
Le contenu de cet article porte sur ce qu'est le modèle de boîte CSS ? Cet article vous fera comprendre le modèle de boîte CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.

Quel est le modèle de boîte CSS
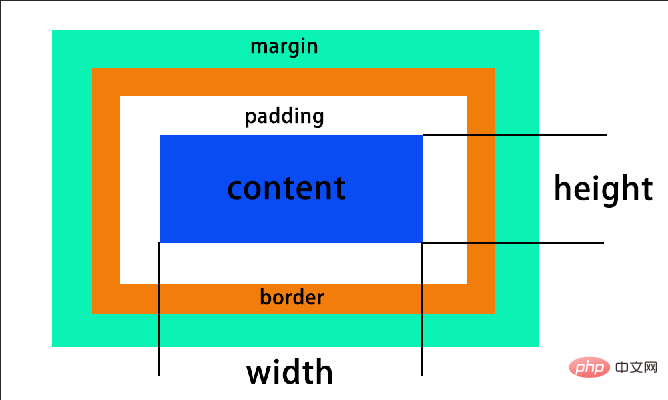
Noms d'attributs couramment entendus dans la conception Web : contenu (contenu via la largeur), remplissage ( inner (Padding), border (border), border (margin), le modèle de boîte CSS possède tous ces attributs. Ces propriétés sont les mêmes que celles des boîtes dans notre quotidien. Le contenu est ce qui se trouve à l'intérieur de la boîte ; le remplissage est le matériau antisismique ajouté pour éviter d'endommager le contenu de la boîte ; le cadre fait référence à la boîte elle-même, ce qui signifie qu'il faut laisser un certain espace ; entre les caissons pour maintenir la ventilation.
Classification du modèle de boîte CSS : modèle de boîte standard et modèle de boîte IE
modèle de boîte standard CSS
modèle de boîte standard CSS
Modèle de boîte cssIE
Modèle de boîte cssIE
Les deux modèles de boîte incluent quatre attributs : contenu, remplissage, bordure et marge. Cependant, la partie contenu du modèle de boîte IE inclut le remplissage et la bordure. est identique à Là où les normes diffèrent. Généralement, afin d'être compatible avec plusieurs navigateurs, nous utilisons le modèle de boîte standard et n'avons besoin que d'ajouter la déclaration DOCTYPE.
Que fait exactement le modèle de boîte CSS ?
Il y a un dicton qui peut répondre à cette question : tout est une boîte. La page que nous voyons est en fait une boîte dans une boîte et est contrôlée par float. Tout comme la disposition à deux colonnes dans la mise en page, si le DIV externe est une grande boîte, en supposant que la largeur est de 1 000PX, alors la largeur des deux DIV à l'intérieur doit être calculée en fonction du modèle de boîte. plutôt que la largeur dans la vraie vie. À ce stade, tout le monde devrait comprendre ce qu’est le modèle de boîte CSS.
Ce qui précède est l'introduction à ce qu'est le modèle de boîte CSS ? Cet article vous guidera à travers toute l'introduction au modèle de boîte CSS. Si vous souhaitez en savoir plus sur le Tutoriel CSS, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 méthode js pour supprimer le nœud
méthode js pour supprimer le nœud
 Solution à l'échec de la connexion entre wsus et le serveur Microsoft
Solution à l'échec de la connexion entre wsus et le serveur Microsoft
 python fusionne deux listes
python fusionne deux listes
 qu'est-ce qu'Ed
qu'est-ce qu'Ed
 Avantages de pycharm
Avantages de pycharm
 Comment définir la police Dreamweaver
Comment définir la police Dreamweaver
 Que sont les frameworks d'intelligence artificielle Python ?
Que sont les frameworks d'intelligence artificielle Python ?
 Comment configurer la redirection de nom de domaine
Comment configurer la redirection de nom de domaine