
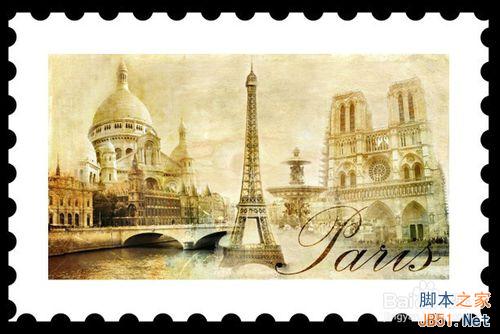
这篇教程是向脚本之家的朋友介绍用Photoshop绘制复古风的邮票和邮戳方法,教程制作出来的效果非常地漂亮,难度也不是很大,推荐到脚本之家,喜欢的朋友一起来学习
目前很流行的复古风绘画,以及各种装饰画和无框画中经常会看到邮票图案,不得不说它的出现为画面增添很多复古味道,已经成为复古画中必不可少的元素。来一起学习一下怎么绘制邮票吧,它会让你的画面变得丰富有趣!


方法/步骤
1、打开Photoshop,新建文件,这里命名为邮票

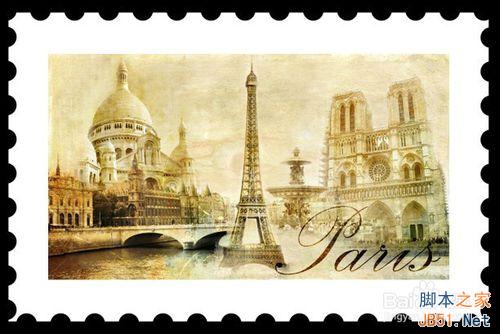
2、再打开你所想要做成邮票的图片,按住(Ctrl+A)全选图片复制(Ctrl+C),将其粘贴(Ctrl+V)到(邮票)文件中,如图:

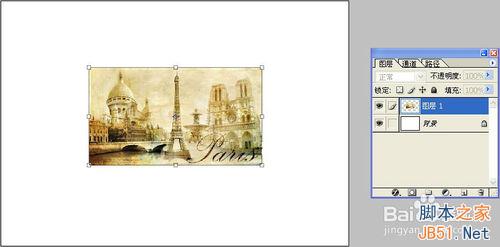
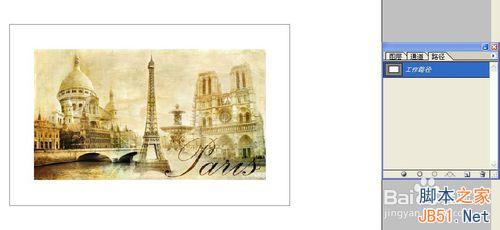
3、选中图片图层,点击(Ctrl+T)自由调整图片到适当大小,点击Enter确认。

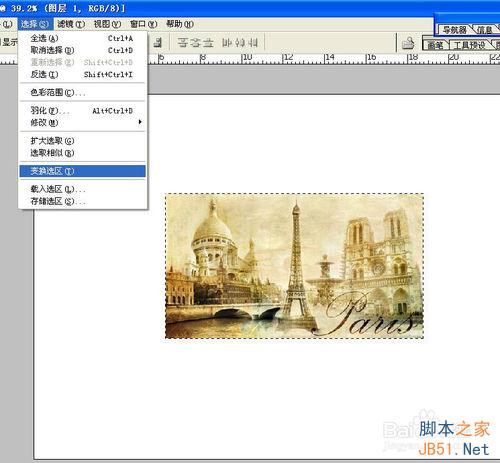
4、选中图片图层一的同时点击Ctrl键,得到选区(如图左)。点击【选择】菜单下的【变换选区】,然后按住Alt键的同时拖动鼠标改变选区到合适大小,点击Enter确认。、



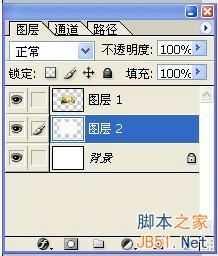
5、新建图层,得到图层二,点击(Shift+F5)填充白色,然后拖动图层二到图层一下面。如图:


6、选择路径面板,点击下面的【从选区生成工作路径】,得到工作路径,如图:


