
L'éditeur PHP Zimo vous présente comment utiliser le texte d'annotation en surbrillance dans Adobe Reader XI. Adobe Reader XI est un logiciel de lecture de PDF couramment utilisé Grâce à la fonction de surbrillance du texte d'annotation, les utilisateurs peuvent marquer du contenu important, prendre des notes ou faire des commentaires dans des documents PDF. Lors de la lecture et de la modification de documents PDF, l'utilisation de la fonction de surbrillance du texte d'annotation peut aider les utilisateurs à mieux organiser et comprendre le contenu. Apprenons ensuite comment utiliser la fonction de texte d'annotation en surbrillance dans Adobe Reader XI !
Ouvrez d’abord Adobe Reader XI.
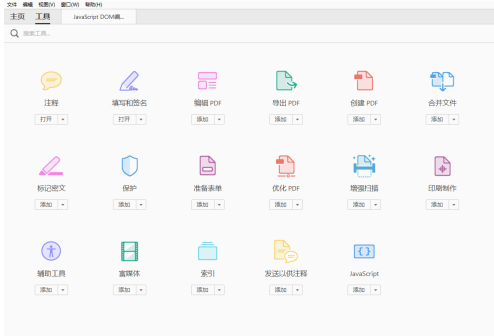
Cliquez sur les outils dans le coin supérieur droit. Comme le montre l'image.

Cliquez à nouveau sur le commentaire.

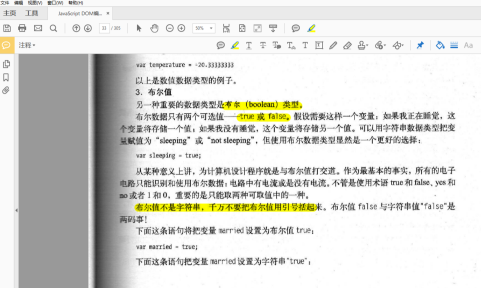
Vous pouvez voir le surligneur lorsque vous ouvrez l'annotation. Vous pouvez définir les propriétés du stylet sur le côté droit de la barre supérieure.


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!