
Avez-vous besoin de laisser les objets dans PPT effectuer une série d'animations continues ? L'éditeur PHP Banana est là pour répondre à votre question ! Cet article présentera en détail comment définir plusieurs animations continues pour un seul objet dans PPT, de l'ajout d'une animation à l'ajustement de son ordre et de sa durée. Lisez la suite pour maîtriser cette fonctionnalité puissante afin de rendre vos présentations PPT plus accrocheuses et dynamiques.
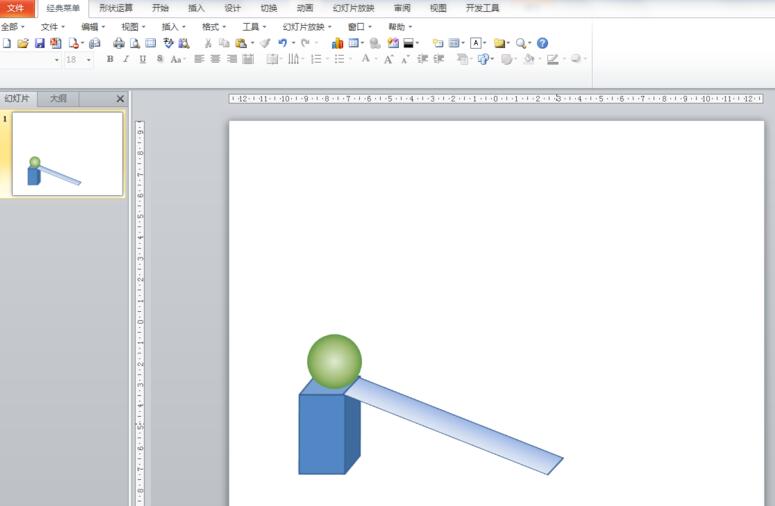
Première étape : dessinez une table rectangulaire et une planche de bois placée en diagonale en PPT, insérez un cercle sur la table, définissez le remplissage et les autres formats comme une petite boule.

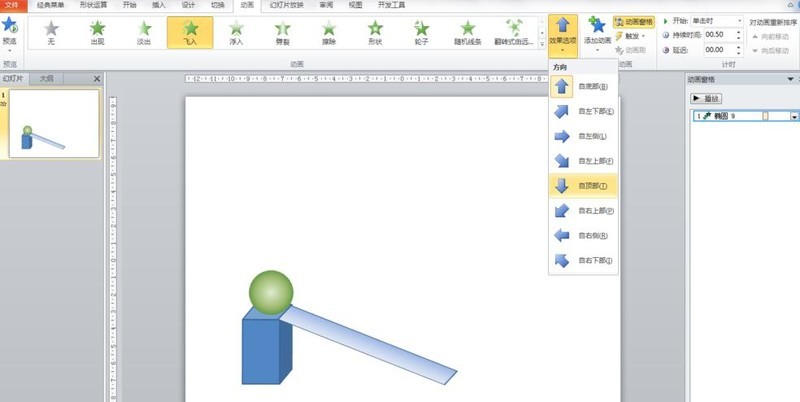
Étape 2 : Sélectionnez la balle, cliquez sur l'onglet [Animation], cliquez sur le bouton [Ajouter une animation] dans le groupe [Animation avancée], sélectionnez [Fly In] dans le type [Entrée] et cliquez sur [Animation] 】, cliquez sur [Options d'effet], sélectionnez [Depuis le haut] dans la liste déroulante contextuelle et conservez le paramètre [Démarrer : au clic] inchangé dans le groupe [Minutage].

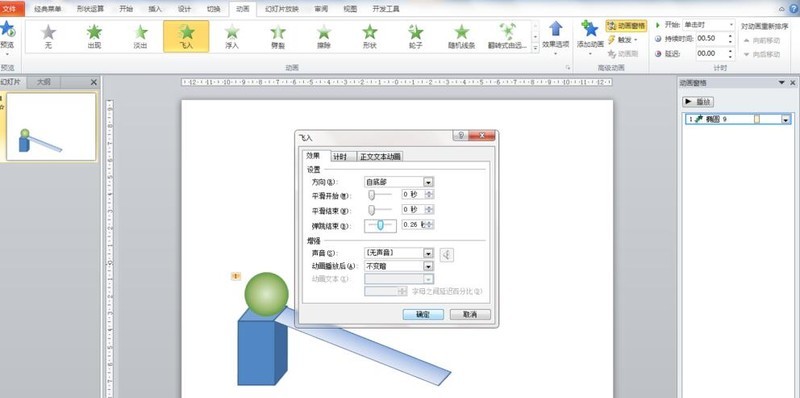
Étape 3 : Cliquez sur le bouton [Volet d'animation] dans le groupe [Animation avancée] pour ouvrir le volet d'animation, cliquez avec le bouton droit sur l'effet d'animation dans le volet d'animation, sélectionnez [Options d'effet] dans la liste déroulante, puis définissez [Fin du rebond : 0,25] dans la boîte de dialogue ouverte et cliquez sur [OK].

