10000 contenu connexe trouvé

Méthodes et techniques pour obtenir des effets d'animation flottants grâce à du CSS pur
Présentation de l'article:Méthodes et techniques permettant d'obtenir des effets d'animation flottants grâce à du CSS pur. Dans la conception Web moderne, les effets d'animation sont devenus l'un des éléments importants qui attirent l'attention des utilisateurs. L'un des effets d'animation courants est l'effet flottant, qui peut ajouter une sensation de mouvement et de vitalité à la page Web, rendant l'expérience utilisateur plus riche et plus intéressante. Cet article expliquera comment obtenir un effet d'animation flottant grâce à du CSS pur et fournira quelques exemples de code pour référence. 1. Utilisez l'attribut de transition de CSS pour obtenir l'effet flottant. L'attribut de transition de CSS peut.
2023-10-25
commentaire 0
1219

Étapes pour implémenter l'effet d'entraînement de l'eau lors d'un clic de souris en utilisant du CSS pur
Présentation de l'article:Les étapes pour implémenter l'effet d'ondulation de l'eau par clic de souris à l'aide de CSS pur nécessitent des exemples de code spécifiques. L'effet d'ondulation de l'eau par clic de souris est l'un des effets interactifs courants dans le développement Web et il peut apporter une expérience plus vivante aux utilisateurs. Dans cet article, nous expliquerons comment obtenir cet effet en utilisant du CSS pur et fournirons des exemples de code spécifiques. Les étapes d'implémentation sont les suivantes : Étape 1 : Structure HTML Tout d'abord, créez un élément avec un effet de clic de souris dans le fichier HTML. Vous pouvez utiliser un élément <div> comme conteneur et définir un
2023-10-16
commentaire 0
1462

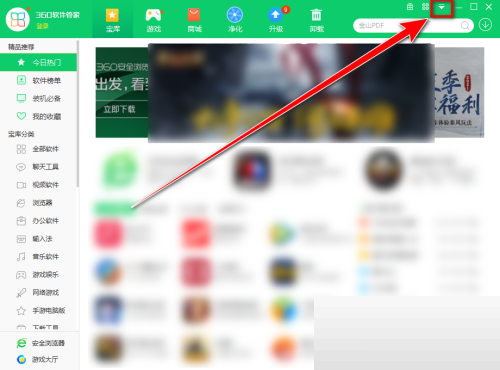
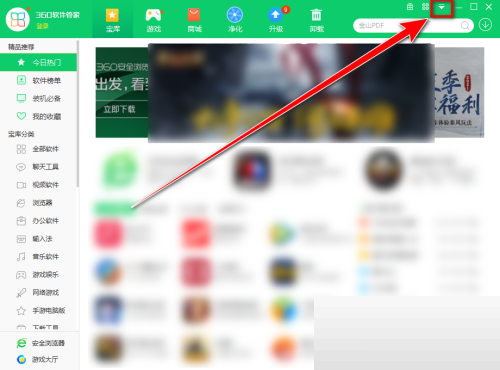
Comment activer une nouvelle installation de 360 Software Manager
Présentation de l'article:Certains amis souhaitent activer l'installation pure de 360 Software Butler, alors comment activer l'installation pure de 360 Software Butler ? L'éditeur ci-dessous vous donnera une introduction détaillée sur la façon d'activer l'installation pure dans 360 Software Manager. Si vous êtes intéressé, vous pouvez y jeter un œil. 1. Double-cliquez pour ouvrir le logiciel et cliquez sur l'icône du triangle inversé dans le coin supérieur droit. 2. Cliquez ensuite sur « Paramètres » dans la liste d'options ci-dessous. 3. Après avoir accédé à la nouvelle interface, cliquez sur l'onglet « Installer la mise à niveau » ci-dessus. 4. Recherchez ensuite « Activer une installation propre » et cochez la petite case.
2024-01-12
commentaire 0
622

Apprenez étape par étape comment télécharger la version pure de win7
Présentation de l'article:Certains amis souhaitent télécharger le système Win7, mais ont peur de télécharger un système avec des logiciels fournis. Ils ont interrogé l'éditeur sur le didacticiel de téléchargement et d'installation de la version pure de Win7. Je vais maintenant vous apprendre à télécharger la version pure de Win7. . Comment télécharger la version pure de win7 : Vous pouvez la télécharger via win7 home, adresse de téléchargement - téléchargez la version pure de win7. Après le téléchargement, certains amis ne sauront peut-être pas comment l'installer. Ici, je vais également vous le démontrer. Version pure du didacticiel d'installation win7 : 1. Téléchargez le logiciel d'installation Xiaobai et entrez dans l'interface de fonction, sélectionnez sauvegarde et restauration >> restauration personnalisée, chargez l'image système win10iso téléchargée et cliquez sur l'icône de restauration. 2. Cliquez ensuite sur le bouton de restauration derrière le fichier d'installation. 3. Choisissez ce que vous aimez
2023-07-15
commentaire 0
1809

