
Ce que cet article vous apporte concerne la méthode d'utilisation de h5 pour implémenter les composants de tri par glisser-déposer (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. toi.
Adresse Github du composant de tri par glisser-déposer : https://github.com/VicEcho/VD...
La pile technologique React.js étant utilisée, l'encapsulation donne la priorité aux entrées et sortie. Affichez la page et contrôlez l'ordre de déplacement des éléments en fonction du lecteur de données.
Comme je ne considère pas la compatibilité avec les anciennes versions de navigateurs tels que IE8, l'effet glisser-déposer utilise le glisser-déposer HTML5 (Drag and drop). Bien entendu, si vous avez besoin d’une compatibilité riche, il est également très simple d’utiliser des événements liés aux clics de souris.
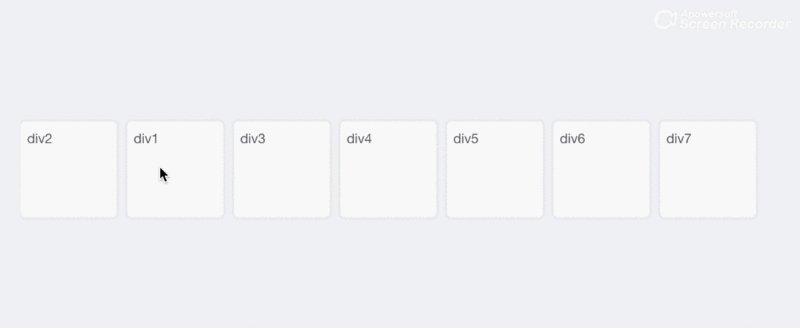
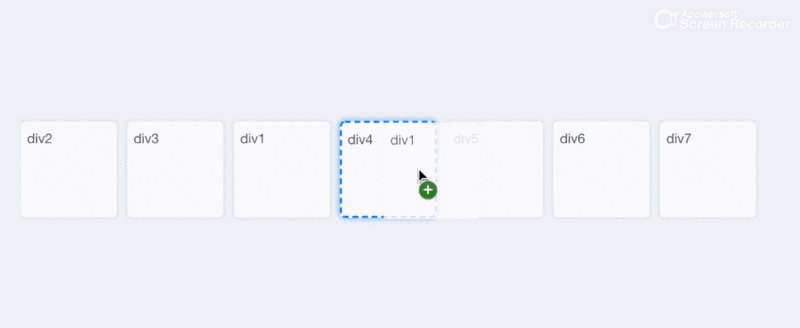
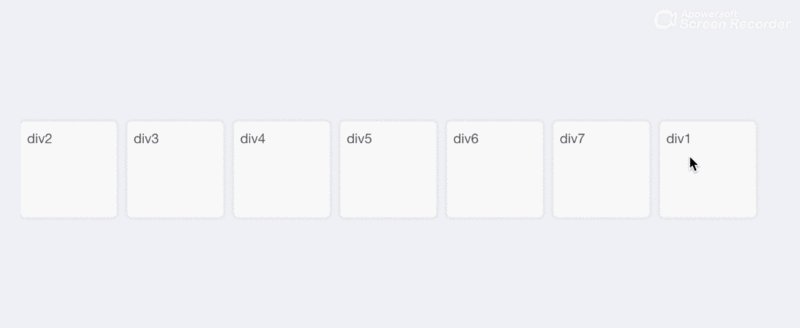
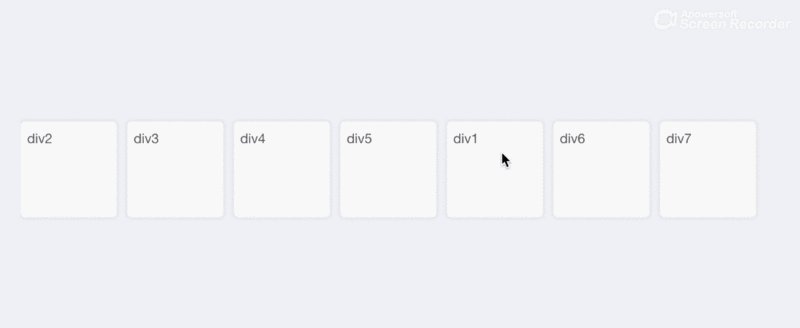
L'effet obtenu est le suivant :

La première étape consiste à comprendre les attributs pertinents du glisser-déposer H5. sont des informations détaillées sur les instructions MDN, le lien est https://developer.mozilla.org...
