
L'éditeur PHP Baicao vous présente comment définir la couleur d'arrière-plan du navigateur Google. Dans Google Chrome, les utilisateurs peuvent personnaliser la couleur d'arrière-plan du navigateur en suivant des étapes simples pour améliorer l'expérience visuelle. La définition d'une couleur d'arrière-plan rend non seulement l'interface du navigateur plus personnelle, mais réduit également la fatigue oculaire. Nous détaillerons ensuite comment définir facilement la couleur d'arrière-plan dans Google Chrome pour rendre votre expérience de navigation plus confortable et agréable.
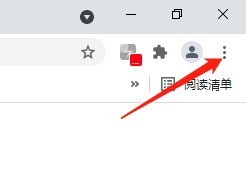
1. Ouvrez d’abord Google Chrome et cliquez sur les trois points dans le coin supérieur droit.

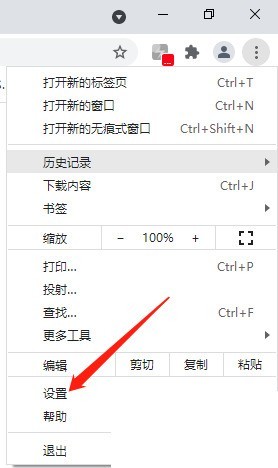
2. Ensuite, la liste déroulante apparaît, cliquez sur Paramètres.

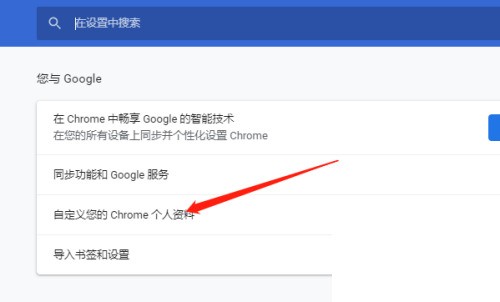
3. Cliquez ensuite sur Personnaliser votre profil Chrome.

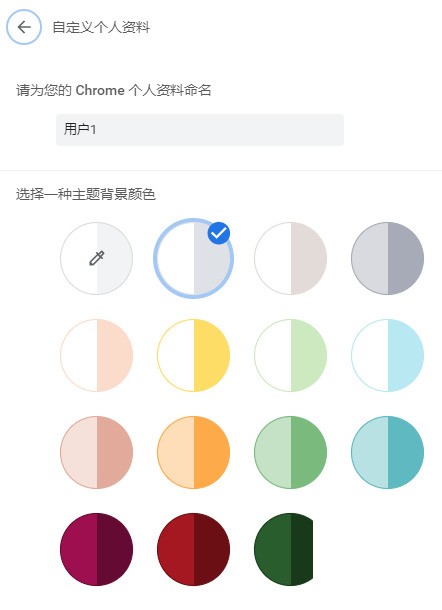
4. Enfin, sélectionnez votre couleur préférée et l'arrière-plan du navigateur changera automatiquement de couleur.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Classe principale introuvable ou impossible à charger
Classe principale introuvable ou impossible à charger
 Comment configurer la passerelle par défaut
Comment configurer la passerelle par défaut
 Que signifie ajouter en Java ?
Que signifie ajouter en Java ?
 Quels sont les composants d'un système Linux ?
Quels sont les composants d'un système Linux ?
 Qu'est-ce que la rigidité de l'utilisateur
Qu'est-ce que la rigidité de l'utilisateur
 js actualiser la page actuelle
js actualiser la page actuelle
 JavaScript : vide 0
JavaScript : vide 0
 Construire un serveur Internet
Construire un serveur Internet