
L'éditeur PHP Zimo vous révèle comment configurer la page d'accueil du navigateur Chrome. La page d'accueil du navigateur Chrome est la première page que les utilisateurs voient lorsqu'ils ouvrent le navigateur. La configuration d'une page d'accueil appropriée peut vous permettre d'obtenir des informations plus efficacement et d'améliorer votre expérience en ligne. La définition d'une page d'accueil vous permet d'accéder rapidement aux sites Web fréquemment utilisés et d'améliorer l'efficacité du travail. Ci-dessous, nous expliquerons comment configurer facilement la page d'accueil dans le navigateur Chrome pour rendre votre expérience en ligne plus fluide et plus pratique.
Instructions sur la façon de définir la page d'accueil du navigateur Firefox
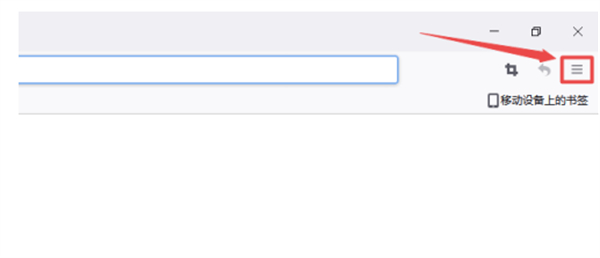
1. Ouvrez d'abord le navigateur Firefox et cliquez sur l'[icône à trois lignes horizontales] dans le coin supérieur droit.

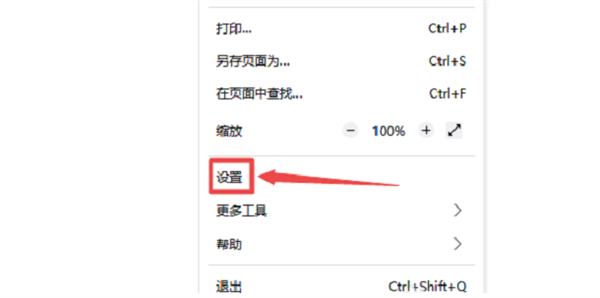
2. Cliquez sur la quatrième option en partant du bas [Paramètres] dans l'onglet déroulant contextuel.

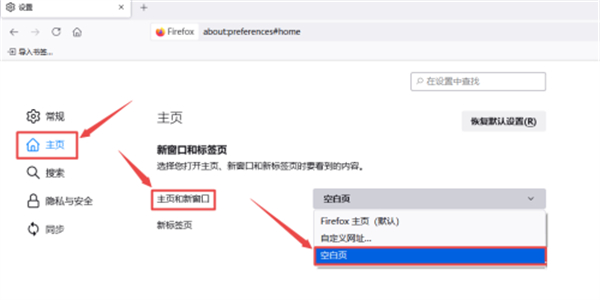
3. Entrez dans l'interface de configuration, cliquez sur l'option [Page d'accueil] à l'extrême gauche, recherchez [Page d'accueil et nouvelles fenêtres] à droite, ouvrez la liste déroulante et les options de configuration de la page d'accueil apparaîtront. pouvez choisir en fonction de vos besoins. Utilisez la page d'accueil par défaut, une URL personnalisée ou une page vierge.

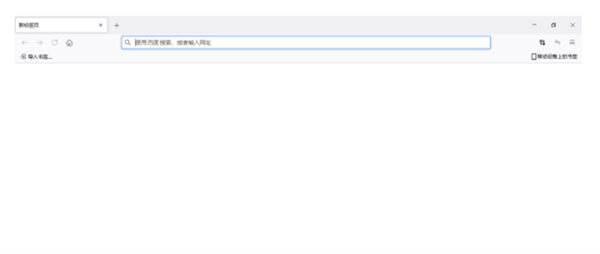
4. Enfin, fermez le navigateur Firefox et rouvrez-le, et vous verrez que les nouveaux paramètres de la page d'accueil ont pris effet.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment créer des graphiques et des graphiques d'analyse de données en PPT
Comment créer des graphiques et des graphiques d'analyse de données en PPT
 Méthode de mise en œuvre de la fonction de lecture vocale Android
Méthode de mise en œuvre de la fonction de lecture vocale Android
 Utilisation du contacteur AC
Utilisation du contacteur AC
 La différence entre vscode et visual studio
La différence entre vscode et visual studio
 La différence entre Java et Java
La différence entre Java et Java
 Introduction aux types d'interfaces de disque dur
Introduction aux types d'interfaces de disque dur
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment supprimer un dossier sous Linux
Comment supprimer un dossier sous Linux