10000 contenu connexe trouvé

Vue et Canvas : Comment obtenir de superbes effets d'animation
Présentation de l'article:Vue et Canvas : Comment obtenir des effets d'animation brillants Introduction : Dans le développement Web, les effets d'animation sont l'un des facteurs importants qui sont agréables à l'œil. Vue est un framework JavaScript populaire, tandis que Canvas est un élément HTML utilisé pour dessiner des graphiques et des animations. Cet article expliquera comment combiner Vue et Canvas pour obtenir de superbes effets d'animation et fournira des exemples de code pour référence aux lecteurs. Créer un nouveau projet Vue Tout d'abord, nous devons créer un projet Vue. Exécutez la commande suivante dans la ligne de commande : v
2023-07-17
commentaire 0
1910

Une start-up basée à Tsinghua a lancé le premier cadre d'animation squelettique 4D au monde, capable de convertir des scènes réelles en animations en un seul clic et de générer des personnages personnalisés.
Présentation de l'article:Apple a récemment annoncé le lancement de son premier visiocasque virtuel, VisionPro, le 2 février. Cet appareil XR devrait mener le développement rapide de la prochaine génération de terminaux. Avec la popularisation des dispositifs d'affichage virtuel, l'interaction numérique passera du bidimensionnel au tridimensionnel, et les modèles tridimensionnels et l'animation tridimensionnelle deviendront les formes de contenu dominantes à l'avenir. L'interaction immersive multidimensionnelle deviendra également une tendance dans le cadre de la tendance à l'intégration virtuelle et réelle. Cependant, du point de vue de l'échelle des données, l'accumulation de données dans l'industrie du contenu à ce stade est encore principalement basée sur des images 2D et des vidéos plates, tandis que la base de données des modèles 3D, des animations 4D et d'autres données est relativement faible. Parmi eux, l'animation 4D introduit des séquences temporelles sur la base de modèles 3D traditionnels, c'est-à-dire des modèles 3D qui changent au fil du temps, qui peuvent présenter des effets tridimensionnels dynamiques. Elle a un large éventail d'applications dans les domaines de l'animation de jeux et de films. effets spéciaux, réalité virtuelle, etc.
2024-01-19
commentaire 0
954

Optimiser les effets d'apprentissage : moyens d'améliorer les compétences en dessin sur toile
Présentation de l'article:Comment améliorer l'effet d'apprentissage des compétences en dessin sur toile ? Dans le développement Web moderne, Canvas est devenu une technologie de dessin très importante. Grâce à Canvas, nous pouvons utiliser JavaScript et l'API fournie par HTML5 pour obtenir une variété d'effets graphiques et d'animation. Cependant, apprendre les techniques de dessin sur toile n’est pas une tâche facile, surtout pour les débutants. Cet article partagera quelques conseils pratiques pour vous aider à améliorer l’efficacité de l’apprentissage des compétences en dessin sur toile. 1. Comprendre les bases
2024-01-17
commentaire 0
556

Vue et Canvas : Comment implémenter des polices personnalisées et des effets de texte
Présentation de l'article:Vue et Canvas : Comment implémenter des polices personnalisées et des effets de texte Introduction : Dans le développement Web moderne, Vue.js est devenu l'un des frameworks JavaScript les plus populaires et les plus utilisés. Sa facilité d'utilisation et sa flexibilité offrent aux développeurs de nombreuses commodités. Le Canvas en HTML5 est un outil puissant pour réaliser des effets graphiques et d’animation. Cet article explique comment utiliser Canvas dans Vue.js pour implémenter des polices personnalisées et des effets de texte. Présentation et utilisation de Can dans les projets Vue
2023-07-18
commentaire 0
2464

Maîtriser la mise en œuvre et le principe de fonctionnement du mode de rendu Canvas
Présentation de l'article:Pour comprendre les principes et la mise en œuvre du mode de rendu Canvas, des exemples de code spécifiques sont nécessaires. Tout d'abord, nous devons préciser que Canvas est l'API de dessin fournie par HTML5, qui nous permet d'utiliser JavaScript dans le navigateur pour dessiner des graphiques, des animations et des objets. d'autres effets visuels. Le canevas peut être dessiné en utilisant deux modes de rendu : le mode de rendu 2D et le mode de rendu WebGL. Le mode de rendu 2D est le mode par défaut de Canvas. Il utilise le contexte 2D de l'élément Canvas en HTML5 pour dessiner des images.
2024-01-17
commentaire 0
1275

