10000 contenu connexe trouvé

Que dois-je faire si le matériel de relations publiques ne peut pas être glissé sur la timeline ?
Présentation de l'article:Solution pour laquelle le matériel de relations publiques ne peut pas être glissé sur la chronologie : 1. Le format est incompatible. Vous devez confirmer le format pris en charge par le matériel de relations publiques et le convertir dans un format pris en charge par le logiciel. 2. Pour les problèmes de droits d'auteur, utilisez les documents autorisés. ou contactez le détenteur des droits d'auteur. Si quelqu'un a obtenu la licence : 3. Problème de logiciel, mettez à jour le logiciel ou utilisez un autre logiciel pris en charge pour essayer de glisser et de déposer le matériel sur la timeline. 4. Le fichier est endommagé, vérifiez si le fichier matériel est endommagé. est terminé et essayez de retélécharger ou de restaurer le fichier perdu.
2023-08-10
commentaire 0
6621

Comment créer une chronologie dynamique en utilisant HTML, CSS et jQuery
Présentation de l'article:Comment utiliser HTML, CSS et jQuery pour créer une chronologie dynamique, des exemples de code spécifiques sont nécessaires. La chronologie est un moyen courant d'afficher la séquence chronologique et le flux des événements, et est très appropriée pour afficher les événements historiques, l'avancement du projet, etc. Grâce aux technologies HTML, CSS et jQuery, vous pouvez facilement créer un effet de chronologie dynamique. Cet article explique comment utiliser ces techniques pour obtenir un effet de chronologie simple et fournit des exemples de code spécifiques. Tout d’abord, nous devons créer une structure de chronologie de base en HTML
2023-10-24
commentaire 0
855


Reakthrough CSS : redéfinir les animations avec la chronologie d'animation : view()
Présentation de l'article:La fonctionnalité CSS animation-timeline: view() en 2024 change la donne pour les animations basées sur le défilement. Il vous permet de contrôler dynamiquement les animations en les synchronisant avec la progression du défilement de l'utilisateur, créant ainsi des expériences interactives où les animations se déroulent.
2024-10-05
commentaire 0
689


Comment convertir l'horodatage actuel en un format d'heure lisible en PHP
Présentation de l'article:En PHP, vous pouvez facilement convertir l'horodatage actuel en un format d'heure lisible. Un horodatage est le nombre de secondes écoulées depuis le 1er janvier 1970 00:00:00 UTC jusqu'à l'heure actuelle, exprimé sous forme d'entier. Vous pouvez utiliser la fonction time() en PHP pour obtenir l'horodatage actuel. Voyons comment convertir l'horodatage actuel en un format d'heure lisible. ## Utilisation de la fonction date() En PHP, vous pouvez utiliser la fonction date() pour convertir l'horodatage dans un format de date spécifié.
2023-03-29
commentaire 0
498

Comment convertir l'horodatage en format d'heure lisible en Php
Présentation de l'article:PHP est un langage de programmation largement utilisé dans le développement Web qui prend en charge la conversion et la manipulation du temps. Un horodatage est une valeur entière représentant une période de temps, qui correspond au nombre de secondes écoulées depuis le 1er janvier 1970 à 00:00:00 GMT. En PHP, nous pouvons facilement convertir l'heure en horodatage ou l'horodatage en format d'heure lisible. 1. Convertir l'heure en horodatage En PHP, nous pouvons utiliser la fonction time() pour obtenir l'horodatage actuel, par exemple : ```$time = time();ech
2023-03-29
commentaire 0
500



Comment définir la plage de temps pour l'espace QQ dynamique, configuration de l'espace QQ, présentation du didacticiel de plage de temps visible
Présentation de l'article:La fonction de réglage de la plage horaire visible de l'espace QQ peut aider les utilisateurs à contrôler leur plage visible dynamique. Grâce à ce paramètre, les utilisateurs peuvent ajuster la plage horaire pour empêcher les autres de consulter leurs mises à jour. Convient aux utilisateurs qui souhaitent protéger leur vie privée et éviter une exposition excessive et inutile ainsi que des problèmes de sécurité. La méthode de configuration est la suivante : Comment définir la plage horaire pour la dynamique spatiale QQ 1. Ouvrez QQ, cliquez sur Paramètres, puis sur Paramètres dynamiques amis. 2. Cliquez sur Confidentialité et sécurité. 3. Cliquez pour autoriser l'affichage de la plage dynamique. 4. Sélectionnez la plage horaire.
2024-07-11
commentaire 0
344

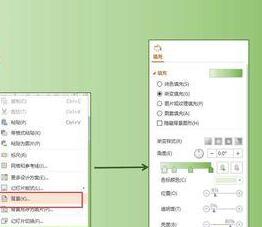
Comment créer une animation chronologique en PPT
Présentation de l'article:1. Après avoir créé la présentation, restez sur la seule page sur laquelle vous souhaitez créer une chronologie, cliquez avec le bouton droit et sélectionnez [Arrière-plan]. Sur le côté droit, il y aura une fenêtre avec tous les paramètres d'arrière-plan. Définissez la couleur d'arrière-plan et les autres paramètres dont vous avez besoin. 2. Une fois l'arrière-plan défini, vous pouvez créer l'[axe] de la timeline. Les opérations spécifiques sont : (1) Insérer un [rectangle], (2) Vérifier la hauteur du rectangle (la taille de cette forme peut être définie). à volonté). (3) Insérez une autre forme de triangle. (4) Faites pivoter le triangle de manière à ce qu'un côté soit vertical. (5) Sélectionnez le triangle et définissez sa hauteur sur la même valeur que la hauteur du rectangle. (6) Connectez le triangle au rectangle. 3. Changer la couleur de la timeline, opérations spécifiques : (1) Maintenez CTR enfoncé
2024-03-26
commentaire 0
736

