
Que vous soyez un front-end ou un concepteur, je pense que vous êtes déjà à l'aise dans l'espace bidimensionnel des pages Web et que vous êtes déjà familier avec l'animation de la chronologie du traitement JS. A partir d'aujourd'hui, je partagerai avec vous quelques "nouveautés", la troisième dimension des pages web, et des animations implémentées en CSS pur. En raison du manque d'espace, nous parlerons de trois ou quatre tours de l'animation 3D de base à l'animation 3D plus complexe. Commençons par les choses les plus élémentaires. Puisque la plupart de ces connaissances sont ce que je comprends personnellement sur la base de documents, elles sont principalement utilisées comme notes. Par conséquent, cela peut être différent de ce que de nombreux étudiants comprennent, voire le contredire. J'espère que tout le monde pourra signaler les erreurs sous l'article et que nous pourrons apprendre ensemble.
Nous avons déjà eu un premier contact avec l'axe Z lorsque nous utilisions le positionnement absolu, à cette époque, il ne s'agissait que d'une simple superposition. Nous introduisons maintenant un attribut plus puissant : la transformation.
Comme vous pouvez le voir au sens littéral, Transform signifie transformation. Ses valeurs incluent principalement la rotation, l'inclinaison, l'échelle, la translation et la transformation matricielle.
Cette fois, j'utilise principalement rotate pour écrire des exemples, car cela permet de mieux correspondre à la pièce 3D plus tard. Il suffit de remplacer les autres paramètres un par un pour comprendre leur utilisation.
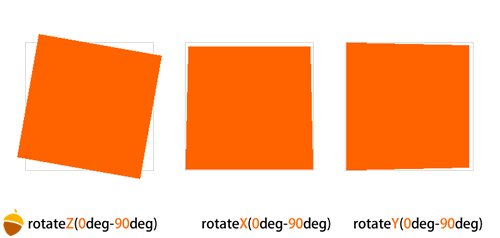
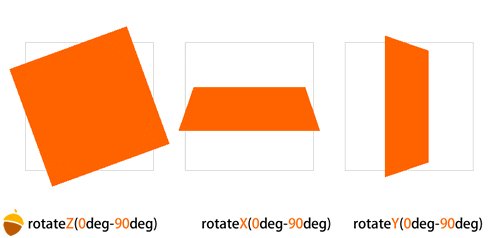
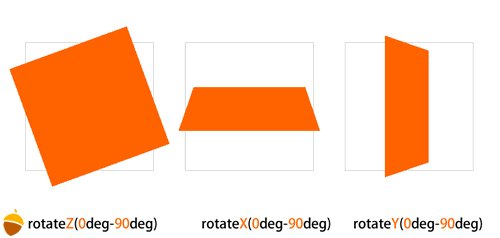
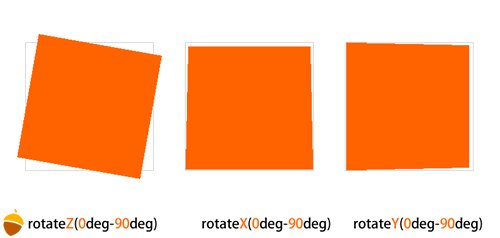
Il existe trois méthodes de rotation dans la transformation 3D : rotation X (angle) rotation de l'axe X, rotation Y (angle) rotation de l'axe Y, rotation Z (angle) rotation de l'axe Z.
XYZ indique l'axe autour duquel un plan tourne, et la valeur à l'intérieur est son angle. Pour la rendre plus vivante, veuillez regarder cette image 
transform: perspective(800);
ou utilisez directement l'attribut perspective :
perspective: 800;
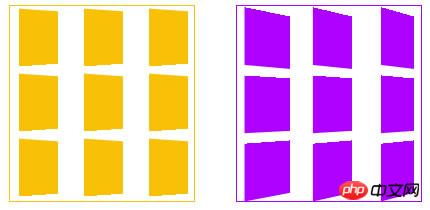
La perspective peut être écrite sur le canevas (élément parent) ou directement sur l'élément lui-même. Lorsqu'un canevas n'a qu'une seule variante, il n'y a quasiment aucune différence. Mais lorsqu’il existe plusieurs variantes sur une toile, la différence entre les deux méthodes d’écriture saute aux yeux. Tout comme cette image, dans la partie jaune, la perspective est écrite directement sur le bloc de couleur, et dans la partie violette, la perspective est écrite sur le conteneur parent, en utilisant le canevas comme élément de perspective, donc les formes des éléments enfants sont différentes. .