Familiarisez-vous avec les caractéristiques générales de la balise canvas
Présentation de l'article:Pour comprendre les propriétés communes de la balise Canvas, vous avez besoin d'exemples de code spécifiques. La balise Canvas est un élément important en HTML5 et est utilisée pour dessiner des graphiques, des animations, des vidéos et d'autres éléments sur des pages Web. En définissant les propriétés de la balise Canvas et en utilisant du code JavaScript, vous pouvez obtenir divers effets intéressants. Cet article présentera les propriétés communes de la balise Canvas et donnera des exemples de code spécifiques pour aider les lecteurs à mieux comprendre et utiliser ces propriétés. Les attributs width et height de la balise Canvas
2023-12-28
commentaire 0
966

Quels jeux peut-on réaliser avec de la toile ?
Présentation de l'article:Canvas peut être utilisé pour des jeux tels que « jeux d'avion 2D », « jeux de cartes », « jeux de sport » et « romans visuels » : 1. L'API de dessin 2D fournie par l'élément <canvas> peut facilement créer divers jeux d'avion 2D ; 2. L'API de dessin 2D fournie par l'élément <canvas> peut dessiner l'interface du jeu de cartes et réaliser l'interaction et la logique entre les cartes ; 3. Utiliser le moteur physique pour simuler divers types d'effets physiques 4. Créer un roman visuel exquis ;
2023-10-16
commentaire 0
998

Maîtrisez l'API Canvas : une analyse complète du dessin, de l'animation et de l'interaction
Présentation de l'article:Canvas est une API de rendu graphique importante en HTML5. Elle offre aux développeurs la possibilité de dessiner des graphiques 2D et 3D dans le navigateur. Canvas peut être utilisé pour implémenter rapidement divers effets de dessin, d'animation et interactifs, apportant une expérience utilisateur plus riche aux applications Web. Cet article présentera en détail l'utilisation de CanvasAPI et fournira des exemples de code spécifiques pour aider les lecteurs à mieux maîtriser cette technologie. 1. Utilisation de base de Canvas L'utilisation de Canvas dans des documents HTML est très simple.
2024-01-17
commentaire 0
663

Maîtriser les connaissances de base de la toile : tout ce qu'il faut savoir
Présentation de l'article:Canvas est une nouvelle balise HTML5 qui permet de dessiner à l'aide de JavaScript. En utilisant Canvas, nous pouvons dessiner des graphiques, créer des animations, traiter des images et obtenir des effets interactifs sur des pages Web. Cet article présentera les connaissances de base de Canvas, notamment comment créer des éléments Canvas, dessiner des formes et des chemins de base, dessiner du texte, utiliser des images, etc., et fournira des exemples de code détaillés. Créer des éléments Canvas pour utiliser Canvas dans les pages Web
2024-01-17
commentaire 0
751

Vous partagez des questions d'entretien préliminaire ? Combien pouvez-vous en obtenir correctement ?
Présentation de l'article:Le maître a dit : Si vous ouvrez ce site Web, vous constaterez que chaque clic affichera des effets dynamiques interactifs que vous n'avez pas vus sur les sites Web précédents, et les créateurs de ces effets, oui, c'est nous. La popularité actuelle des mini-programmes HTML5 et WeChat a sans aucun doute amené le front-end à un niveau supérieur. D'accord, sans plus tarder, parlons brièvement des points de test d'entretien des grandes sociétés Internet et voyons à quelles questions vous pouvez répondre ? !
Recrutement sur le campus Ali :
1. Comment implémenter le monitoring js de l'animation css3, spécifique à chaque image
2. Comment gérer les problèmes de compatibilité avec les doubles marges
2017-06-26
commentaire 0
1547

