">November 2008</a> <span class="count">12</span></li> <li><a href="#">October 2008</a> <span class="count">8</span></li> <li><a href="#">September 2008</a> <span class="count">18</span></li> </ul> </li> </ul>
Nous ajouterons quelques styles très basiques pour rendre l'accordéon plus joli. Puisque ce tutoriel est principalement axé sur JavaScript, je vais vous donner un bref aperçu de ce que nous faisons avec CSS.
Comme je commence toujours avec ma propre feuille de style de cadre simple, je vais l'utiliser ici aussi :
/*****Reset*****/
html, body, div, h1, h3, h3, h4, h5, h6, ul, ol, dl, li, dt, dd, p, blockquote, pre, form, fieldset, table, th, td { margin: 0; padding: 0; }
/*****Basic Definitions*****/
body { background: #fff; color: #333; font: 14px/20px Georgia, "Times New Roman", Times, serif; }
h1 { font-size: 24px; line-height: 30px; margin-bottom: 18px; }
a { }
a:visited { }
a:hover { text-decoration: none; }
img { border: none; }
p, ul, ol, dl, table { margin-bottom: 18px; }
ul, ol, dd { margin-left: 36px; }
/*****Custom Classes*****/
.clearing { clear: both; }
.clearfix { overflow: hidden; }
.last { margin-bottom: 0; }
.screenReader { left: -9999px; position: absolute; top: -9999px; }
Ensuite, je vais supprimer les marges et les styles de liste de la liste non ordonnée en accordéon et de la liste descendante, et ajouter une bordure inférieure à la liste non ordonnée en accordéon (vous comprendrez bientôt pourquoi il ne s'agit que d'une bordure inférieure). < /p>
ul#accordion, ul#accordion ul { list-style: none; margin: 0; }
ul#accordion { border-bottom: 1px solid #000E2E; }
J'ajouterai ensuite une bordure autour de chaque section en accordéon (sauf la bordure inférieure). De plus, je supprimerai les bordures des éléments de la liste descendante de la section accordéon et n'ajouterai que la bordure inférieure. S'il s'agit du dernier enfant d'une liste de descendants non ordonnée, je supprime la bordure inférieure. Oui, je sais que cela ne fonctionne pas dans IE, mais ce n'est pas nécessaire.
ul#accordion li { border: 1px solid #000E2E; border-bottom: none; }
ul#accordion ul li {
border: none;
border-bottom: 1px solid #C2C8D1;
color: #999;
padding: 5px 10px;
}
ul#accordion ul li:last-child { border-bottom: none; }
Ensuite, je styliserai les principaux liens qui feront basculer les accordéons afin qu'ils ressortent davantage :
ul#accordion a.heading {
background: #F4FFF9;
color: #999;
display: block;
font-size: 18px;
line-height: 18px;
padding: 10px 5px;
text-decoration: none;
}
ul#accordion a.heading:hover { background: #00B9D2; color: #fff; }
Enfin, je vais faire un peu de stylisme de base sur les sous-listes des accordéons pour qu'elles soient un peu plus jolies :
ul#accordion li ul a { border-bottom: 1px solid #00B9D2; color: #025185; text-decoration: none; }
ul#accordion li ul a:hover { border-bottom: none; }
ul#accordion li ul .date { padding-right: 10px; }
ul#accordion li ul .count { padding-left: 10px; }
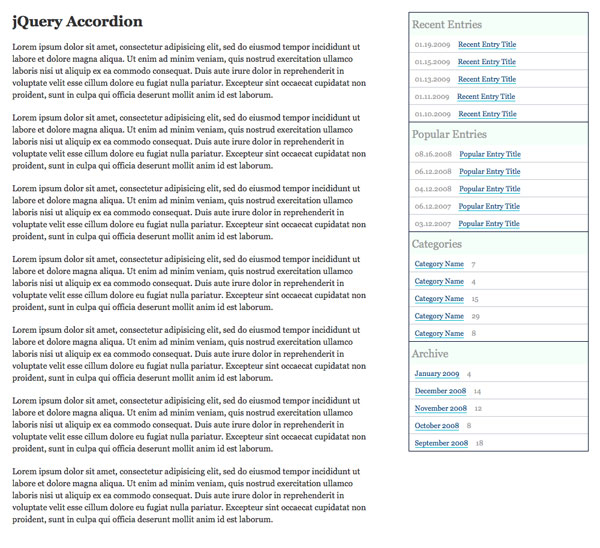
Voyons comment nous avons progressé jusqu’à présent. C'est également à quoi ressemble l'accordéon lorsque nous utilisons jQuery UI Accordion et que JavaScript est désactivé.

