 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser le modèle de boîte bizarre CSS et le modèle de boîte standard
Comment utiliser le modèle de boîte bizarre CSS et le modèle de boîte standard
Comment utiliser le modèle de boîte bizarre CSS et le modèle de boîte standard
Cette fois, je vais vous montrer comment utiliser le modèle de boîte CSS bizarre et le modèle de boîte standard Quelles sont les précautions pour utiliser le modèle de boîte bizarre CSS et la boîte standard. modèle. Voici le combat réel. Jetons un coup d’œil au cas.
Dans le document html, chaque balise rendue dans la page est un modèle de boîte.
Le modèle de boîte est divisé en : W3C标准的盒子模型 et IE标准的盒子模型.
Étant donné que la plupart des navigateurs grand public actuels prennent en charge le modèle de boîte standard du W3C (modèle de boîte standard), ils conservent également l'analyse des styles de boîte étranges. Bien sûr, IE continue d'utiliser son propre modèle de boîte standard (boîte étrange). modèle) )
Utilisez deux exemples simples pour présenter respectivement ces deux modèles de boîte :
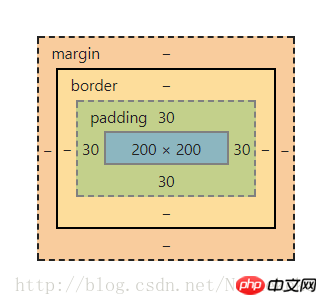
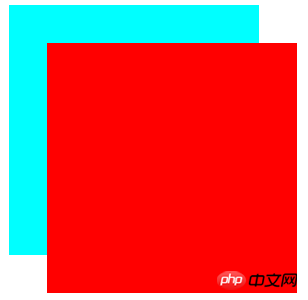
Modèle de boîte standard :
<!--html--> <p class="box1"> <p class="box2"></p> </p>
<!--css-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}


La largeur et la hauteur de la boîte extérieure ici sont toutes deux : 30 + 200 + 30 = 260px.
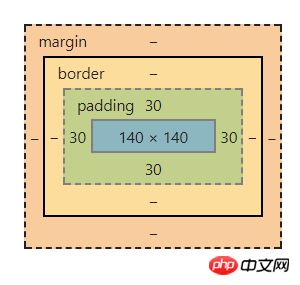
Modèle de boîte étrange
<!--css中加入box-sizing属性-->
<!--box-sizing属性:border-box(怪异盒子模型),content-box(标准盒模型)-->
.box1{
width: 200px;
height: 200px;
background-color: aqua;
padding: 30px;
box-sizing: border-box;
}
.box2{
width: 200px;
height: 200px;
background-color: red;
}


La largeur et la hauteur de la boîte extérieure ici sont toutes deux : 30 + 140 + 30 = 200 pixels.
Une conclusion est tirée ici :
Modèle de boîte standard, la largeur totale d'un bloc = largeur (largeur du contenu) + marge (gauche et droite) + remplissage (gauche et droite) + bordure (gauche et droite)
Modèle de boîte bizarre, la largeur totale d'un bloc = largeur (contenu + bordure + remplissage) + marge (gauche et droite)
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article , pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Une brève discussion sur les problèmes de mise en page des pages Web CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelles sont les applications de trading de devises virtuel
Aug 08, 2025 pm 06:42 PM
Quelles sont les applications de trading de devises virtuel
Aug 08, 2025 pm 06:42 PM
1. Binance est connue pour son énorme volume de transactions et ses paires de trading riches. Il fournit des modèles de trading diversifiés et des écosystèmes parfaits. Il garantit également la sécurité des actifs des utilisateurs via les fonds SAFU et les technologies de sécurité multiples et attache une grande importance aux opérations conformes; 2. OKX OUYI fournit un large éventail de services de trading d'actifs numériques et de modèles de comptes de trading unifiés, déploie activement le domaine Web3 et améliore la sécurité et l'expérience des transactions grâce à un contrôle des risques strict et à l'éducation des utilisateurs; 3. Gate.io Sesame ouvre la porte et a une bonne vitesse de devise et une monnaie riche, fournit des outils de trading diversifiés et des services à valeur ajoutée, adopte plusieurs mécanismes de vérification de sécurité et adhère à la transparence des réserves d'actifs pour améliorer la confiance des utilisateurs; 4. Huobi fournit des services d'actifs numériques à guichet unique avec une accumulation profonde de l'industrie, avec une forte profondeur de transaction et
 Comment utiliser les unités VW et VH dans CSS
Aug 07, 2025 pm 11:44 PM
Comment utiliser les unités VW et VH dans CSS
Aug 07, 2025 pm 11:44 PM
Les unités VW et VH obtiennent une conception réactive en associant des tailles d'élément avec la largeur et la hauteur de la fenêtre; 1VW est égal à 1% de la largeur de la fenêtre et 1VH est égal à 1% de la hauteur de la fenêtre; couramment utilisé dans la zone pleine écran, les polices réactives et l'espacement élastique; 1. Utilisez 100VH ou mieux 100dvh dans la zone en plein écran pour éviter l'influence de la barre d'adresse du navigateur mobile; 2. 3. Espacement élastique comme la largeur: 80vw, marge: 5Vhauto, rembourrage: 2VH3VW, peut rendre la disposition adaptable; Faites attention à la compatibilité des appareils mobiles, à l'accessibilité et aux conflits de contenu de largeur fixe, et il est recommandé de donner la priorité à l'utilisation d'abord de DVH;
 Que sont les pseudo-classes CSS et comment les utiliser?