La valeur de la perspective détermine l'intensité de l'effet de déformation 3D. Cette valeur peut être grossièrement comprise comme une distance. Plus il est grand, plus vous êtes éloigné de l'objet. Tout comme un cube (comme un Rubik's Cube) qui est loin de vous tourne, son effet visuel est relativement faible, mais si le Rubik's Cube tourne devant vos yeux, l'effet est plus fort.
Et ici nous utiliserons un nouveau paramètre Transform, TranslateZ.
RotateZ nous a déjà permis de trouver l'axe Z, et translationZ peut être utilisé pour traiter les coordonnées de l'axe Z. Laissez les éléments apparaître près ou loin sous vos yeux. Sa valeur est basée sur la valeur de perspective de l'élément parent.
Par exemple, si la valeur de perspective de l'élément parent est de 800, alors plus la valeur de translationZ de l'élément enfant est petite, plus l'élément enfant est éloigné de nous et plus il paraîtra petit. Lorsque le translationZ de l'élément enfant est proche de 800 mais inférieur à 800, comme 790+, alors l'élément remplira tout l'écran (notez qu'il dépassera le navigateur), car cette fois cela signifie que l'élément est arrivé dans devant vous, et il y a une petite feuille devant vous. Elle peut aussi couvrir tout ce qui se trouve derrière elle. Lorsque le nombre d’éléments enfants dépasse 800, cela signifie que l’élément est passé derrière nos yeux. Nous ne pouvons pas voir ce qu’il y a derrière notre tête et l’élément disparaîtra.
(Juste une petite mention ici, dans les trois images de rotation plane ci-dessus, vous pouvez voir que lorsque l'axe Y ou Y tourne à 90 degrés, les graphiques disparaissent. C'est parce que 90 degrés lorsque le Le plan est parallèle à notre ligne de visée, il n'a pas d'épaisseur, donc il disparaîtra et réapparaîtra lorsque l'angle deviendra plus grand)
Après la perspective, regardons le. attribut perspective-origin, l'origine de la perspective.
Cet attribut est facile à comprendre, c'est la position du point de perspective. Si vous pouvez utiliser flash, alors l'origine de la perspective est équivalente au point d'alignement en flash. Lorsque vous animez, l'élément entourera Ceci. le point d'alignement est utilisé pour faire pivoter ou quelque chose du genre. L'origine de la perspective par défaut dans CSS3 est le centre de l'élément.
Lorsque vous avez la perspective et la transformation, il est temps d'utiliser l'attribut transform-style. Il a deux paramètres, flat et verify-3d. flat est la valeur par défaut, indiquant un plan ; cette dernière, verify-3d, indique une perspective 3D.
Vous pouvez simplement comprendre qu'il s'agit d'une façon d'ouvrir l'espace 3D :
transform-style: preserve-3d;
C'est juste un interrupteur, cet attribut n'affectera pas notre écran n'a aucun effet sauf si vous l'utilisez à plat.
3D世界里还有一个原理就是,你无法穿过一个物体看到他后面的物体,除非这个物体是透明的,这里我们就用到一个属性,backface-visibility,当他的值为hidden的时候,就是正常的3D世界,当不写这个属性的时候…….我建议大家试试。
现在简单的几何原理都有了,我们可以让平面变3D的过程动态的演示出来了,就是css3的 Animation !