Propriété d'animation CSS3, exemple de tutoriel de transformation
Présentation de l'article:Que vous soyez front-end ou concepteur, je pense que vous êtes déjà à l'aise dans l'espace bidimensionnel des pages Web et que vous êtes déjà familier avec l'animation de la chronologie du traitement JS. A partir d'aujourd'hui, je partagerai avec vous quelques "nouveautés", la troisième dimension des pages web, et des animations implémentées en CSS pur. En raison du manque d'espace, je parlerai probablement de trois ou quatre tours de l'animation 3D de base à l'animation 3D plus complexe.
2017-06-16
commentaire 0
1840


Présentation de plusieurs démonstrations d'animation HTML5 intéressantes et d'explications détaillées du code source avec des images et des textes
Présentation de l'article:Vous pouvez utiliser HTML5 pour dessiner de nombreuses images statiques, et vous pouvez également créer des animations sympas. Cet article partage 8 démonstrations d'animation implémentées à l'aide de HTML5 et CSS3, et partage également le code source que tout le monde peut télécharger et consulter. 1. Animation de roulement de vagues de tableau de points HTML5 3D Cette animation HTML5 Canvas est très spectaculaire, donnant aux gens un effet visuel de vagues déferlantes. Démonstration en ligne Téléchargement du code source 2. CSS3 pur pour implémenter un bouton d'interrupteur lumineux. Ce bouton est très personnalisé. Il ressemble à un interrupteur d'éclairage à l'ancienne, mais en raison de son fond noir, le bouton entier donne aux gens un effet lumineux.
2017-03-08
commentaire 0
2689

La technologie des robots d'exploration peut-elle explorer https ?
Présentation de l'article:Les robots d'exploration peuvent explorer https. Il existe deux manières courantes d'explorer les liens https : l'une est une exploration HTTPS pure, qui n'a pas de version HTTP ; l'autre consiste à rediriger vers HTTPS via HTTP, les deux pouvant être explorées normalement. L'effet est le même que celui de l'exploration HTTP.
2019-05-29
commentaire 0
6712

10 articles recommandés sur Jingying
Présentation de l'article:Il s'agit d'une autre excellente animation de bouton CSS3 pure. La caractéristique de ce bouton CSS3 est qu'il a un effet visuel tridimensionnel 3D, et le bouton est élastique et se sent bien lorsque vous cliquez dessus. Surtout sur l'arrière-plan, les boutons apparaissent plus clairement et l'effet tridimensionnel devient plus fort. Une autre caractéristique de ce bouton est qu'il utilise CSS3 pour obtenir des effets d'animation, et le principe est simple. Il utilise simplement CSS3 pour restituer la case à cocher. Code HTML : <p class="conteneur">...
2017-06-15
commentaire 0
1702

10 cours recommandés sur la réalisation d'effets stéréoscopiques 3D
Présentation de l'article:Il s'agit d'une autre excellente animation de bouton CSS3 pure. La caractéristique de ce bouton CSS3 est qu'il a un effet visuel tridimensionnel 3D, et le bouton est élastique et se sent bien lorsque vous cliquez dessus. Surtout sur l'arrière-plan, les boutons apparaissent plus clairement et l'effet tridimensionnel devient plus fort. Une autre caractéristique de ce bouton est qu'il utilise CSS3 pour obtenir des effets d'animation, et le principe est simple. Il utilise simplement CSS3 pour restituer la case à cocher. Code HTML : <p class="conteneur">...
2017-06-15
commentaire 0
1705

10 recommandations de contenu claires
Présentation de l'article:Il s'agit d'une autre excellente animation de bouton CSS3 pure. La caractéristique de ce bouton CSS3 est qu'il a un effet visuel tridimensionnel 3D, et le bouton est élastique et se sent bien lorsque vous cliquez dessus. Surtout sur l'arrière-plan, les boutons apparaissent plus clairement et l'effet tridimensionnel devient plus fort. Une autre caractéristique de ce bouton est qu'il utilise CSS3 pour obtenir des effets d'animation, et le principe est simple. Il utilise simplement CSS3 pour restituer la case à cocher. Code HTML : <p class="conteneur">...
2017-06-15
commentaire 0
1369