Aug 06, 2025 pm 01:06 PM
Que sont les pseudo-classes CSS et comment les utiliser?
Aug 06, 2025 pm 01:06 PM
La pseudo-classe CSS est un mot-clé utilisé pour définir l'état spécial d'un élément. Il peut appliquer dynamiquement des styles en fonction de l'interaction utilisateur ou de l'emplacement du document; 1.: Hover est déclenché lorsque la souris est en plane, comme le bouton: le volant modifie la couleur du bouton; 2.: Focus prend effet lorsque l'élément se concentre, améliorant l'accessibilité du formulaire; 3.: lent-enfant () sélectionne les éléments par position, soutenant des formules étranges, même ou des formules telles que 2n 1; 4.: d'abord-enfant et: dernier-enfant sélectionnez les premiers et derniers éléments enfants respectivement; 5.: Non () exclut les éléments qui correspondent aux conditions spécifiées; 6.: Visité et: Styles de définition des liens basés sur l'état d'accès aux liens, mais: Visité est limitée par la confidentialité.
 Comment utiliser la propriété Filtre dans CSS
Aug 11, 2025 pm 05:29 PM
Comment utiliser la propriété Filtre dans CSS
Aug 11, 2025 pm 05:29 PM
ThecsssfilterPropertyAllowsVisualEffectslikeBlur, Brightness et GrayscaletobeAppliedDirectlyToHtMlelements.1) usethesyntaxfilter: filter-function (valeur) toapplyeffects.2) combinemultipleFilterSwithSpacesparation, e.g., Blur (2px) Brightness (70%).
 Comment utiliser efficacement les sélecteurs CSS
Aug 11, 2025 am 11:12 AM
Comment utiliser efficacement les sélecteurs CSS
Aug 11, 2025 am 11:12 AM
Lorsque vous utilisez des sélecteurs CSS, les sélecteurs à faible spécifiquement spécifique doivent être utilisés en premier pour éviter les limitations excessives; 1. Comprendre le niveau de spécificité et les utiliser raisonnablement dans l'ordre de type, de classe et d'ID; 2. Utilisez des noms de classe polyvalents pour améliorer la réutilisabilité et la maintenabilité; 3. Utilisez des attributs et des sélecteurs de classe pseudo pour éviter les problèmes de performances; 4. Gardez le sélecteur court et clair; 5. Utiliser BEM et d'autres spécifications de dénomination pour améliorer la clarté structurelle; 6. Évitez les abus de sélecteurs de balises et: nième-enfant, et donnez la priorité à l'utilisation de classes d'outils ou de CSS modulaires pour s'assurer que le style est contrôlable pendant longtemps.
 Comment créer une ligne verticale avec CSS
Aug 11, 2025 pm 12:49 PM
Comment créer une ligne verticale avec CSS
Aug 11, 2025 pm 12:49 PM
Utilisez une div avec bordure pour créer rapidement des lignes verticales et définissez des styles et des hauteurs en fixant la bordure-gauche et la hauteur; 2. Utiliser :: avant ou :: après des pseudo-éléments pour ajouter des lignes verticales sans étiquettes HTML supplémentaires, adaptées à la séparation décorative; 3. Dans la disposition de Flexbox, en réglant la largeur et la couleur d'arrière-plan de la classe de diviseur, les séparateurs verticaux adaptatifs entre les conteneurs élastiques peuvent être obtenus; 4. Dans CSSGrid, insérez les lignes verticales sous forme de colonnes indépendantes (telles que les colonnes auto-idgeth) en disposition de la grille, qui convient à la conception réactive; La méthode la plus appropriée doit être sélectionnée en fonction de la mise en page spécifique pour s'assurer que la structure est simple et facile à entretenir.
 Comment utiliser CSS clamp () pour une typographie réactive?
Aug 06, 2025 pm 04:51 PM
Comment utiliser CSS clamp () pour une typographie réactive?
Aug 06, 2025 pm 04:51 PM
CLAMP () incSSenablesFluid, ResponsiveTypographyBysettingAvaluebetweenaminimum, Preferred, andmaximumSize; 1.Serclamp (min, préféré, max) todéfinescalablefontsize; 2.setminandMaxinremForAccessibility; 3.UsevwintrefredValuewitharEMOffsetforsMoothscaleding; 4
 Comment empêcher une rupture de ligne en CSS
Aug 08, 2025 pm 05:14 PM
Comment empêcher une rupture de ligne en CSS
Aug 08, 2025 pm 05:14 PM
Utiliser White Space: NowRaptOPROPRETTEXTSFROMBRINKINGETOMULTIPLELINES, garantissant un contenustaysonasingLeline; 2.ApplyThisPropertyToInline, en ligne en ligne, Orflexitems, WhereFlex-Wrap: NowRappReventsItemWrappingandWhite-Space: NowRappReventsInterNalTextWrapping; 3.Forspe