Black Myth: Wukong Puis-je jouer à Halo 3D ?
Présentation de l'article:Black Myth Wukong est le premier jeu d'action-aventure 3D national à grande échelle. Le jeu a attiré un grand nombre de joueurs qui n'y ont jamais joué auparavant. Par conséquent, certains joueurs souffrent de vertiges 3D lorsqu’ils jouent au jeu. Cette situation a dû réduire l’intérêt de jouer à Black Myth. Mais en fait, il existe des moyens de réduire les symptômes du halo 3D, donc si vous avez un halo 3D, l'éditeur a préparé ici quelques méthodes qui peuvent atténuer les symptômes du halo 3D, j'espère que cela vous sera utile. 1. La solution la plus courante au mal 3D consiste à prendre des médicaments contre le mal des transports ou des patchs contre le mal des transports, qui peuvent ralentir efficacement le mal 3D. 2. Vous pouvez définir l'écran dans le jeu, par exemple désactiver [Flou de mouvement], passer du mode plein écran au mode fenêtre, activer la synchronisation verticale et réduire le post-traitement. Ce sont toutes des causes possibles de Halo 3.
2024-08-21
commentaire 0
663

La recherche en IA peut-elle aussi tirer des leçons de l'impressionnisme ? Ces personnes réalistes sont en réalité des modèles 3D
Présentation de l'article:Le XIXe siècle est la période où s'épanouit le mouvement artistique impressionniste, qui exerce une influence dans les domaines de la peinture, de la sculpture, de la gravure et d'autres arts. L'impressionnisme était caractérisé par l'utilisation de coups de pinceau courts et saccadés avec peu de recherche de précision formelle, qui ont ensuite évolué vers le style artistique impressionniste. En bref, les coups de pinceau de l'artiste impressionniste sont inchangés, présentent des caractéristiques évidentes, ne recherchent pas la précision formelle et sont même quelque peu vagues. Les artistes impressionnistes ont introduit les concepts scientifiques de lumière et de couleur dans leurs peintures et ont révolutionné les concepts de couleurs traditionnels. Dans D3GA, l'auteur a un objectif unique : il espère créer un effet de performance photoréaliste en faisant le contraire. Afin d'atteindre cet objectif, l'auteur a utilisé de manière créative l'éclaboussement gaussien (éclaboussure gaussienne) dans D3GA.
2024-01-12
commentaire 0
1446

L'élément HTML5 Canvas peut-il être créé via le constructeur Canvas ?
Présentation de l'article:Dans cet article, nous verrons comment créer un élément de canevas HTML5 à partir du constructeur de canevas. Nous pouvons réaliser cette tâche en utilisant des éléments en HTML. Avant de plonger dans les exemples, comprenons d’abord la définition et l’utilisation des éléments en HTML. CanvasApi peut être utilisé pour dessiner des graphiques via des éléments javascript et html. Il peut être appliqué à l'animation, aux graphismes de jeux, à la visualisation de données, à la retouche photo, au traitement vidéo en temps réel, etc. CanvasAPI se concentre en grande partie sur les effets visuels 2D. WebGLAPI restitue des effets visuels 2D et 3D accélérés par le matériel à l'aide d'éléments. Voyons l'exemple suivant pour mieux comprendre le constructeur de canevas utilisant getElem
2023-09-06
commentaire 0
1264

Créez une navigation animée sympa en utilisant CSS3
Présentation de l'article:Dans l'ancien temps du développement Web, les développeurs s'appuyaient sur Flash d'Adobe chaque fois qu'ils avaient besoin de créer tout type d'animation pour leur site Web. Au fil du temps, les gens ont abandonné Flash et ont commencé à faire beaucoup de ces choses avec CSS et JavaScript. Enfin, avec CSS3 et la large prise en charge des navigateurs dont il bénéficie désormais, nous pouvons faire des choses assez étonnantes avec juste un peu de CSS3 et rien d'autre. Dans ce tutoriel, je vais vous montrer comment créer un menu de navigation animé sympa en utilisant CSS3. Vous pouvez le voir en action dans la démo CodePen ci-dessous : Enthousiasmé par la mise en œuvre de menus ? Commençons. Décider de baliser les citations HTML5
2023-08-27
commentaire 0
890