10 articles recommandés sur la tridimensionnalité
Présentation de l'article:Il s'agit d'une autre excellente animation de bouton CSS3 pure. La caractéristique de ce bouton CSS3 est qu'il a un effet visuel tridimensionnel 3D, et le bouton est élastique et se sent bien lorsque vous cliquez dessus. Surtout sur l'arrière-plan, les boutons apparaissent plus clairement et l'effet tridimensionnel devient plus fort. Une autre caractéristique de ce bouton est qu'il utilise CSS3 pour obtenir des effets d'animation, et le principe est simple. Il utilise simplement CSS3 pour restituer la case à cocher. Code HTML : <p class="conteneur">...
2017-06-15
commentaire 0
1999

Comment obtenir l'effet de défilement fluide du zoom avant et arrière sur les images d'arrière-plan sur les pages Web via du CSS pur
Présentation de l'article:Comment obtenir un défilement fluide et un effet de zoom des images d'arrière-plan sur des pages Web grâce à du CSS pur. Dans la conception Web moderne, les images d'arrière-plan sont l'un des éléments les plus courants. Afin d'améliorer l'effet visuel de la page Web, nous pouvons utiliser CSS pour obtenir un effet de zoom à défilement fluide de l'image d'arrière-plan, offrant ainsi aux utilisateurs une meilleure expérience de navigation. Tout d'abord, créez un élément conteneur avec cet effet en HTML : <divclass="background-container">
2023-10-20
commentaire 0
1259

Code d'implémentation du bouton élastique CSS3 tridimensionnel 3D
Présentation de l'article:Il s'agit d'une autre excellente animation de bouton CSS3 pure. La caractéristique de ce bouton CSS3 est qu'il a un effet visuel tridimensionnel 3D, et le bouton est élastique et se sent bien lorsque vous cliquez dessus. Surtout sur l'arrière-plan, les boutons apparaissent plus clairs et l'effet tridimensionnel devient plus fort. Une autre caractéristique de ce bouton est qu'il utilise CSS3 pour obtenir des effets d'animation, et le principe est simple. Il utilise simplement CSS3 pour restituer la case à cocher. Code source de la démo en ligne à télécharger Code HTML : <div class='container'> <div class='tog..
2017-03-19
commentaire 0
2078

Articles recommandés sur les présentations d'animation
Présentation de l'article:Vous pouvez utiliser HTML5 pour dessiner de nombreuses images statiques, et vous pouvez également créer des animations sympas. Cet article partage 8 démonstrations d'animation implémentées à l'aide de HTML5 et CSS3, et partage également le code source que tout le monde peut télécharger et consulter. 1. Animation de roulement de vagues de tableau de points HTML5 3D Cette animation HTML5 Canvas est très spectaculaire, donnant aux gens un effet visuel de vagues déferlantes. Démonstration en ligne Téléchargement du code source 2. CSS3 pur pour implémenter un bouton interrupteur lumineux Ce bouton est très utile...
2017-06-13
commentaire 0
1499

Environ 8 animations CSS3 pures et partage de code source
Présentation de l'article:Dans les pages Web modernes, nous sommes de plus en plus habitués à utiliser un grand nombre d'éléments CSS3, et les navigateurs modernes prennent essentiellement en charge CSS3, donc souvent nous pourrions aussi bien nous demander si nous pouvons utiliser du CSS3 pur pour créer des sites Web intéressants ou pratiques. pages. Cet article partagera 8 animations CSS3 pures super cool. Certaines d'entre elles sont très classiques, comme celle avec l'éléphant qui marche. Si vous êtes intéressé par CSS3, venez y jeter un oeil. 1. Réalisez une animation de marche d'éléphant avec du CSS3 pur Nous avons déjà partagé une animation de marche de personnage purement CSS3, et l'effet est assez choquant. Cette fois, je veux vous présenter une animation de marche d'éléphant réalisée en CSS3 pur. La forme de l'éléphant qui marche...
2017-03-07
commentaire 0
1539

Guide d'animation CSS : apprenez étape par étape à créer des effets de tremblement
Présentation de l'article:Guide d'animation CSS : vous apprenez étape par étape à créer des effets de tremblement. Dans la conception Web, les effets d'animation sont l'un des éléments importants qui améliorent l'expérience utilisateur et attirent l'attention des utilisateurs. L'animation CSS est une technologie qui utilise du CSS pur pour obtenir des effets d'animation. Aujourd'hui, nous allons vous apprendre étape par étape comment créer un effet de tremblement époustouflant pour rendre votre page Web plus vivante et intéressante. Tout d’abord, créons une structure HTML de base. Le code est le suivant : <!DOCTYPEhtml><html><h
2023-10-20
commentaire 0
1477