On dirait que nous devons ajouter du CSS supplémentaire pour IE6 pour corriger le bug des espaces :
ul#accordion { float: left; width: 300px; }
ul#accordion li { float: left; width: 298px; }
ul#accordion a.heading { width: 298px; }
ul#accordion ul li { float: none; width: auto; }

Maintenant que tout le balisage et le style sont terminés, la mise en œuvre de l'accordéon jQuery UI est très simple. Tout d’abord, il nous suffit d’inclure les scripts jQuery et jQuery UI.
<script type="text/javascript" src="scripts/jquery.js"></script> <script type="text/javascript" src="scripts/jquery-ui-accordion.js"></script>
Ensuite, nous devons initialiser l'Accordéon dans la liste non ordonnée en utilisant l'identifiant de l'Accordéon :
<script type="text/javascript">
$(document).ready(function() {
$('#accordion').accordion();
});
</script>
Maintenant vous l’avez, un accordéon fonctionnel.

Pour faire ressortir davantage le projet d'accordéon actuellement ouvert, j'ai ajouté du CSS supplémentaire :
ul#accordion li.ui-accordion-selected a.heading { background: #025185; color: #fff; }
ui-accordion-selected est automatiquement ajouté à la section réduite actuelle.
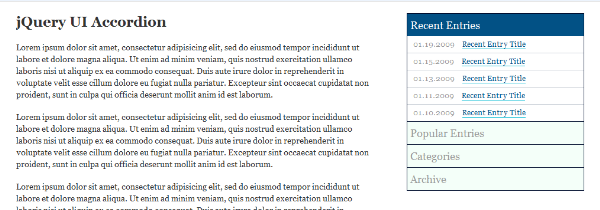
Maintenant que nous avons terminé l'accordéon jQuery UI, il est temps de créer le nôtre. Une chose que je n'aime pas nécessairement dans la version jQuery UI est la façon dont elle s'affiche lorsque JavaScript est désactivé. Je souhaite ouvrir une seule section à la fois.
Pour y parvenir, je vais ajouter un peu de PHP. Vous pouvez également facilement accomplir cette tâche en utilisant n’importe quel langage de programmation.
L'idée derrière cela est que nous passerons une variable dans l'URL et si cette variable est cohérente avec chaque partie, nous attribuerons une classe current à cette partie. C'est plus facile de voir cela dans le code, alors jetez un œil :
<?php $section = $_GET['section']; ?> <ul id="accordion"> <li<?php if($section == '' || $section == 'recent'): ?> class="current"<?php endif; ?>> <a href="?section=recent" class="heading">Recent Entries</a> <ul id="recent"> <li><span class="date">01.19.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.15.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.13.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.11.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.10.2009</span> <a href="#">Recent Entry Title</a></li> </ul> </li> <li<?php if($section == 'popular'): ?> class="current"<?php endif; ?>> <a href="?section=popular" class="heading">Popular Entries</a> <ul id="popular"> <li><span class="date">08.16.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">04.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2007</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">03.12.2007</span> <a href="#">Popular Entry Title</a></li> </ul> </li> <li<?php if($section == 'categories'): ?> class="current"<?php endif; ?>> <a href="?section=categories" class="heading">Categories</a> <ul id="categories"> <li><a href="#">Category Name</a> <span class="count">7</span></li> <li><a href="#">Category Name</a> <span class="count">4</span></li> <li><a href="#">Category Name</a> <span class="count">15</span></li> <li><a href="#">Category Name</a> <span class="count">29</span></li> <li><a href="#">Category Name</a> <span class="count">8</span></li> </ul> </li> <li<?php if($section == 'archive'): ?> class="current"<?php endif; ?>> <a href="?section=archive" class="heading">Archive</a> <ul id="archive"> <li><a href="#">January 2009</a> <span class="count">4</span></li> <li><a href="#">December 2008</a> <span class="count">14</span></li> <li><a href="#">November 2008</a> <span class="count">12</span></li> <li><a href="#">October 2008</a> <span class="count">8</span></li> <li><a href="#">September 2008</a> <span class="count">18</span></li> </ul> </li> </ul>
Vous devriez également remarquer que j'ai modifié l'URL de chaque lien dans la section accordéon à bascule pour qu'elle corresponde à l'instruction if de cette section. Donc, fondamentalement, si JavaScript est désactivé, vous serez redirigé vers une nouvelle page qui ouvre cette section.