在了解Animation之前,我们必须了解另一个特殊的东西,Keyframes。
这里用过flash的同学一看就能明白,就是关键帧,每一个关键帧代表动画的一个过程节点,Keyframes具有其自己的语法规则,他的命名是 由”@keyframes”开头,后面紧接着是这个“动画的名称”加上一对花括号“{}”,括号中就是一些不同时间段样式规则,有点像我们css的样式写 法一样。例如:
@-moz-keyframes name{ 0% { -moz-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 25% { -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 50% { -moz-transform:rotateY(180deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 75% { -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 100% { -moz-transform:rotateY(0eg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
}这里,name是动画的名称,百分比里边只要写你要实现的动画就行,可以写位移啊,色值变化啊,透明度变化啊等等。
然后我们再看一下Animation的几个常用属性:
animation-name:'name';/*动画属性名,也就是我们前面keyframes定义的动画名*/animation-duration: 2s;/*动画持续时间*/animation-timing-function: linear;/*动画频率,有匀速,先快后慢 linear:动画以匀速运动 ease:默认值,开始慢,中间快,结束慢,不对称 ease-in:开始慢,后面快 ease-out:开始快,后面慢 ease-in-out:开始慢,中间快,结束慢,对称(注意与ease的区别) cubic-bezier(n,n,n,n):可以使用cubic-bezier自定义速度,n的取值从0到1*/animation-delay: 2s;/*动画延迟时间*/animation-iteration-count: 1;/*定义循环资料,infinite为无限次*/animation-direction: alternate;/*定义动画方式, normal 动画仅正向播放。 alternate 动画正向播放奇数次迭代,并反向播放偶数次迭代。在反向播放周期中,与 animation-timing-function 关联的值也会反转。*/
这些属性,看字面就能理解了,就不详细解释,用在例子里是最形象的。这里先写一个简单平面旋转的例子,就本例子而言,webkit核心的浏览器处理变型跟动画明显是最好的,而moz下会有明显的锯齿出现。


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
*{margin:0;
padding:0;}
.wrapper1{
width:150px;
height:191px;
border:#eee 1px solid;
border-radius:10px;
padding:2px; float:left;
margin:200px 0 0 50px; -moz-perspective:800px; -moz-transform-style:preserve-3d; -webkit-perspective:800px; -webkit-transform-style:preserve-3d; -moz-backface-visibility:; -webkit-backface-visibility:hidden;
}
.box1{
width:150px;
height:191px;
background:url(http://www.internetke.com/uploads/imgbg/other/rut.jpg);
border-radius:10px; -webkit-animation-name:wobble; -webkit-animation-duration: 5s; -webkit-animation-timing-function: linear; -webkit-animation-delay: 0; -webkit-animation-iteration-count: infinite; -webkit-animation-direction: ; -moz-animation-name:wobble; -moz-animation-duration: 5s; -moz-animation-timing-function: linear; -moz-animation-delay: 0; -moz-animation-iteration-count: infinite; -moz-animation-direction: ;
}
@-webkit-keyframes wobble{ 0% { -webkit-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 25% { -webkit-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 50% { -webkit-transform:rotateY(180deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 75% { -webkit-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 100% { -webkit-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
}
@-moz-keyframes wobble{ 0% { -moz-transform:rotateY(0deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 25% { -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 50% { -moz-transform:rotateY(180deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 75% { -moz-transform:rotateY(90deg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
} 100% { -moz-transform:rotateY(0eg) rotateX(0deg) rotateZ(0deg) translateZ(0px);
}
}</style>
</head>
<body>
<p class="wrapper1">
<p class="box1"></p>
</p>
</body>
</html>View Code
题外话:希望大家不要因为IE9以下版本的不兼容就延迟学习新的东西,那就会处处比别人慢一步。另外,从Safari开始,浏览器已经可以由3D函数触发硬件加速。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Introduction aux logiciels de modélisation paramétrique
Introduction aux logiciels de modélisation paramétrique
 La différence entre Java et Java
La différence entre Java et Java
 Comment échanger des pièces VV
Comment échanger des pièces VV
 Windows change le type de fichier
Windows change le type de fichier
 Le taux de réussite du ticket de réserve du chemin de fer 12306 est-il élevé ?
Le taux de réussite du ticket de réserve du chemin de fer 12306 est-il élevé ?
 utilisation de location.reload
utilisation de location.reload