Une start-up basée à Tsinghua a lancé le premier cadre d'animation squelettique 4D au monde, capable de convertir des scènes réelles en animations en un seul clic et de générer des personnages personnalisés.
Présentation de l'article:Apple a récemment annoncé le lancement de son premier visiocasque virtuel, VisionPro, le 2 février. Cet appareil XR devrait mener le développement rapide de la prochaine génération de terminaux. Avec la popularisation des dispositifs d'affichage virtuel, l'interaction numérique passera du bidimensionnel au tridimensionnel, et les modèles tridimensionnels et l'animation tridimensionnelle deviendront les formes de contenu dominantes à l'avenir. L'interaction immersive multidimensionnelle deviendra également une tendance dans le cadre de la tendance à l'intégration virtuelle et réelle. Cependant, du point de vue de l'échelle des données, l'accumulation de données dans l'industrie du contenu à ce stade est encore principalement basée sur des images 2D et des vidéos plates, tandis que la base de données des modèles 3D, des animations 4D et d'autres données est relativement faible. Parmi eux, l'animation 4D introduit des séquences temporelles sur la base de modèles 3D traditionnels, c'est-à-dire des modèles 3D qui changent au fil du temps, qui peuvent présenter des effets tridimensionnels dynamiques. Elle a un large éventail d'applications dans les domaines de l'animation de jeux et de films. effets spéciaux, réalité virtuelle, etc.
2024-01-19
commentaire 0
951
新手问个很简单的PHP有关问题
Présentation de l'article:
新手问个很简单的PHP问题一维数组怎么随机提取3个值并且保留键值要最效率最简单的还有问个附加小问题 怎么随机打乱一个一维数组 并且键值不变------解决方案--------------------
PHP code
2016-06-13
commentaire 0
761

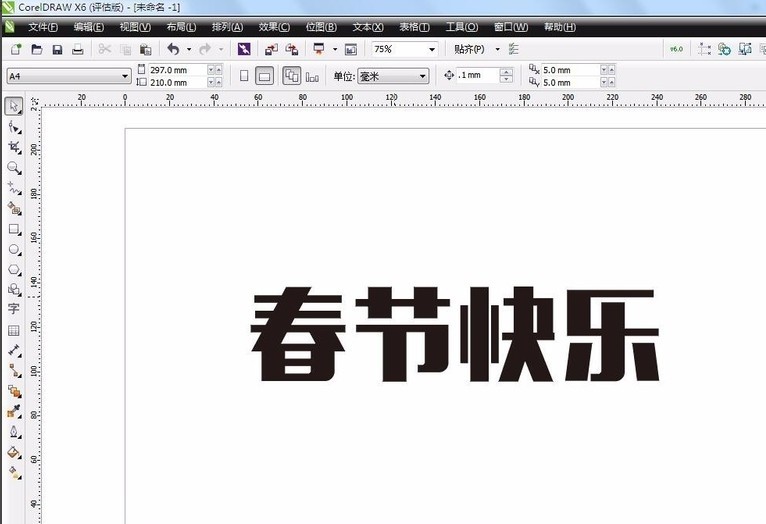
Comment créer des caractères d'effets spéciaux à angle oblique tridimensionnel à l'aide de CDR_Tutorial sur la façon de créer des caractères à effets spéciaux à angle oblique tridimensionnel à l'aide de CDR
Présentation de l'article:1. Créez un nouveau document vierge et tapez le texte que vous souhaitez créer. Et ajustez la police (ici nous prenons [Bonne année] comme exemple) 2. Nous créons maintenant une couleur dégradée pour le texte. Cliquez sur la barre d'outils de gauche et sélectionnez [Shading Fill]. Bien sûr, vous pouvez également choisir la couleur que vous aimez. 3. Ensuite, nous devons ajouter un effet de perspective inclinée au texte. Cliquez sur [Effet] - [Remplir en perspective] dans la barre des tâches. Ajustez l'angle souhaité. 4. Ensuite, ajoutez des effets spéciaux tridimensionnels au texte. Sélectionnez [Outil 3D] dans la barre d'outils de gauche et ajustez l'angle dont vous avez besoin. Remarque : Avant de réaliser un effet tridimensionnel, une copie doit être réalisée pour une utilisation ultérieure. 5. Ajoutez des effets d'éclairage au texte. Remarque : selon vos préférences personnelles, les lumières peuvent ne pas être allumées ici. Le nombre de lumières dépend également de l’effet recherché par l’individu. 6. Mettez tout de suite
2024-05-08
commentaire 0
1025