10000 contenu connexe trouvé

Code jQuery pour implémenter le glisser et le tri gratuits des éléments
Présentation de l'article:Bien que le tri puisse être réalisé en déplaçant les éléments de haut en bas, il n’est pas assez flexible et rigide et ne peut pas atteindre rapidement l’objectif de tri souhaité. Ci-dessous, nous expliquons comment effectuer un glisser-déposer rapide vers la position de tri souhaitée.
2018-07-17
commentaire 0
1596

Comment implémenter le tri des composants déplaçables dans le développement de la technologie Vue
Présentation de l'article:Comment implémenter le tri des composants déplaçables dans le développement de la technologie Vue Avec le développement continu des applications Web, les utilisateurs ont des exigences de plus en plus élevées en matière d'interfaces de fonctionnement personnalisées. Parmi eux, le tri des composants déplaçables est une fonction courante et importante. Cet article expliquera comment utiliser la technologie Vue pour implémenter le tri des composants déplaçables et fournira des exemples de code spécifiques. Installer les dépendances Avant d'implémenter le tri des composants déplaçables, vous devez d'abord installer certaines dépendances nécessaires. Vue, Vue-Sortable et Sortable peuvent être installés avec les commandes suivantes :
2023-10-09
commentaire 0
790

Utilisez les extensions Python et WebDriver pour automatiser le tri par glisser-déposer des pages Web
Présentation de l'article:Utilisation des extensions Python et WebDriver pour automatiser le tri par glisser-déposer des pages Web Introduction : Dans les applications Web modernes, le tri par glisser-déposer est une opération très courante. Il permet à l'utilisateur de réorganiser l'ordre des éléments en les faisant glisser. Cette méthode d’interaction est très efficace pour améliorer l’expérience utilisateur et est largement utilisée dans de nombreux scénarios. Cet article explique comment utiliser Python et WebDriver pour un traitement automatisé afin de simuler le tri par glisser-déposer sur les pages Web. Préparer l'environnement : dans
2023-07-08
commentaire 0
691



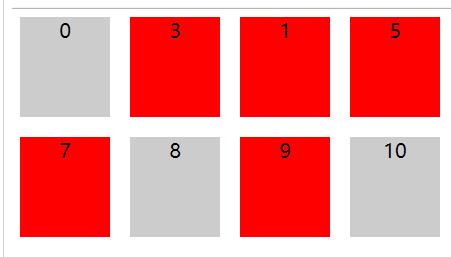
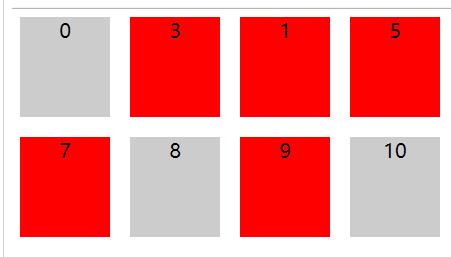
HTML, CSS et jQuery : astuces pour le tri des images par glisser-déposer
Présentation de l'article:HTML, CSS et jQuery : conseils pour implémenter le tri des images par glisser-déposer Dans la conception Web moderne, le tri des images par glisser-déposer est devenu une fonctionnalité courante et populaire. En faisant glisser les images, les utilisateurs peuvent ajuster librement l'ordre des images, améliorant ainsi l'expérience utilisateur et l'interactivité. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter le tri par glisser-déposer d'images et fournira des exemples de code spécifiques. 1. Structure HTML Tout d'abord, créez un fichier HTML et définissez la structure de base de la page. Nous utiliserons un
2023-10-25
commentaire 0
1221

Comment implémenter des composants déplaçables dans la documentation Vue
Présentation de l'article:Vue est un framework JavaScript open source très populaire qui fournit un riche ensemble de composants et d'outils pour simplifier le développement front-end. Un composant particulièrement utile est le composant déplaçable. Cet article présentera l'implémentation de composants déplaçables dans les documents Vue. Vue fournit un plug-in appelé draggable pour implémenter des fonctionnalités de glissement. Ce plug-in peut ajouter des fonctionnalités déplaçables à n'importe quel élément de Vue et prend en charge des fonctionnalités avancées telles que le tri facultatif et la limitation de la plage de mouvement lors du glissement. Dans cet article, nous utiliserons Vue-c
2023-06-20
commentaire 0
4221