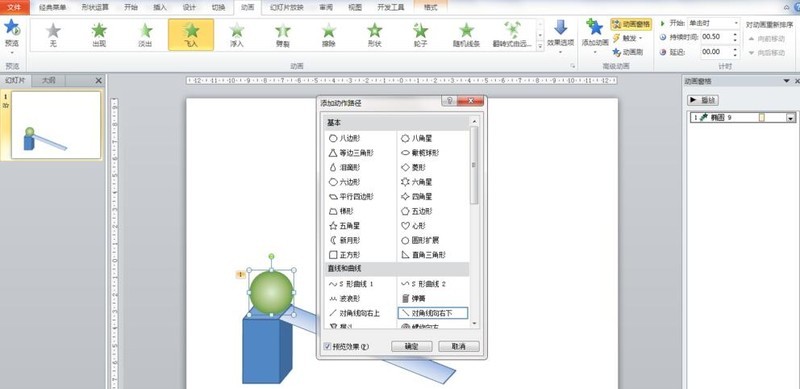
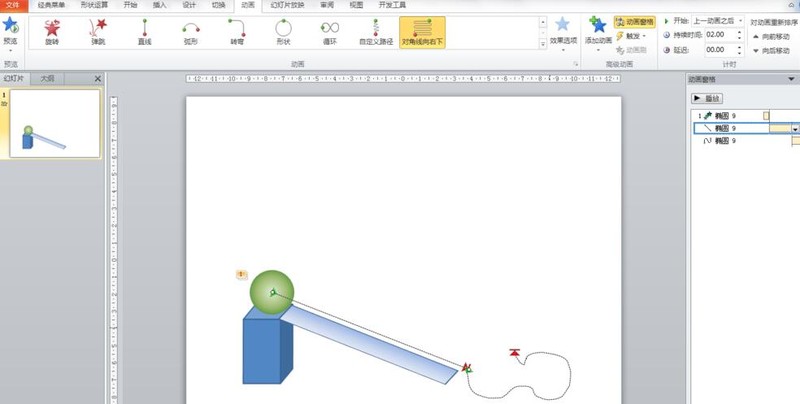
Étape 4 : Sélectionnez à nouveau la balle, cliquez sur l'onglet [Animation], cliquez sur le bouton [Ajouter une animation] dans le groupe [Animation avancée], sélectionnez [Autres chemins d'action] dans la liste déroulante, puis dans la boîte de dialogue Sélectionnez [Diagonale en bas à droite] dans la boîte et cliquez sur [OK]. Une fois les paramètres terminés, ajustez la direction et la longueur du chemin dans le volet coulissant.

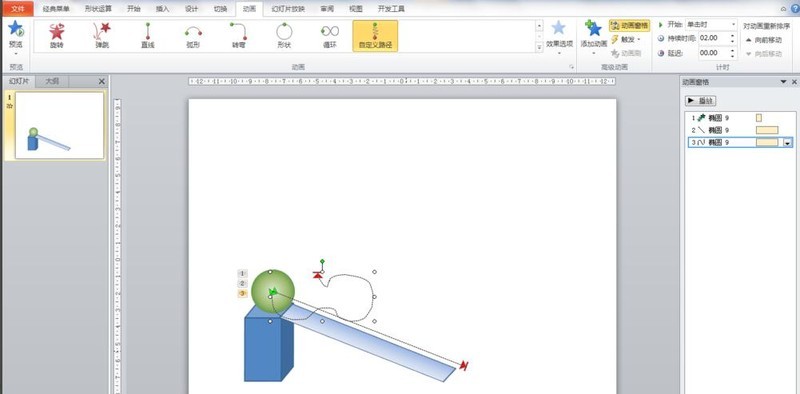
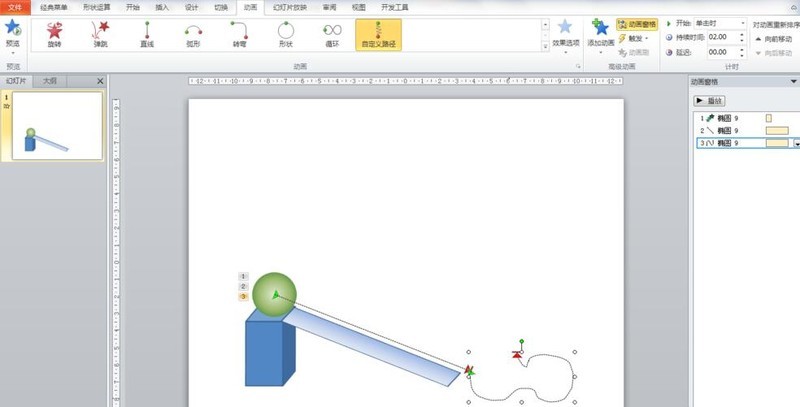
Étape 5 : Sélectionnez la balle pour la troisième fois, cliquez sur l'onglet [Animation], cliquez sur le bouton [Ajouter une animation] dans le groupe [Animation avancée], sélectionnez [Chemin d'action] dans la liste déroulante et puis cliquez sur Cliquez sur [Chemin libre], et la souris trace un chemin libre à la position finale du chemin d'animation précédent. Ensuite, le chemin dessiné rebondit jusqu'à la position de la balle. Faites glisser la souris jusqu'à la position du chemin tracé pour vous connecter. l'animation de chemin précédente.


Étape 6 : Si un effet d'animation apparaît lorsque vous cliquez une fois, le réglage est terminé. Comme le montre la figure, laissez trois animations jouer en continu. Sélectionnez les deux animations de chemin suivantes en même temps dans le volet d'animation, cliquez avec le bouton droit et définissez [Démarrage fluide : 0 seconde] et [Fin douce : 0 seconde] dans le champ. boîte de dialogue qui s'ouvre, puis cliquez sur [ Bien sûr]. De plus, il est également très important de définir les deux dernières animations de chemin dans le groupe [Timing] [Démarrer : après l'animation précédente].

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux