10000 contenu connexe trouvé

Implémentation jQuery de l'exemple d'effet loupe code_jquery
Présentation de l'article:Nous avons tous vu l'utilisation d'une loupe pour afficher les détails des produits sur certains sites de commerce électronique. Alors, comment obtenir l'effet de loupe basé sur le code jquery ? Ci-dessous, l'éditeur de Script House partagera avec vous le code jquery pour obtenir l'effet loupe.
2016-05-16
commentaire 0
1442

HTML, CSS et jQuery : astuces pour obtenir un effet loupe sur les images
Présentation de l'article:HTML, CSS et jQuery : Techniques pour obtenir un effet de loupe d'image, avec des exemples de code Introduction : Dans la conception Web, l'affichage d'images est un élément très important. Afin d'améliorer l'expérience utilisateur, nous espérons souvent ajouter des effets spéciaux aux images, tels que des effets de loupe d'image. Cet article expliquera comment utiliser HTML, CSS et jQuery pour obtenir l'effet de loupe d'image et fournira des exemples de code spécifiques. 1. Structure HTML Avant de commencer à écrire du code, vous devez d'abord concevoir un effet de loupe d'image approprié.
2023-10-24
commentaire 0
1149
Utilisez jquery pour obtenir un effet de loupe_jquery
Présentation de l'article:Je pense que tout le monde a vu ou utilisé l'effet loupe, ou même l'a réalisé. Il est généralement utilisé pour agrandir les images de produits. Certains sites de commerce électronique (tels que Fanke, JD.com, Alibaba, etc.) ont des effets d'affichage d'image similaires. . Nous allons donc ensuite vous présenter comment obtenir l’effet loupe via jQuery.
2016-05-16
commentaire 0
1605

Comment utiliser jQuery pour obtenir un effet loupe
Présentation de l'article:Je pense que tout le monde a vu ou utilisé l'effet loupe, ou même l'a réalisé. Il est généralement utilisé pour agrandir les images de produits. Certains sites de commerce électronique (tels que Fanke, JD.com, Alibaba, etc.) ont des effets d'affichage d'images similaires. . Dans le prochain article de blog, je vous présenterai l'effet loupe via jQuery.
2017-10-11
commentaire 0
2218
Exemple de JavaScript imitant Taobao pour obtenir un effet loupe
Présentation de l'article:Nous savons tous que l'effet loupe est généralement utilisé dans certains centres commerciaux. Par exemple, chaque fois que nous ouvrons Taobao, Tmall et d'autres terminaux PC, lorsque nous voyons les articles que nous aimons et cliquons sur l'image, l'effet loupe apparaît. Lorsque vous ne comprenez pas et n'analysez pas son principe, cela semble très magique. Lorsque vous entrez réellement en contact avec lui, c'est également très facile à comprendre. Dans l'article précédent, nous avons également présenté un exemple de JavaScript implémentant une loupe. Aujourd'hui, nous allons vous présenter l'imitation JavaScript. Un exemple de la façon dont Taobao réalise l'effet loupe !
2017-11-24
commentaire 0
2604

Comment utiliser la loupe photo ronde sur iPhone Incontournable : Comment utiliser la loupe photo sur iPhone avec effets spéciaux.
Présentation de l'article:Chaque fois que vous voyez de jolies photos publiées sur les réseaux sociaux de vos amis, vous voulez vraiment en obtenir une, n'est-ce pas ? Surtout pour l'effet loupe, quelle application tierce est utilisée ? Si vous êtes un utilisateur d'iPhone, vous pouvez le configurer comme ceci dans l'album photo ! Vous voulez ajouter de jolis effets de loupe à vos photos ? Très simple! Une fois que vous avez ouvert la photo de l'appareil photo sur votre iPhone, vous pouvez la configurer ! Étape 1 : Ouvrez la photo sur votre téléphone, sélectionnez une photo à laquelle vous souhaitez appliquer des effets spéciaux et cliquez sur Modifier. Étape 2 : Cliquez sur l'icône du stylo. Étape 3 : Cliquez sur l'icône + dans le coin inférieur droit. l'option apparaîtra. Cliquez sur la loupe. Étape 5 : faites glisser la loupe. Ajustez la position, le point vert peut ajuster le grossissement et le point bleu peut ajuster la taille de la loupe. C'est fait! Vous devriez l'essayer rapidement !
2024-02-06
commentaire 0
1370

jquery imitation Jingdong partage de code de la page produit
Présentation de l'article:page produit jquery imitation Jingdong
Tout le monde connaît la page JD.com. Lorsque vous entrez dans la page produit et placez la souris à côté de l'image, un effet de grossissement apparaîtra. Ensuite, je vais vous montrer comment y parvenir ! ! ! !
L'effet d'imiter la page produit JD.com ! ! !
Imitez le code CSS de la page produit JD ! ! !
*{
marge : 0 ;
remplissage : 0 ;
}
.da{
largeur : 360 px ;
hauteur : 418px ;
flotteur : gauche ;
}
2017-06-26
commentaire 0
3431

Comment puis-je voir clairement les images dans la section commentaires de TikTok ? Comment agrandir l'image dans la zone commentaire ?
Présentation de l'article:Avec la popularité de Douyin, les utilisateurs partageant des photos dans la zone de commentaires sont devenus un paysage unique. En raison des restrictions de taille des images, de nombreux utilisateurs ont du mal à voir les images dans la zone de commentaires. Voir clairement nécessite certaines compétences. 1. Comment puis-je voir clairement les images dans la section commentaires de Douyin ? 1. Ajustez la luminosité de l'écran : l'effet d'affichage des images dans la zone de commentaire de l'application Douyin sera affecté par la luminosité de l'écran. Une luminosité trop élevée ou trop faible rendra l’image floue. Par conséquent, les utilisateurs doivent ajuster la luminosité de l’écran du téléphone mobile pour obtenir le meilleur effet visuel. 2. Utilisez la fonction zoom : Les images dans la zone de commentaire Douyin sont plus petites par défaut. Les utilisateurs peuvent utiliser la fonction zoom pour afficher les détails de l'image en appuyant longuement sur l'image. Les utilisateurs peuvent également enregistrer des photos sur leur téléphone, puis utiliser la visionneuse d'images dans l'album photo pour les agrandir.
2024-06-15
commentaire 0
455
Un simple effet d'annotation d'image jQuery avec le code source download_jquery
Présentation de l'article:Nous verrons de telles applications sur certains sites Web de commerce électronique et sites Web d'ameublement. Plusieurs produits sont affichés dans une seule image. En cliquant sur chaque produit, une brève introduction au produit correspondant apparaîtra, y compris le prix, etc., ce qui améliore considérablement l'utilisateur. expérience. , nous allons aujourd'hui partager avec vous comment utiliser le plug-in jQuery pour obtenir cet effet à travers un exemple.
2016-05-16
commentaire 0
1668

Comment utiliser Layui pour obtenir un effet d'agrandissement des vignettes d'image
Présentation de l'article:Comment utiliser Layui pour obtenir un effet d'agrandissement des vignettes d'image Layui est un framework frontal léger, simple et facile à utiliser. Il fournit une multitude de composants et de fonctions pour permettre aux développeurs de créer rapidement des pages. Parmi eux, l'effet d'agrandissement des vignettes d'image de Layui est une fonction très pratique, qui peut permettre aux utilisateurs de visualiser plus facilement les images. Dans cet article, nous présenterons en détail comment utiliser Layui pour obtenir l'effet d'agrandissement des vignettes d'image et fournirons des exemples de code spécifiques. Tout d’abord, nous devons présenter les fichiers pertinents de Layui
2023-10-25
commentaire 0
879