Comment implémenter les opérations de tri par glisser-déposer et de glisser-déposer dans Uniapp
Présentation de l'article:Uniapp est un framework de développement multiplateforme. Ses puissantes capacités cross-end permettent aux développeurs de développer diverses applications rapidement et facilement. Il est également très simple d'implémenter des opérations de tri et de glisser-déposer dans Uniapp, et il peut prendre en charge les opérations de glisser-déposer d'une variété de composants et d'éléments. Cet article expliquera comment utiliser Uniapp pour implémenter des opérations de tri et de glisser-déposer par glisser-déposer, et fournira des exemples de code spécifiques. La fonction de tri par glisser-déposer est très courante dans de nombreuses applications. Par exemple, elle peut être utilisée pour implémenter le tri par glisser-déposer des listes, le tri par glisser-déposer des icônes, etc. Ci-dessous nous listons
2023-10-19
commentaire 0
2168

Comment implémenter la fonction de tri par glisser-déposer dans Uniapp
Présentation de l'article:Comment implémenter la fonction de tri par glisser-déposer dans uniapp Le tri par glisser-déposer est une méthode d'interaction utilisateur courante qui permet aux utilisateurs de modifier l'ordre des éléments en les faisant glisser. Dans uniapp, nous pouvons implémenter la fonction de tri par glisser-déposer en utilisant la bibliothèque de composants et certains événements de glisser de base. Ce qui suit présentera en détail comment implémenter la fonction de tri par glisser-déposer dans uniapp, avec des exemples de code. Étape 1 : Créer une page de liste de base Tout d'abord, nous devons créer une page de liste de base pour afficher les éléments qui doivent être triés. Vous pouvez utiliser &
2023-07-06
commentaire 0
5708
基于JQuery的列表拖动排序实现代码_jquery
Présentation de l'article:基于JQuery的拖动插件有几个都相当好用,效果也很好,但再好,还是自己琢磨一个最好。所以,我的理念就是即使实际项目中使用别人的程序,自己也得根据自己的理解和想法写一个出来。那么今天,就来看看我的思路是不是可以实现拖动排序的功能
2016-05-16
commentaire 0
1305

Comment utiliser le traitement des formulaires Vue pour implémenter le tri par glisser-déposer des champs de formulaire
Présentation de l'article:Comment utiliser le traitement des formulaires Vue pour implémenter le tri par glisser-déposer des champs de formulaire Les formulaires sont l'un des composants les plus importants du développement Web. Pour les formulaires volumineux, le tri entre les champs est souvent une exigence très courante. Cet article expliquera comment utiliser le traitement des formulaires Vue pour implémenter le tri par glisser-déposer des champs de formulaire et donnera des exemples de code correspondants. Tout d'abord, nous devons introduire Vue.js et les plug-ins correspondants, y compris le plug-in vuedraggable. Nous pouvons utiliser npm pour installer les plug-ins associés : npminsta
2023-08-10
commentaire 0
1461

Comment utiliser Layui pour implémenter la fonction de menu arborescent déplaçable
Présentation de l'article:Présentation de l'utilisation de Layui pour implémenter un menu arborescent déplaçable : Layui est un framework frontal simple et facile à utiliser qui fournit une multitude de composants et de plug-ins pour permettre aux développeurs de créer rapidement des pages. Cet article explique comment utiliser Layui pour implémenter une fonction de menu arborescent déplaçable. Nous utiliserons le composant d'arborescence fourni par Layui et le développerons avec un plug-in glisser-déposer pour implémenter la fonction de tri par glisser-déposer du menu arborescent. Présentation des ressources associées Tout d'abord, nous devons présenter les fichiers de ressources pertinents de Layui, y compris le fichier de framework Layui
2023-10-27
commentaire 0
1070