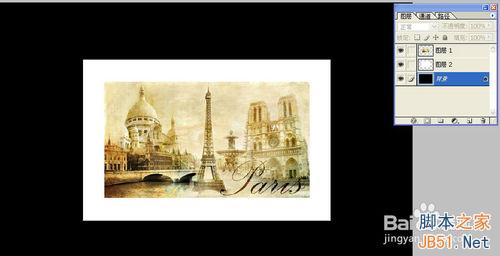
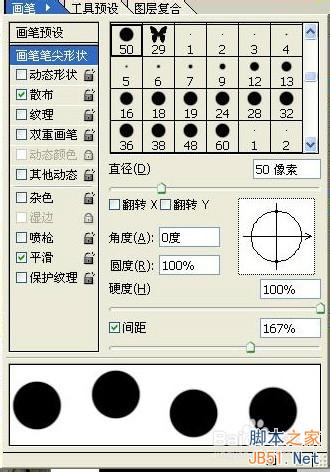
7、回到图层面板,选中背景图层,按住(Ctrl+I),将背景变为黑色。选择橡皮擦工具,调整笔触大小,然后点击工具栏最右边的【切换画笔调板】,如图所示调整间距到合适值。


8、选择路径面板下的第二个【用画笔描边路径】(首先要选中工具栏里的橡皮擦工具)。得到了我们想要的邮票,如图

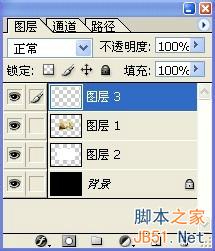
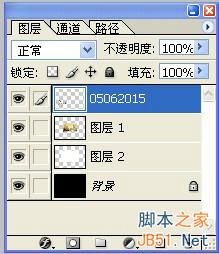
9、点击工作路径下面的空白区域,更好看到邮票的效果。下面开始绘制邮戳。新建图层三,如图(右)


10、选择工具栏里的椭圆工具,选中路径,同时按住Ctrl和Alt键,拖动鼠标得到一个合适大小的圆形路径。然后选择工具栏里的画笔工具,将画笔调整到合适大小后,然后选择好颜色,再选择路径面板下的【用画笔描边路径】,得到如图所示效果:

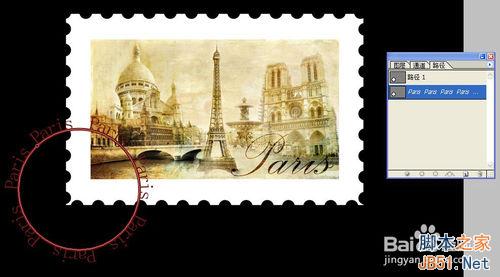
11、选择文字工具,使文字沿圆形路径排列,如图:

12、按住Ctrl+T自由变换路径,同时按住Shift+Alt等比例缩放文字,使其放置在圆环内部。如图(左)。然后依照上诉方法将邮戳画完整,再将绘制邮戳的三个图层合并。



13、选中白色锯齿背景图层二,用魔棒工具选中背景外的部分然后切换到邮戳图层进行删除。这样就将邮戳多余的部分删除了。

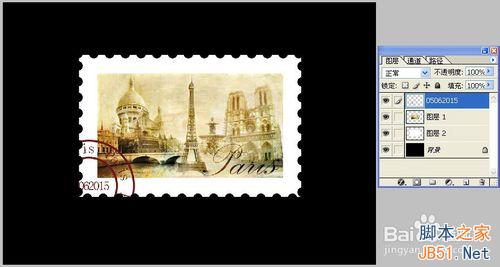
14、为了让邮戳看起来有岁月的痕迹,这里再进行局部处理。选择工具栏里的橡皮擦工具,调整笔触到合适大小,对邮戳进行擦拭以达到你想要的效果,再将该图层设置为正片叠底。如图所示,这样就完成了整个绘制过程。

注意事项
运用此方法何以绘制各种风格的邮票哦,锯齿的大小可以根据自己所需调整合适的大小。
注意步骤11中文字需严路径排列。
以上就是用Photoshop绘制复古风的邮票和邮戳方法介绍,希望能对大家有所帮助!
 numéro de série Photoshop CS5
numéro de série Photoshop CS5
 Que dois-je faire si le disque temporaire ps est plein ?
Que dois-je faire si le disque temporaire ps est plein ?
 utilisation de la fonction ubound
utilisation de la fonction ubound
 Comment résoudre l'échec de la résolution DNS
Comment résoudre l'échec de la résolution DNS
 Quelles sont les raisons pour lesquelles un téléphone portable a un numéro vide ?
Quelles sont les raisons pour lesquelles un téléphone portable a un numéro vide ?
 Algorithme de remplacement de page
Algorithme de remplacement de page
 Ordre recommandé pour apprendre le langage C++ et C
Ordre recommandé pour apprendre le langage C++ et C
 L'expression régulière ne contient pas
L'expression régulière ne contient pas