Démarrage rapide : utilisez les fonctions du langage Go pour implémenter des fonctions de traitement d'image simples
Présentation de l'article:Démarrage rapide : utilisez les fonctions du langage Go pour implémenter des fonctions simples de traitement d'images Dans la société moderne, le traitement d'images est devenu un élément indispensable de la vie des gens. Que vous partagiez des photos de plats sur les réseaux sociaux, visionniez des images de produits lors de vos achats en ligne ou lorsque les concepteurs travaillent sur des conceptions graphiques, la manipulation d'images joue un rôle important. En tant que langage de programmation simple, facile à apprendre, efficace et fiable, le langage Go fournit une série de fonctions de traitement d'image puissantes, nous permettant de gérer de manière flexible diverses opérations sur les images. Cet article vous guidera rapidement dans
2023-07-30
commentaire 0
1046

Le nouveau brevet de Huawei permet à la caméra de zoomer 200 fois.
Présentation de l'article:La photographie est devenue un nouveau champ de bataille pour les fabricants de téléphones mobiles. Afin d'inciter les consommateurs à acheter leurs propres produits, un pouce, un zoom optique 10x, 200 millions de pixels, un téléobjectif macro, etc., sont associés aux spécificités de chaque entreprise. Appareil photo développé. Les algorithmes ont permis d'améliorer de plus en plus rapidement les images des téléphones portables, et de nombreux passionnés de photographie ont commencé à considérer les téléphones portables comme des « remplacements » des appareils photo. (Source de l'image : photographiée par ce site) Mais ce n'est pas encore fini. Les fabricants de téléphones portables ont réalisé qu'il y avait encore beaucoup de potentiel à exploiter pour les images de téléphones portables. Récemment, selon des documents publiés par les offices de brevets concernés, Huawei. a obtenu un brevet de technologie de téléphone portable. Selon les rapports, lorsque la distance entre l'objectif et le sujet est d'environ 0,5 mm, il peut grossir de 20 à 400 fois. (Source photo : Tianyancha) Des documents rendus publics montrent que Huawei
2024-01-10
commentaire 0
621

PHP+jquery 瀑布流+LightBox图片盒子特效
Présentation de l'article:: PHP+jquery 瀑布流+LightBox图片盒子特效:这几天一直在做一个网站,要对很多图片排版,想到了瀑布流,不过瀑布流是实现了,但是需要查看大图片,于是将瀑布流和LightBox图片盒子很好的结合了起来,可在当前页使用Lightbox放大瀑布流中的缩略图,有需要的可下载使用。官方网址:http://www.codesc.net演示地址:http://www.codesc.net/other/waterwall_lightbox/index.php下
2017-03-13
commentaire 0
1375

'Téléphone portable modifié avec la carte de repas des étudiants' était une recherche populaire sur Weibo : l'iPhone d'Apple a été modifié comme par magie, affirmant que 'vous pouvez voir le contenu de l'écran en portant des lentilles spécifiques'
Présentation de l'article:Selon les informations du 26 mai, le sujet Weibo d'aujourd'hui « Les cartes de repas des étudiants peuvent être échangées contre des téléphones portables pour seulement quelques dizaines de yuans à un prix bon marché » est devenu un sujet de recherche brûlant. Au moment de sa publication, le sujet connexe se classait au troisième rang. la hot list en temps réel, avec 6,086 millions de vues. On rapporte qu'il existe actuellement un « téléphone portable à carte de riz » qui est populaire parmi les étudiants sur le campus. L'équipement associé se compose principalement du corps du téléphone portable et des lentilles polarisées portables. Il est quelque peu similaire au dispositif courant « film anti-peep ». " entre amis. C'est ce qu'on appelle un écran "apparemment vide", vous pouvez voir le contenu caché en portant des lentilles spécifiques. " Après avoir vérifié la plateforme de commerce électronique, j'ai découvert qu'il existe effectivement un grand nombre de commerçants vendant des téléphones mobiles/services personnalisés connexes. La page du produit montre que le prix varie de 100 à 500 yuans. « modifié » intégré dans un porte-carte. Quelques commerçants vendent déjà et ont modifié.
2024-06-01
commentaire 0
1182