Comment utiliser et effectuer la fonction de tri par glisser-déposer dans les documents Vue
Présentation de l'article:Vue est l'un des frameworks front-end les plus populaires aujourd'hui. Il fournit une multitude de fonctions et d'outils pour nous aider à développer facilement diverses applications Web. Une fonctionnalité très utile est le glisser-déposer, qui permet aux utilisateurs de faire glisser des éléments d'un emplacement de la page à un autre. Vue fournit des commandes et fonctions intégrées qui facilitent la création et la gestion des opérations de glisser-déposer, y compris les fonctions de tri par glisser-déposer. Cet article présentera l'utilisation et l'effet de la fonction de tri par glisser-déposer dans le document Vue. Qu'est-ce que la fonction de tri par glisser-déposer ? La fonction de tri par glisser est V
2023-06-20
commentaire 0
1212

tri des outils réactifs et déplaçables
Présentation de l'article:Cet article fournit un guide pour implémenter la fonctionnalité de tri à l'aide de la bibliothèque React-Draggable. Il couvre les techniques essentielles du tri par glisser-déposer, y compris les composants contrôlés, la gestion des événements de glisser, la gestion de l'état et le re-rendu.
2024-08-15
commentaire 0
603

Comment implémenter le tri de liste et le tri par glisser-déposer dans Vue ?
Présentation de l'article:Avec le développement continu de la technologie de développement front-end, de plus en plus de sites Web et d'applications doivent implémenter des fonctions de tri par glisser-déposer sur l'interface. Dans le framework Vue, nous pouvons utiliser certaines bibliothèques ou composants pour implémenter facilement des fonctions de tri de liste et de tri par glisser-déposer. 1. Utilisez sortable.js pour implémenter le tri des listes sortable.js est une bibliothèque indépendante qui peut prendre en charge la fonction de tri par glisser-déposer des listes. Dans Vue.js, nous utilisons sortable.js pour implémenter la fonction de tri de la liste. Il faut d’abord ajouter
2023-06-25
commentaire 0
7457

Comment résoudre le problème de tri par glisser-déposer des lignes du tableau dans le développement Vue
Présentation de l'article:Vue, en tant que framework JavaScript moderne, est largement utilisé dans le développement front-end. Dans le processus de développement de Vue, l'affichage et le fonctionnement des tables sont souvent impliqués. Parmi eux, le problème du tri par glisser-déposer des lignes du tableau est une exigence courante. Cet article explique comment utiliser Vue pour résoudre le problème du tri par glisser-déposer des lignes du tableau. Tout d'abord, pour implémenter le tri par glisser-déposer des lignes du tableau, certaines technologies et composants sont nécessaires. Vue elle-même fournit des instructions liées au glisser, telles que v-draggable et v-droppable.
2023-06-29
commentaire 0
1554

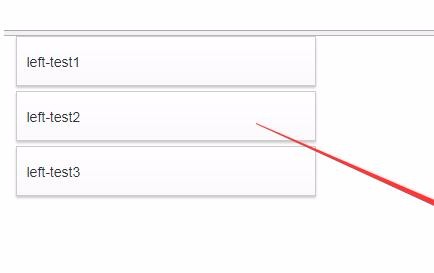
Exemple détaillé d'utilisation de jQuery UI Draggable + Sortable en combinaison
Présentation de l'article:Pendant le travail, vous devez faire glisser un contrôle conçu de gauche vers le panneau de droite, tout en gardant les contrôles du panneau de droite librement triés. À ce stade, vous devez prendre en charge les opérations de glissement et de tri. Cet article s'adresse principalement à tout le monde. article sur l'utilisation combinée de jQuery UI Draggable + Sortable (explication avec exemples). L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
2017-12-29
commentaire 0
1895

Comment réorganiser les pages d'un document Word
Présentation de l'article:Il existe deux méthodes pour réorganiser les pages d'un document Microsoft Word : 1. Accédez à la vue « Parcourir les pages » et faites glisser les pages. 2. Utilisez le volet « Navigation » et faites glisser les vignettes des pages. Veuillez noter que vous devez enregistrer le document avant de déplacer les pages ; la réorganisation des pages n'affectera pas le contenu du document.
2024-05-02
commentaire 0
1912