10000 contenu connexe trouvé

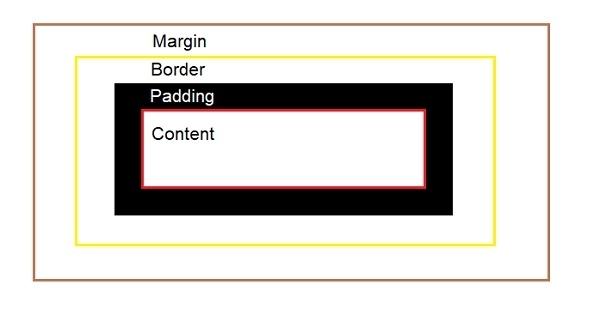
Introduction au modèle de boîte CSS
Présentation de l'article:Qu’est-ce que le modèle de boîte CSS ? Le modèle de boîte CSS doit nous permettre de bien comprendre la fonction de positionnement du modèle div css. Le modèle de boîte est un modèle qui doit être appris lors de l'apprentissage de la méthode de mise en page div css.
2017-03-13
commentaire 0
2231

quel est le modèle de boîte CSS
Présentation de l'article:Le modèle de boîte CSS3 est un modèle de pensée utilisé par la technologie CSS. Cela signifie que dans un document de page Web, chaque élément est présenté comme une boîte rectangulaire, décrivant le contenu de l'espace occupé par l'élément. Il existe deux modèles de boîte en CSS : le modèle de boîte W3C (modèle de boîte standard) et le modèle de boîte IE (modèle de boîte étrange).
2021-04-02
commentaire 0
3640

css之盒模型
Présentation de l'article:css之盒模型
2016-09-26
commentaire 0
1275

CSS盒子模型
Présentation de l'article:CSS盒子模型
2016-10-23
commentaire 0
1313

Comment utiliser le modèle de boîte bizarre CSS et le modèle de boîte standard
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser le modèle de boîte bizarre CSS et le modèle de boîte standard, et quelles sont les précautions à prendre pour utiliser le modèle de boîte bizarre CSS et le modèle de boîte standard. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-20
commentaire 0
4078


Quels sont les modèles de boîtes CSS ?
Présentation de l'article:Le modèle de boîte CSS comprend le modèle de boîte standard et le modèle de boîte IE. Introduction détaillée : 1. Le modèle de boîte standard est le modèle de boîte par défaut de CSS. Il définit la largeur et la hauteur de l'élément comme la largeur et la hauteur de la zone de contenu, la largeur totale et la hauteur totale de la zone de contenu. l'élément est égal à la largeur de la zone de contenu et à la hauteur plus la largeur du remplissage, des bordures et des marges ; 2. Le modèle de boîte IE est le modèle de boîte utilisé par le navigateur Internet Explorer, la largeur et la hauteur. de l'élément sont définis comme la largeur et la hauteur de la zone de contenu plus le remplissage et la largeur de la bordure.
2023-10-13
commentaire 0
2774

Quels sont les modèles de box en CSS ?
Présentation de l'article:Il existe deux principaux types de modèles de boîtes CSS : le modèle de boîte W3C et le modèle de boîte IE. La largeur et la hauteur du modèle de boîte W3C contiennent uniquement du contenu ; tandis que la largeur et la hauteur du modèle de boîte IE sont la somme du contenu, du remplissage et de la bordure.
2021-04-02
commentaire 0
7185

CSS盒子模型(Box Model)
Présentation de l'article:CSS盒子模型(Box Model)
2016-09-14
commentaire 0
1679

Combien de types de modèles de boîtes CSS existe-t-il ?
Présentation de l'article:Il existe deux types de modèles de boîte CSS, à savoir : 1. Le modèle de boîte standard W3c (modèle de boîte standard), où la largeur et la hauteur font référence à la largeur et à la hauteur de la zone de contenu 2. Le modèle de boîte standard IE (modèle de boîte étrange) ; La largeur et la hauteur font référence à la largeur et à la hauteur totales de la zone de contenu, des bordures et du remplissage.
2021-10-12
commentaire 0
16367

Définir le modèle de boîte CSS
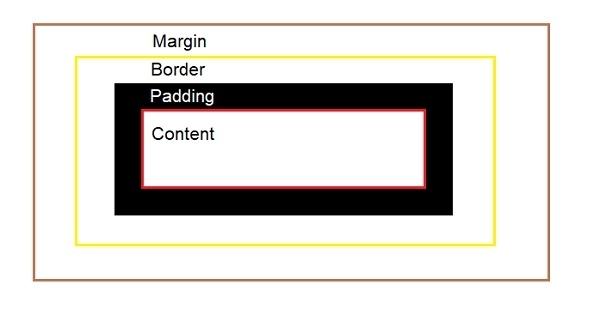
Présentation de l'article:Lorsque nous discutons des termes conception et disposition, nous y faisons référence sous le nom de « modèle de boîte ». Tous les éléments HTML sont considérés comme des boîtes. Le modèle de boîte CSS comporte des marges, des bordures, un remplissage et du contenu.
2023-09-17
commentaire 0
1008

Modèle de boîte HTML et CSS
Présentation de l'article:Cette fois, je vous présente le modèle boîte de HTML et CSS. Quelles sont les précautions à prendre pour utiliser le modèle boîte de HTML et CSS ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-03-13
commentaire 0
2617

Position du modèle de boîte à flotteur CSS
Présentation de l'article:Cette fois je vais vous présenter la position du modèle Css float box Quelles sont les précautions d'utilisation de la position du modèle Css float box Voici un cas pratique, jetons un oeil.
2018-03-19
commentaire 0
2479

quel est le modèle de boîte CSS
Présentation de l'article:Le modèle de boîte CSS est également appelé modèle de boîte. La partie la plus intérieure de la boîte est le contenu réel de l'élément, c'est-à-dire que le contenu de l'élément se trouve à côté de l'extérieur de la boîte de l'élément, suivi de la bordure. puis la couche la plus externe est la marge extérieure. Ces pièces sont un modèle de boîte commun.
2019-05-14
commentaire 0
8000
Explication détaillée du modèle de boîte étrange CSS et des exemples de modèles de boîte standard
Présentation de l'article:Dans le document HTML, chaque étiquette affichée sur la page est un modèle de boîte. Cet article présente principalement l'explication détaillée du modèle de boîte bizarre CSS et du modèle de boîte standard. L'éditeur pense que c'est plutôt bon. et faites-en une référence. Suivons l'éditeur pour y jeter un œil, j'espère que cela pourra aider tout le monde.
2017-12-25
commentaire 0
3398