Une chose à noter est que React.js ajoutera "on" devant tous les noms d'événements d'attribut, suivi de camel cas. Par exemple, pour les événements de clic natifs, les événements onClick doivent être utilisés dans React.js.
Les propriétés de glisser-déposer utilisées par mon composant sont les suivantes :
draggable Lorsqu'il est défini sur true, le contrôle actuel peut être glissé
onDragStart est un événement déclenché lorsque le contrôle commence à être déplacé. Il fournit une méthode dataTransfer.setData() pour stocker les données nécessaires dans l'objet pour un appel facile dans d'autres méthodes
onDragOver Une méthode qui stipule que le contrôle actuel peut recevoir des composants glissés. Généralement, le bouillonnement est empêché dans cette méthode
onDragEnter est déclenché lorsque la souris entre dans une autre zone acceptable après le glissement. . Ceci peut être réalisé par l'effet d'entrée
onDragLeave fait glisser a vers b et est déclenché en quittant b. Il peut être utilisé pour surveiller le moment où l'effet d'entrée est éliminé. 🎜>
Comme cela implique un tri et permet également de spécifier les sous-composants internes de chaque élément du composant, je définis le format des données d'entrée comme un objet tableau, où le contenu peut être réagiNode :
value: [
{
content: 'p1',
code: '01',
sort: 0,
},
{
content: 'p2',
code: '02',
sort: 1
},
{
content: 'p3',
code: '03',
sort: 2
},
{
content: 'p5',
code: '05',
sort: 5
},
{
content: 'p4',
code: '04',
sort: 4
}] // 生成拖拽组件
createDraggleComponent(data, sortKey, style, uId) {
return data.sort(this.compare(sortKey)).map((item) => {
return (
<p
className={styles.content}
key={item.code}
draggable={true}
onDragEnter={this.dragenter.bind(this)}
onDragLeave={this.dragleave.bind(this)}
onDragStart={this.domdrugstart.bind(this, item[sortKey], item.code, uId, item)}
onDrop={this.drop.bind(this, item[sortKey], data, sortKey, uId)}
onDragOver={this.allowDrop.bind(this)}
style={{ ...style }}>{item.content}</p>
)
})
}
render() {
const { value, sortKey, style } = this.props;
return (
<Row>
<p style={{ display: 'flex', flexDirection: 'row' }}>
{this.createDraggleComponent(value, sortKey, style)}
</p>
</Row>
)
} // 拖动事件
domdrugstart(sort, code, ee) {
ee.dataTransfer.setData("code", code);
ee.dataTransfer.setData("sort", sort);
}
// 拖动后鼠标进入另一个可接受区域
dragenter(ee) {
ee.target.style.border = '2px dashed #008dff';
ee.target.style.boxShadow = '0 0 8px rgba(30, 144, 255, 0.8)';
}
// a拖到b,离开b的时候触发
dragleave(ee) {
ee.target.style.border = '1px solid grey';
ee.target.style.boxShadow = '';
}
// 对象排序
compare(key) {
return (obj1, obj2) => {
if (obj1[key] < obj2[key]) {
return -1;
} else if (obj1[key] > obj2[key]) {
return 1;
}
return 0
}
}
// 当一个元素或是选中的文字被拖拽释放到一个有效的释放目标位置时
drop(dropedSort, data, sortKey, ee) {
ee.preventDefault();
const code = ee.dataTransfer.getData("code");
const sort = ee.dataTransfer.getData("sort");
if (sort < dropedSort) {
data.map(item => {
if (item.code === code) {
item[sortKey] = dropedSort;
} else if (item[sortKey] > sort && item[sortKey] < dropedSort + 1) {
item[sortKey]--;
}
return item;
});
} else {
data.map(item => {
if (item.code === code) {
item[sortKey] = dropedSort;
} else if (item[sortKey] > dropedSort - 1 && item[sortKey] < sort) {
item[sortKey]++;
}
return item;
});
}
this.props.onChange(data)
}
allowDrop(ee) {
ee.preventDefault();
}Nouveaux attributs HTML5 : Comment utiliser l'attribut classList
Comment HTML5 résout le problème d'effondrement de la marge supérieure ( Code ci-joint)
Quelles sont les balises et les règles communes en HTML5 ? Introduction aux balises et règles html5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!