Nouveau travail de Tian Yuandong et d'autres : briser le goulot d'étranglement de la mémoire et permettre un grand modèle 7B 4090 pré-entraîné
Présentation de l'article:Le projet de recherche auquel MetaFAIR Tian Yuandong a participé a reçu de nombreux éloges le mois dernier. Dans leur article « MobileLLM : OptimizingSub-billionParameterLanguageModels for On-DeviceUseCases », ils ont commencé à explorer comment optimiser les petits modèles avec moins d'un milliard de paramètres, dans le but d'atteindre l'objectif d'exécuter de grands modèles de langage sur les appareils mobiles. Le 6 mars, l’équipe de Tian Yuandong a publié les derniers résultats de recherche, axés cette fois sur l’amélioration de l’efficacité de la mémoire LLM. Outre Tian Yuandong lui-même, l'équipe de recherche comprend également des chercheurs du California Institute of Technology, de l'Université du Texas à Austin et de la CMU. Cette étude vise à approfondir
2024-03-08
commentaire 0
710

La Conférence mondiale sur l'intelligence artificielle 2023 s'est tenue avec succès
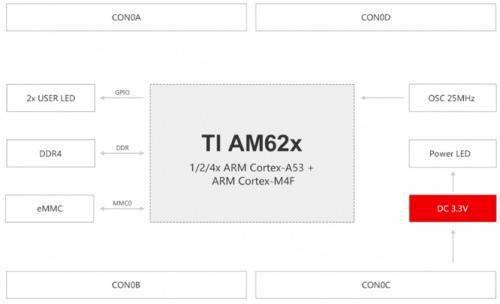
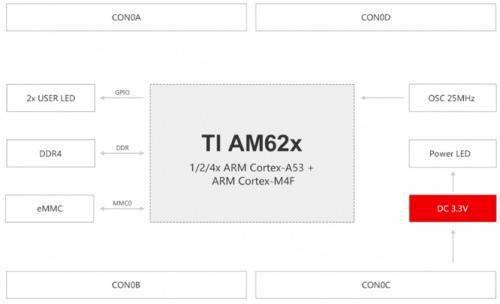
Présentation de l'article:2023-07-1117:29:51 Auteur : Song Junyi Le 7 juillet, lors de la Conférence mondiale sur l'intelligence artificielle 2023, le forum a fait sa troisième apparition à la conférence. Il était organisé par Datatist Hualong Technology et toujours axé sur les « opportunités commerciales minières ». pour maximiser la valeur économique des données. Sur le thème « Prise de décision intelligente pour réduire les coûts des entreprises et accroître l'efficacité », des experts universitaires nationaux et étrangers bien connus, des personnalités de l'industrie et des responsables de la transformation numérique des entreprises financières et de vente au détail se sont réunis. Shanghai va combiner les fruits fructueux de l'IA et des opérations intelligentes pour créer une économie globale à multiples facettes. Elle a démontré sous un angle comment la technologie commerciale de l'IA renforce les décisions opérationnelles des entreprises, et a discuté de nouvelles orientations et de nouvelles forces motrices pour la reprise économique (300152). De nombreux nouveaux produits et innovations ont émergé lors de cette conférence, parmi lesquels la carte mère 62x a fait des débuts éclatants.
2023-07-13
commentaire 0
1047

L'IA utilisée | Oboi et Wei Xiaobao montrent de l'affection, Ultraman et Huang Renxun se battent, Luma se renverse et est si mignonne
Présentation de l'article:Rédacteur du Machine Power Report : Yang Wen La vague d’intelligence artificielle représentée par les grands modèles et l’AIGC a discrètement changé notre façon de vivre et de travailler, mais la plupart des gens ne savent toujours pas comment l’utiliser. C'est pourquoi nous avons lancé la rubrique « AI in Use » pour présenter en détail comment utiliser l'IA à travers des cas d'utilisation de l'intelligence artificielle intuitifs, intéressants et concis et stimuler la réflexion de chacun. Nous invitons également les lecteurs à soumettre des cas d'utilisation innovants et pratiques. Il y a quelques jours, la startup LumaAI de San Francisco a fait quelque chose de grand en lançant une nouvelle génération de modèle de génération vidéo IA DreamMachine, prétendant être comparée à Sora. Un grand nombre d'utilisateurs l'ont remarqué et sont allés en faire l'expérience les uns après les autres, à tel point que le serveur était presque saturé. Quant à l’effet, l’évaluation est polarisée. Certains internautes ont dit directement :
2024-06-19
commentaire 0
702