Comment utiliser Layui pour implémenter une fonction de sélecteur de temps déplaçable
Présentation de l'article:Comment utiliser Layui pour implémenter une fonction de sélecteur de temps déplaçable Layui est un framework de développement front-end très populaire. Il fournit une multitude de composants et d'outils pour rendre le développement front-end plus simple et plus efficace. Parmi eux, le sélecteur d'heure est un composant que nous devons souvent utiliser dans le développement Web, qui permet aux utilisateurs de sélectionner une heure spécifique. Pour certains scénarios, nous devrons peut-être également implémenter la fonction glisser-déposer du sélecteur d'heure afin que les utilisateurs puissent sélectionner librement la zone horaire. Cet article explique comment utiliser Layui pour implémenter le temps déplaçable.
2023-10-27
commentaire 0
1116


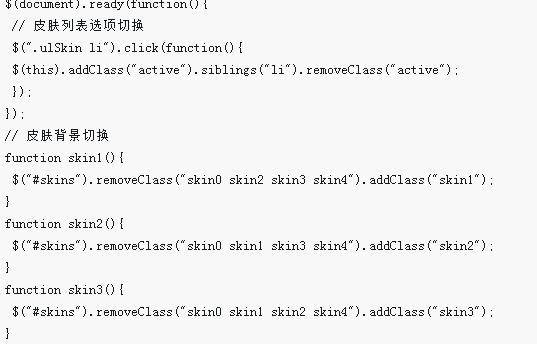
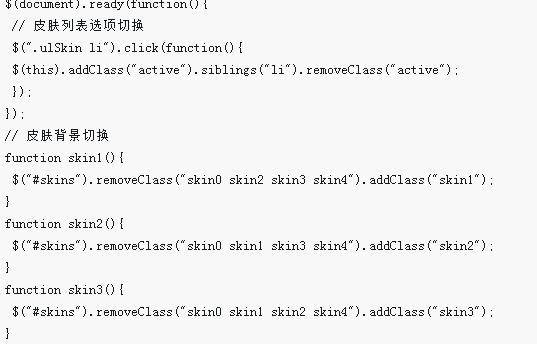
jQuery crée une fonction de changement de style automatique pendant le temps de cycle
Présentation de l'article:Cette fois, je vais vous présenter la fonction de jQuery pour changer automatiquement de style pendant le temps de cycle. Quelles sont les précautions à prendre pour que jQuery change automatiquement de style pendant le temps de cycle ? Voici un cas pratique, jetons un coup d'oeil.
2018-05-14
commentaire 0
2166

Introduction à la façon de définir l'heure d'arrêt automatique dans Win10
Présentation de l'article:Comment définir l'heure d'arrêt automatique dans Win10 ? Certains utilisateurs utilisent Win10 parce qu'ils ne peuvent pas rester à côté de l'ordinateur, mais ils souhaitent éteindre l'ordinateur lorsqu'il atteint la cible. Que doivent-ils faire à ce moment-là ? en définissant l'heure d'arrêt automatique. Question, ce qui suit est une introduction à la façon de définir l'heure d'arrêt automatique dans win10. Cette méthode est très simple et les utilisateurs peuvent la compléter à l'aide de l'invite de commande. Comment définir l'heure d'arrêt automatique dans Win10 1. Tout d'abord, appuyez sur la touche de raccourci "WN+X" du clavier pour ouvrir "Invite de commandes (administrateur)", puis entrez la commande d'arrêt "shutdown" et appuyez sur Entrée pour afficher Go. à l'utilisation et à la description des paramètres de la commande shutdown ; 2. Selon la commande shutdown ;
2023-07-11
commentaire 0
2149


Animation basée sur JavaScript utilisant Anime.js, Partie 3 : Exploration des valeurs, des chronologies et de la lecture
Présentation de l'article:Dans le didacticiel précédent de la série Anime.js, vous avez découvert les différents types de paramètres qui contrôlent l'animation des différents éléments cibles. Vous avez également appris à utiliser les arguments d'une fonction pour modifier progressivement le délai ou la durée d'un élément. Dans ce didacticiel, nous allons aller plus loin et apprendre à spécifier la valeur d'attribut elle-même à l'aide de nombres normaux, de valeurs basées sur des fonctions et d'images clés. Vous apprendrez également à lire des animations en séquence à l'aide de la chronologie. Spécification des valeurs de propriété Anime.js vous permet de spécifier la valeur finale d'une propriété animable d'un élément cible. La valeur initiale ou de départ de l'animation est la valeur par défaut de la propriété. Toute valeur spécifiée en CSS peut également être utilisée comme valeur de départ. Il existe plusieurs façons de spécifier la valeur finale. Il peut également s'agir d'un nombre sans unité. Dans ce cas, lors du calcul d'une valeur d'attribut,
2023-09-03
commentaire 0
811