Google se mobilise pour remédier à « l'amnésie » des grands modèles ! Le mécanisme d'attention et de feedback vous aide à « mettre à jour » le contexte, et l'ère de la mémoire illimitée pour les grands modèles arrive.
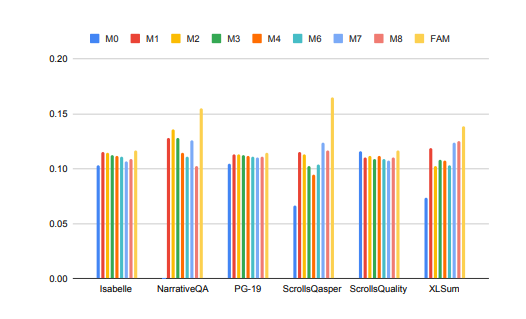
Présentation de l'article:Éditeur | Produit par Yifeng | 51CTO Technology Stack (ID WeChat : blog51cto) Google passe enfin à l'action ! Nous ne souffrirons plus de « l’amnésie » des grands modèles. TransformerFAM est né, promettant de donner aux grands modèles une mémoire illimitée ! Sans plus tarder, jetons un coup d'œil à « l'efficacité » de TransformerFAM : les performances des grands modèles d'images ont été considérablement améliorées lors de la gestion de tâches contextuelles longues ! Dans la figure ci-dessus, des tâches telles qu'Isabelle et NarrativeQA nécessitent que le modèle comprenne et traite une grande quantité d'informations contextuelles et donne des réponses ou des résumés précis à des questions spécifiques. Le modèle avec la configuration FAM a surpassé toutes les autres configurations BSWA dans toutes les tâches et a pu le constater au-delà d'un certain point,
2024-04-17
commentaire 0
496

Comment gérer les formats d'image Apple tels que HEIC et AAE ?
Présentation de l'article:Les amis habitués à utiliser des téléphones Apple ou des ordinateurs Apple pour prendre des photos et traiter des photos constateront que les images transférées à partir de ces paramètres Apple sont au format heic et ne peuvent pas être ouvertes, visualisées ou traitées sur des appareils Android et Windows. Vous devez utiliser l'expert en images Pepsi Cow Heic pour le convertir en formats standards tels que png et jpg. Pourquoi Apple utilise-t-il un format photo aussi gênant et incompatible ? Le format d'image HEIC a un taux de compression plus élevé que les autres formats d'image, ce qui signifie que le stockage d'images de même qualité occupera moins de capacité. AAE est un fichier cache d'effets spéciaux, qui enregistre principalement les opérations de traitement effectuées sur l'iPhone, telles que les réglages. luminosité, contraste, etc. iPhone, imac, etc. sont tous du matériel Apple
2024-02-18
commentaire 0
1064

'L'honneur des rois' La bataille dans la mer furieuse de Huang Zhong sera mis en ligne
Présentation de l'article:"Honor of Kings" Fighting Sea de Huang Zhong est un skin de qualité épique. Le design du personnage est décoré de rouge agressif pour représenter le bleu de l'océan. De nombreux amis ne savent pas quand Fighting Sea de Huang Zhong sera lancé. Laissez l'éditeur amener tout le monde à y jeter un œil. Quand la bataille pour la mer furieuse du roi de gloire Huang Zhong sera-t-elle lancée ? 1. La bataille pour la mer furieuse de Huang Zhong sera lancée de 0h00 le 24 mai à 23h59 le 2 juin 2024. 2. Les joueurs peuvent utiliser des coupons pour l'acheter dans le centre commercial, et le prix la première semaine est de 710 coupons. 3. Les effets spéciaux de cette peau sont relativement simples et la couleur des effets spéciaux est principalement brun foncé. 4. La carte marine et le télescope sur la poitrine du personnage sont étroitement liés au thème nautique.
2024-06-09
commentaire 0
569