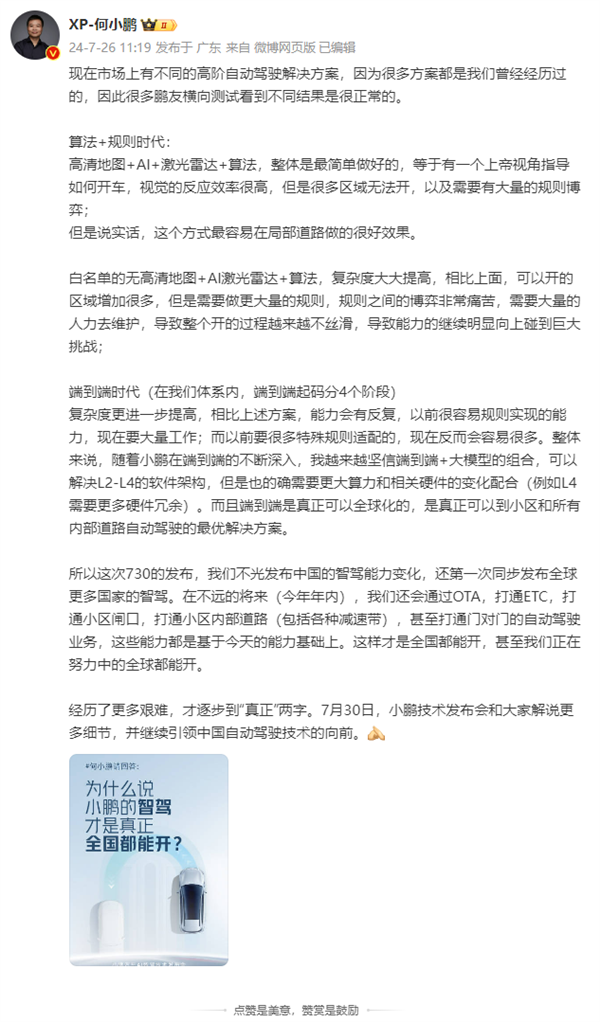
Pourquoi XPeng Zhijia peut-il conduire librement à travers le pays ? He Xiaopeng donne la réponse
Présentation de l'article:Selon les informations du 26 juillet, Xpeng Motors organisera à la fin de ce mois une conférence sur la technologie de conduite intelligente IA, qui a attiré l'attention tant à l'intérieur qu'à l'extérieur de l'industrie. Aujourd'hui, He Xiaopeng, PDG de Xpeng Motors, a donné une réponse détaillée à la question « Pourquoi la conduite intelligente de Xpeng est-elle réellement disponible dans tout le pays ? 1. Il existe actuellement sur le marché une variété de solutions de conduite autonome haut de gamme, principalement basées sur une combinaison de cartes haute définition, d’IA, de lidar et d’algorithmes. Bien que cette méthode puisse obtenir de meilleurs résultats dans des domaines spécifiques, elle repose sur des cartes haute définition, a une plage d'application limitée, nécessite un grand nombre de paramètres de règles et ne fonctionne pas correctement. Bien que la solution de conduite autonome de bout en bout adoptée par Xpeng Motors soit plus complexe, elle est flexible et complète. Xpeng Motors croit fermement que la combinaison de solutions de bout en bout et de grands modèles peut créer une architecture logicielle adaptée aux niveaux L2-L4. Devrait
2024-07-27
commentaire 0
734

Comment installer le système d'exploitation Win7 sur un ordinateur
Présentation de l'article:Parmi les systèmes d'exploitation informatiques, le système WIN7 est un système d'exploitation informatique très classique, alors comment installer le système win7 ? L'éditeur ci-dessous présentera en détail comment installer le système win7 sur votre ordinateur. 1. Téléchargez d'abord le système Xiaoyu et réinstallez le logiciel système sur votre ordinateur de bureau. 2. Sélectionnez le système win7 et cliquez sur "Installer ce système". 3. Commencez ensuite à télécharger l'image du système win7. 4. Après le téléchargement, déployez l'environnement, puis cliquez sur Redémarrer maintenant une fois terminé. 5. Après avoir redémarré l'ordinateur, la page Windows Manager apparaîtra. Nous choisissons la seconde. 6. Revenez à l'interface de l'ordinateur pour continuer l'installation. 7. Une fois terminé, redémarrez l'ordinateur. 8. Arrivez enfin sur le bureau et l'installation du système est terminée. Installation en un clic du système win7
2023-07-16
commentaire 0
1200