
Pendant le travail, vous devez faire glisser un contrôle conçu de gauche vers le panneau de droite, tout en gardant les contrôles du panneau de droite librement triés. À ce stade, vous devez prendre en charge les opérations de glissement et de tri. vous apporte un article sur l'utilisation combinée de jQuery UI Draggable + Sortable (explication avec exemples). L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
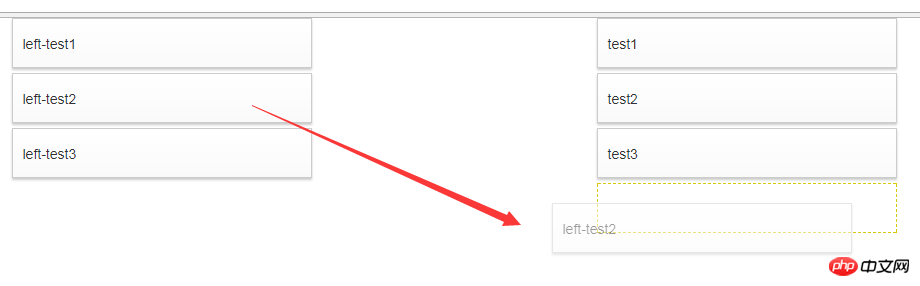
Capture d'écran de la démo : faites glisser du contrôle de gauche vers la zone de droite

Extrait de code :
<script type="text/javascript">
$(function () {
$("#box_wrap1,#box_wrap2").sortable({
connectWith: ".box_wrap",
helper: "clone",
cursor: "move",//移动时候鼠标样式
opacity: 0.5, //拖拽过程中透明度
placeholder: "box-holdplace",//占位符className,设置一个样式
}).disableSelection();
$(".dragable").draggable({
connectToSortable: ".sortable",
helper: "clone",
// revert: "invalid",
// handle: ".handle"
});
});
</script>Code HTML :
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link href="js/bootstrap/css/bootstrap.css" rel="external nofollow" rel="stylesheet" /> <link href="js/bootstrap/css/bootstrap-theme.min.css" rel="external nofollow" rel="stylesheet" /> <link href="css/index.css" rel="external nofollow" rel="stylesheet" /> <script src="js/jquery-1.10.2.min.js"></script> <script src="js/bootstrap/js/bootstrap.min.js"></script> <!--Sortable --> <script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script> </head> <body> <p class="container"> <p class="row"> <p class="column col-md-6"> <p class="box_wrap " id="box_wrap1" > <p class="box dragable"> left-test1 </p> <p class="box dragable"> left-test2 </p> <p class="box dragable"> left-test3 </p> </p> </p> <p class="column col-md-6"> <p class="box_wrap sortable" id="box_wrap2"> <p class="box"> test1 </p> <p class="box"> test2 </p> <p class="box"> test3 </p> </p> </p> </p> </p> </body> </html>
Recommandations associées :
Tutoriel de développement du framework Yii Composant Zii - Exemple triable_Tutoriel PHP
Tutoriel de développement du framework Yii Composant Zii - Exemple triable
Solution pour enregistrer l'état après un tri triable dans jquery_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment définir la police en CSS
Comment définir la police en CSS