Nous devons également supprimer le script accordéon jQuery UI et inclure le nôtre :
<script type="text/javascript" src="scripts/accordion.js"></script>
Avec une légère modification du balisage, nous devons ajouter du CSS supplémentaire. Nous n'attribuons plus la classe ui-accordion-selected à l'élément de liste ; c'est désormais une classe current. Nous devons également tenir compte des changements de nom de classe à l'état ouvert de l'accordéon :
ul#accordion li.current a.heading { background: #025185; color: #fff; }
所以我们想要做的是隐藏所有无序列表,除非它们是具有 current 类的列表项的后代。我还在这个演示页面中添加了一个 body id,以便我们可以为这两个示例使用相同的样式表。
body#customAccordion ul#accordion li ul { display: none; }
body#customAccordion ul#accordion li.current ul { display: block; }
首先,我们希望在文档加载后执行脚本,因此我们从以下开始:
$(document).ready(function() {
});
我们希望手风琴在单击标题链接时起作用,但我们不想离开页面,因此我们需要确保并返回 false:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
return false;
});
});
接下来,我不喜欢单击链接时在链接周围显示的轮廓,因此我将其设置为“无”:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
return false;
});
});
此脚本有两种不同的情况。
这不是 jQuery UI 版本具有的功能,但我认为用户应该能够根据需要关闭所有部分。如果单击的链接的父级具有 current 类,我们希望向上滑动无序列表并删除 current 类。
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
}
return false;
});
});
jQuery UI 版本让我烦恼的另一件事是,您可以滚动手风琴,使其几乎看不见,单击它,然后交互发生在您可以看到的上方。向下滚动 jQuery UI 示例并尝试一下。
所以我的解决方案是使用这个名为 jQuery ScrollTo 的美妙小脚本。这是一个非常小的脚本,可以增加平滑的页面滚动。
让我们将其添加到文档头部的手风琴脚本之前:
<script type="text/javascript" src="scripts/accordion.js"></script>
当该部分向上滚动时,我想将窗口滚动到手风琴的顶部:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
}
return false;
});
});
函数的第一个参数是滚动到的目标,第二个参数是滚动所需的时间。
当单击的部分当前未打开时,就会发生这种情况。所以我们要做的第一件事就是隐藏当前打开的部分并删除 current 的类(这段代码与第一种情况非常相似):
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
}
return false;
});
});
接下来,我们要打开我们单击的部分并添加当前的类:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
$(this).siblings('ul').slideToggle('slow',function() {
$(this).parent().toggleClass('current');
});
}
return false;
});
});
最后,让我们将窗口滚动到手风琴的顶部,就像我们在第一种情况下所做的那样:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
$(this).siblings('ul').slideToggle('slow',function() {
$(this).parent().toggleClass('current');
});
$.scrollTo('#accordion',1000);
}
return false;
});
});
就是这样。严重地。您认为创建手风琴就这么简单吗?
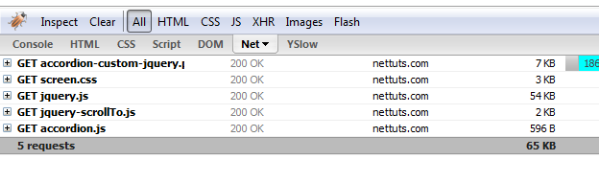
现在,让我们使用 Firebug 中的“网络”选项卡比较 JavaScript 文件大小。

在 jQuery UI 示例中,JavaScript 文件总计约为 73 kb。在我们的自定义示例中,随着窗口的额外滚动,JavaScript 文件总数约为 57 kb。现在,这可能看起来不多,但想象一下,如果您有一个流量非常高的网站。这可能会节省很多字节。另外,现在您对 jQuery 有了更多了解。
现在出去编写您自己的 jQuery。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Objectif principal du système de fichiers
Objectif principal du système de fichiers
 Que signifie bios ?
Que signifie bios ?
 Méthodes de chiffrement courantes pour le stockage de données chiffrées
Méthodes de chiffrement courantes pour le stockage de données chiffrées
 Quels sont les systèmes ERP d'entreprise ?
Quels sont les systèmes ERP d'entreprise ?
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 Qu'est-ce qu'un hôte
Qu'est-ce qu'un hôte
 Comment déclencher un événement de pression de touche
Comment déclencher un événement de pression de touche
 Comment implémenter la fonction carrousel CSS
Comment implémenter la fonction carrousel CSS