
Cours Intermédiaire 11322
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17629
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11334
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-11-02 14:42:51 0 1 727
Comment modifier certains détails de Vimwiki2HTML dans le plug-in vim vimwiki
2017-05-16 16:42:17 0 1 749
Les images d'arrière-plan ne peuvent pas être affichées sur iPad.
2023-07-25 11:58:00 0 1 707
2023-09-10 09:12:07 0 2 562

Introduction au cours:Dans la conception Web, la barre de navigation est l'un des éléments importants de la page Web. Sa fonction est de faciliter l'accès des utilisateurs à différentes pages et fonctions. Cependant, pour certains projets qui doivent conserver l'esthétique et la simplicité de la page, le défilement est souvent utilisé pour masquer la navigation. Cette technique peut à la fois améliorer l’expérience utilisateur et économiser de l’espace sur la page. Dans cet article, nous partagerons quelques méthodes d'implémentation de défilement du code de navigation caché basées sur le langage PHP et présenterons comment personnaliser votre propre barre de navigation. 1. Principe de mise en œuvre de la navigation par défilement caché La navigation par défilement cachée signifie que lorsque l'utilisateur fait défiler la page vers le bas, la barre de navigation est automatiquement masquée en haut.
2023-04-12 commentaire 0 872

Introduction au cours:HTML, CSS et jQuery : créez une belle navigation par onglets défilants Dans la conception Web moderne, la navigation par onglets défilants est devenue un élément de conception courant. Il offre aux visiteurs une navigation facile et augmente l’interactivité de la page Web. Cet article expliquera comment utiliser HTML, CSS et jQuery pour créer une belle navigation par onglets défilants et fournira des exemples de code spécifiques. Tout d’abord, nous devons comprendre la structure de base du HTML. Voici un exemple simple de code HTML : <!DOC
2023-10-26 commentaire 0 1152

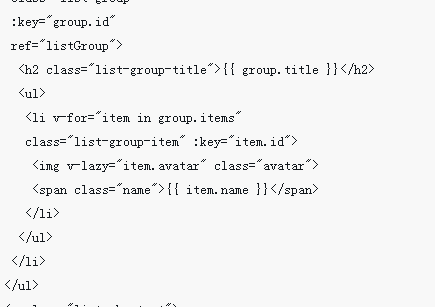
Introduction au cours:Cette fois, je vais vous montrer comment utiliser Vue+better-scroll pour implémenter la navigation par index alphabétique, et quelles sont les précautions à prendre pour utiliser Vue+better-scroll pour implémenter la navigation par index alphabétique. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-05-23 commentaire 0 2442

Introduction au cours:Comment réaliser une navigation à défilement fluide dans les pages Web via CSS La navigation est une partie très importante des pages Web et constitue l'entrée permettant aux utilisateurs de parcourir le contenu Web. Dans une longue page Web, une navigation à défilement fluide permet aux utilisateurs de localiser rapidement le contenu requis et améliore l'expérience utilisateur. Pour obtenir une navigation à défilement fluide via CSS, vous pouvez utiliser certaines fonctionnalités et techniques CSS. Voici un exemple de code spécifique : Structure HTML : <!DOCTYPEhtml><html><head>
2023-10-19 commentaire 0 783
Introduction au cours:Cet article présente principalement en détail les effets spéciaux de l'écriture du changement de navigation par défilement des onglets dans jquery. Les amis intéressés peuvent s'y référer.
2016-05-16 commentaire 0 2205