10000 contenu connexe trouvé

Une brève analyse de la façon d'implémenter la navigation cachée par défilement en PHP (exemple de code)
Présentation de l'article:Dans la conception Web, la barre de navigation est l'un des éléments importants de la page Web. Sa fonction est de faciliter l'accès des utilisateurs à différentes pages et fonctions. Cependant, pour certains projets qui doivent conserver l'esthétique et la simplicité de la page, le défilement est souvent utilisé pour masquer la navigation. Cette technique peut à la fois améliorer l’expérience utilisateur et économiser de l’espace sur la page. Dans cet article, nous partagerons quelques méthodes d'implémentation de défilement du code de navigation caché basées sur le langage PHP et présenterons comment personnaliser votre propre barre de navigation. 1. Principe de mise en œuvre de la navigation par défilement caché La navigation par défilement cachée signifie que lorsque l'utilisateur fait défiler la page vers le bas, la barre de navigation est automatiquement masquée en haut.
2023-04-12
commentaire 0
872

HTML, CSS et jQuery : créez une belle navigation par onglets défilants
Présentation de l'article:HTML, CSS et jQuery : créez une belle navigation par onglets défilants Dans la conception Web moderne, la navigation par onglets défilants est devenue un élément de conception courant. Il offre aux visiteurs une navigation facile et augmente l’interactivité de la page Web. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer une belle navigation par onglets défilants et fournira des exemples de code spécifiques. Tout d’abord, nous devons comprendre la structure de base du HTML. Voici un exemple simple de code HTML : <!DOC
2023-10-26
commentaire 0
1151

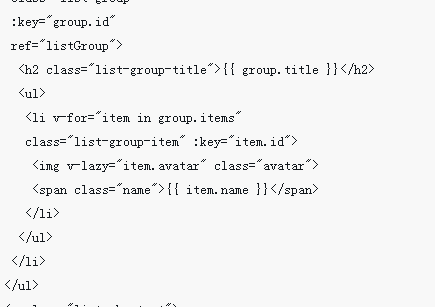
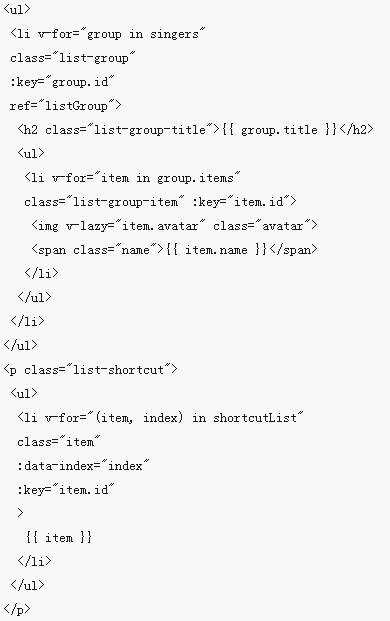
Comment utiliser Vue+better-scroll pour implémenter la navigation par index alphabétique
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser Vue+better-scroll pour implémenter la navigation par index alphabétique, et quelles sont les précautions à prendre pour utiliser Vue+better-scroll pour implémenter la navigation par index alphabétique. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-05-23
commentaire 0
2441

Comment obtenir une navigation fluide avec défilement des pages Web via CSS
Présentation de l'article:Comment réaliser une navigation à défilement fluide dans les pages Web via CSS La navigation est une partie très importante des pages Web et constitue l'entrée permettant aux utilisateurs de parcourir le contenu Web. Dans une longue page Web, une navigation à défilement fluide permet aux utilisateurs de localiser rapidement le contenu requis et améliore l'expérience utilisateur. Pour obtenir une navigation à défilement fluide via CSS, vous pouvez utiliser certaines fonctionnalités et techniques CSS. Voici un exemple de code spécifique : Structure HTML : <!DOCTYPEhtml><html><head>
2023-10-19
commentaire 0
783

HTML, CSS et jQuery : créez un bel effet de défilement de page
Présentation de l'article:HTML, CSS et jQuery : créez un bel effet de défilement de page À l'ère actuelle de développement rapide d'Internet, la conception Web est devenue un domaine très important. Afin d'attirer les utilisateurs, de transmettre des informations et d'améliorer l'expérience utilisateur, les concepteurs utilisent souvent diverses techniques pour améliorer l'effet visuel de la page. L'une des techniques courantes est l'effet de défilement de page, qui fait défiler dynamiquement la page pour afficher différents blocs de contenu, offrant ainsi aux utilisateurs une nouvelle expérience de navigation. Cet article présentera en détail comment utiliser HTML, CSS et jQuery
2023-10-27
commentaire 0
627


Comment créer une navigation par défilement réactive en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer une navigation par défilement réactive Le menu de navigation joue un rôle très important dans la conception Web, il peut aider les utilisateurs à localiser et à naviguer rapidement vers différentes parties de la page Web. Pour les sites Web réactifs, nous devons nous assurer que le menu de navigation peut s'afficher et fonctionner normalement sur différentes tailles d'écran. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer une navigation par défilement réactive et fournira des exemples de code détaillés. 1. Structure HTML Tout d'abord, nous devons définir la navigation
2023-10-24
commentaire 0
1344

HTML, CSS et jQuery : créez une belle navigation à défilement vertical
Présentation de l'article:HTML, CSS et jQuery : créez une belle navigation à défilement vertical Dans la conception Web, la barre de navigation est un composant très important. Une belle barre de navigation facile à utiliser offre une excellente expérience utilisateur et offre aux utilisateurs un système de navigation intuitif. Dans cet article, nous allons créer une belle barre de navigation à défilement vertical en utilisant HTML, CSS et jQuery, et fournir des exemples de code spécifiques. Structure HTML Tout d'abord, nous devons déterminer la structure HTML de la barre de navigation. dans ce
2023-10-24
commentaire 0
1341