
效果图:

1) 新建一个500X500px的文件。
2) 创建一个新的图层,并绘制一个圆形选区在选区内填充一种自己喜欢的颜色
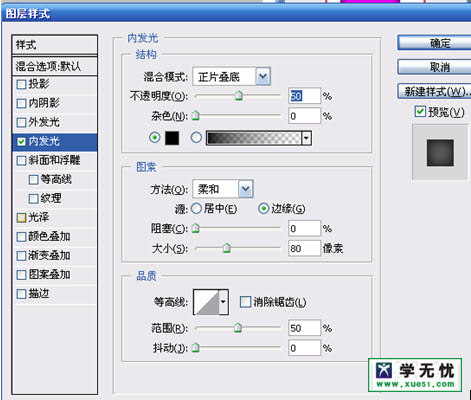
3) 设置此层的图层内发当图层样式:A、混合模式(正片叠底)B、不透明度(50%)C、发光颜色(黑色)D、大小(80px)

4) 创建一个新图层前景色设为白色,并将图层1载入选区
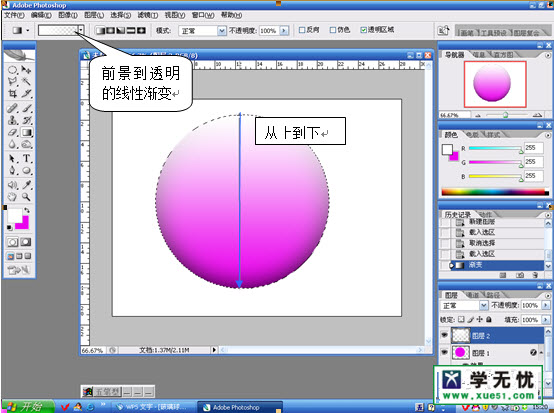
5) 选择渐变工具(从前景到透明)的线性渐变(方向从上至下),再取消选区

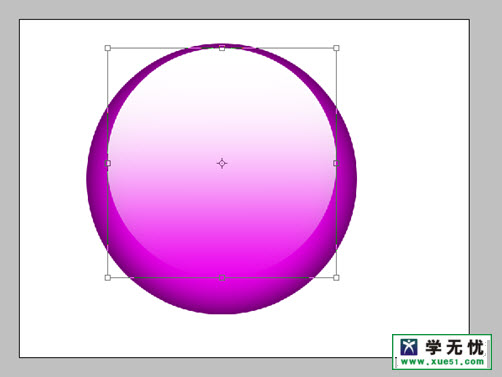
6) 对渐变层进行自由变换,调到合适的大当,放置适当的位置(如下图所示)

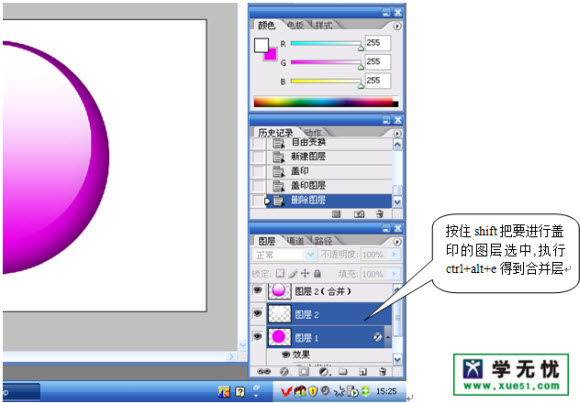
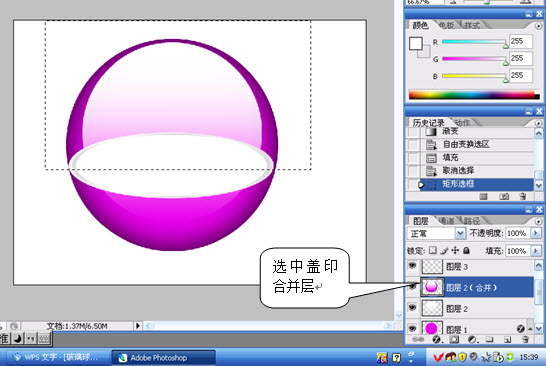
7) 盖印图层1和图层2,得到盖印图层3(选中要合并在一起的所有图层,执行ctrl+alt+e)

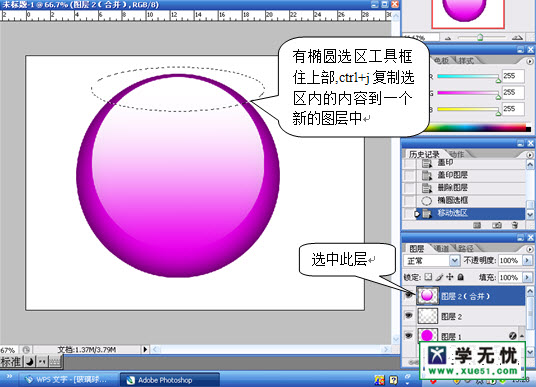
8) 选择椭圆选区工具框选球体的顶部,并将框选的内容复制到一个新的图层(ctrl+j)

