
Étant donné que le paramètre de page d'accueil par défaut de la version mobile du navigateur Chrome est relativement masqué, de nombreux utilisateurs peuvent ne pas savoir comment l'utiliser. Lorsque vous utilisez le navigateur Chrome, la définition d'une page d'accueil par défaut personnalisée peut améliorer l'efficacité de la navigation et l'expérience utilisateur. Cet article présentera en détail comment définir la page d'accueil par défaut de la version mobile du navigateur Chrome, vous permettant de personnaliser facilement votre propre page de démarrage de navigation.

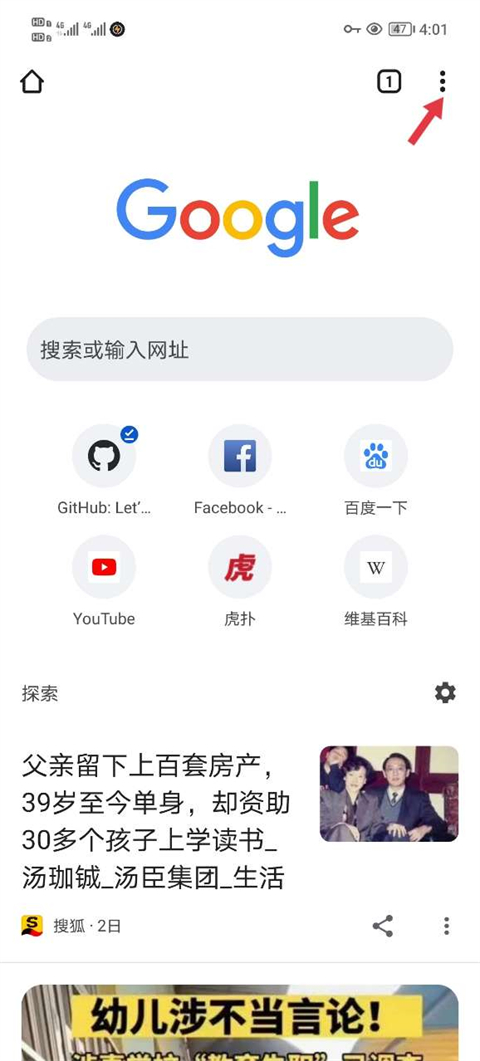
1. Ouvrez la version mobile du navigateur Chrome, cliquez sur le bouton [...] dans le coin supérieur droit de la page d'accueil, l'emplacement est comme indiqué sur l'image ;

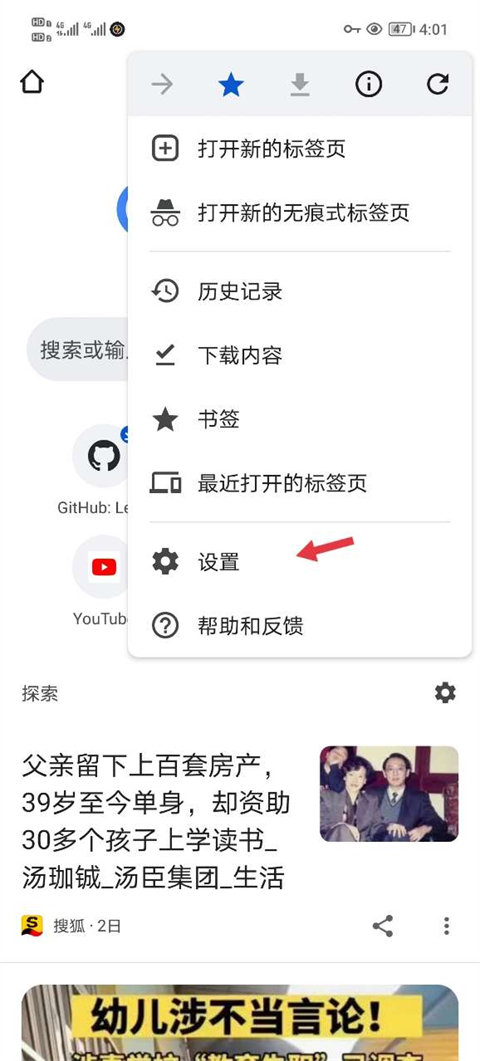
 3. Sélectionnez [Page d'accueil] dans la liste des paramètres et cliquez pour définir ;
3. Sélectionnez [Page d'accueil] dans la liste des paramètres et cliquez pour définir ;
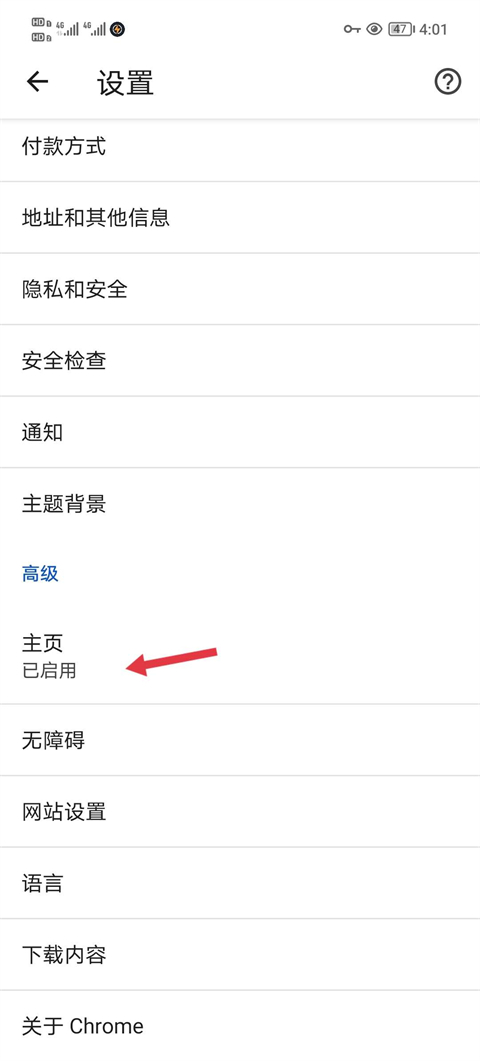
4. Le logiciel utilise par défaut la page d'accueil de Chrome. Vous pouvez saisir manuellement l'URL pour définir la page d'accueil par défaut. 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre l'erreur d'identifiant MySQL invalide
Comment résoudre l'erreur d'identifiant MySQL invalide
 Comment supprimer des pages vierges dans Word sans affecter les autres formats
Comment supprimer des pages vierges dans Word sans affecter les autres formats
 js utilisation partagée
js utilisation partagée
 utilisation de la fonction stripslashes
utilisation de la fonction stripslashes
 Comment copier un tableau Excel pour lui donner la même taille que l'original
Comment copier un tableau Excel pour lui donner la même taille que l'original
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 Linux ajoute une méthode de source de mise à jour
Linux ajoute une méthode de source de mise à jour
 Utilisation de base de l'instruction insert
Utilisation de base de l'instruction insert