10000 contenu connexe trouvé

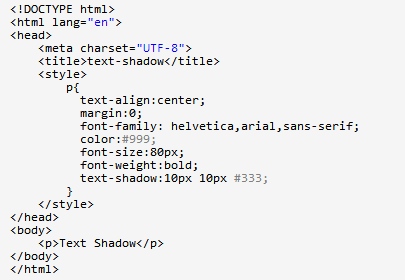
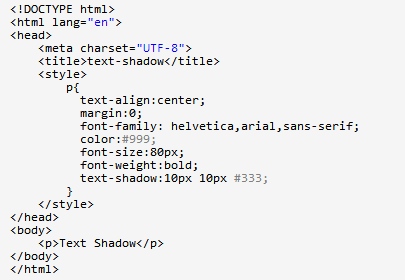
Comment définir l'ombre du texte en CSS3 ? Comment définir l'ombre du texte en utilisant text-shadow en CSS3
Présentation de l'article:Il existe de nombreux attributs dans CSS3 qui sont très pratiques et concis à utiliser. Par conséquent, l'article d'aujourd'hui vous présentera l'attribut text-shadow dans CSS3. Cet attribut peut ajouter une ombre à la police en ajoutant la propriété associée à l'attribut text-shadow. valeurs. Jetons un coup d'œil au contenu spécifique de l'utilisation de text-shadow pour définir l'ombre du texte en CSS3.
2018-09-25
commentaire 0
4473

animation de dégradé de texte CSS3
Présentation de l'article:Cette fois, je vous propose une animation en dégradé de texte CSS3. Quelles sont les précautions à prendre pour implémenter une animation en dégradé de texte CSS3, jetons un coup d'oeil.
2018-03-21
commentaire 0
4456

Comment utiliser la propriété text-shadow de CSS3
Présentation de l'article:Cette fois, je vais vous montrer comment utiliser la propriété text-shadow de CSS3, et quelles sont les précautions à prendre pour utiliser la propriété text-shadow de CSS3. Voici un cas pratique, jetons un oeil.
2018-01-22
commentaire 0
2034

Quels sont les attributs de texte de CSS3
Présentation de l'article:Les attributs de texte de CSS3 incluent : ponctuation-trim, text-align-last, text-justify, text-outline, text-overflow, text-shadow, text-wrap, word-break, etc.
2021-12-15
commentaire 0
2055
Comment utiliser l'ombre de la police CSS3 text-shadow
Présentation de l'article:Le style text-shadow de CSS3 consiste à définir l'effet d'ombre du texte. Cette propriété existait à l'origine dans CSS2. L'ombre du texte dans CSS3 est à nouveau appliquée, voyons donc comment utiliser l'ombre du texte.
2017-11-24
commentaire 0
2230

Effet de texte du didacticiel CSS3
Présentation de l'article:CSS3 fournit de nombreuses nouvelles technologies et fonctionnalités avancées en matière de conception. Il a eu un impact révolutionnaire sur le développement frontal Web. De nombreux effets complexes qui nécessitaient auparavant JavaScript peuvent désormais être facilement réalisés à l'aide de CSS3. Cet article vous présente les effets de texte du didacticiel CSS3, dans l'espoir de vous aider à améliorer vos compétences CSS.
2016-12-27
commentaire 0
1463


Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets de texte
Présentation de l'article:Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour obtenir des effets de texte. Dans la conception Web moderne, la présentation du texte ne se limite pas à la composition traditionnelle, mais l'accent est davantage mis sur la combinaison de la créativité de conception et de l'expérience utilisateur. En tant qu'outil puissant pour les développeurs front-end, CSS3 offre de nombreuses nouvelles fonctionnalités pour obtenir des effets de texte riches et diversifiés, rendant la conception Web plus vivante et intéressante. Cet article présentera quelques nouvelles fonctionnalités de CSS3 et donnera des exemples d'implémentation d'effets de texte. Ombre du texte Utilisez l'attribut text-shadow pour ajouter un effet d'ombre au texte.
2023-09-11
commentaire 0
1476

bordures et arrière-plans CSS3 et effets de texte
Présentation de l'article:Cette fois je vais vous présenter les bordures, arrière-plans et effets de texte de CSS3. Quelles sont les précautions d'utilisation des bordures, arrière-plans et effets de texte de CSS3. Voici des cas pratiques, jetons un oeil.
2018-03-19
commentaire 0
2061