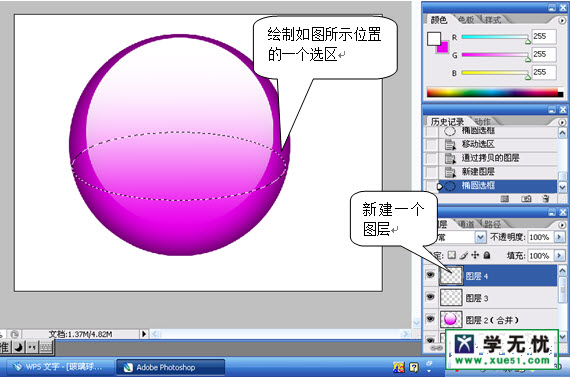
9) 创建一个新的图层,并使用椭圆选框工具,在下半球绘制一个椭圆选区

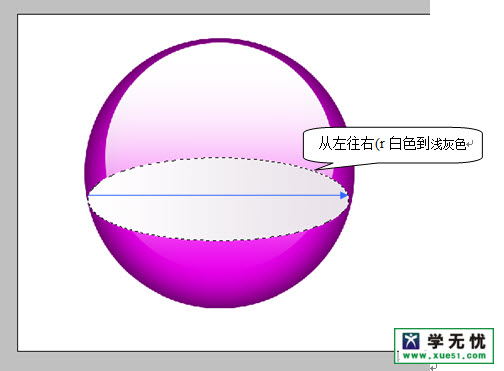
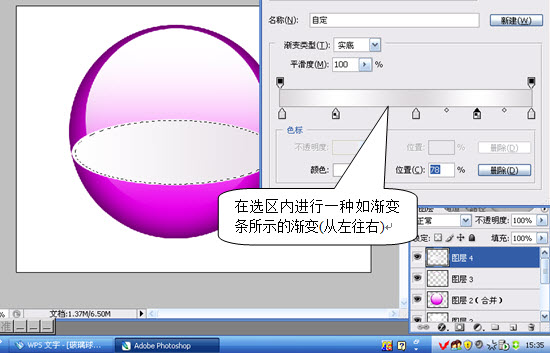
10) 选中渐变工具,使用一种白色到浅灰色的线性渐变(从左往右)

11) 执行变换选区(选择-变换选区),将原来的选区适当缩小3%左右,同时在缩小的选区内部执行线性渐变(渐变色:灰白灰白灰)

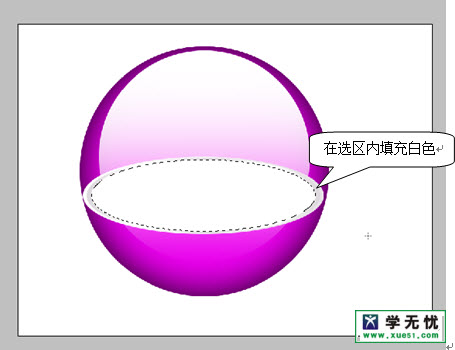
12) 再变换选区,再将选区再缩小一些,并在缩小后的选区内填充白色

13) 选中矩形选框工具框住球体上半部分,如下图所示:

14) 选中盖印后得到的图层,按delete将选区中的内容进行删除;
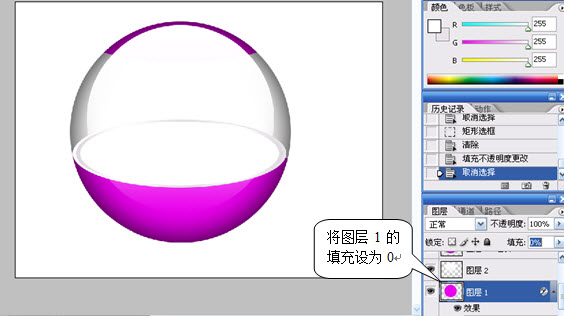
15) 将图层1的填充设为0。如图所示:

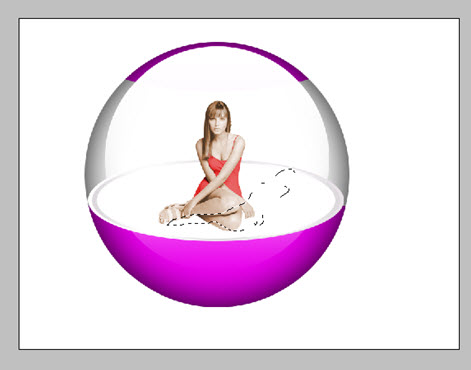
16) 调入需要的图像,并将图像载入选区,将选区变换到阴影的位置,并调整选区内图像的亮度/对比度降低。

17) 最终效果图如下图所示:
