
Comment modifier les polices Web dans Google Chrome ? Les polices de Google Chrome ont la taille et le style par défaut, mais offrent aux utilisateurs des fonctions de modification conviviales. Les utilisateurs peuvent librement ajuster la taille et le style de la police à leur guise. Certains utilisateurs novices ne savent pas où ajuster la taille de la police de Google Chrome, alors ne manquez pas l'introduction sur la façon de modifier les polices Web dans Google Chrome partagée par l'éditeur aujourd'hui.

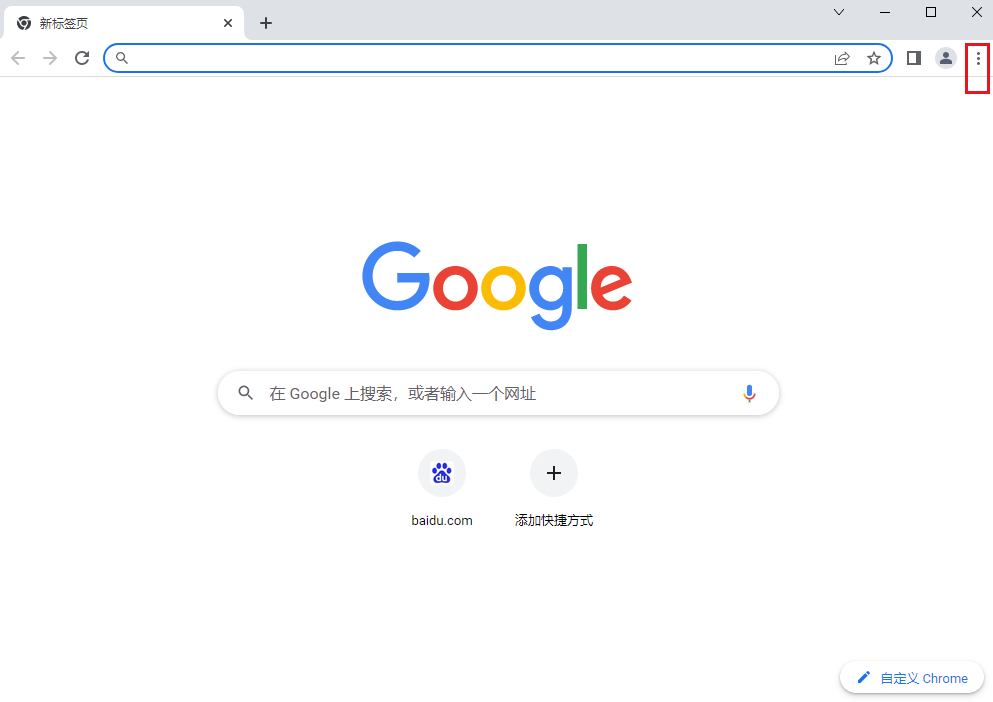
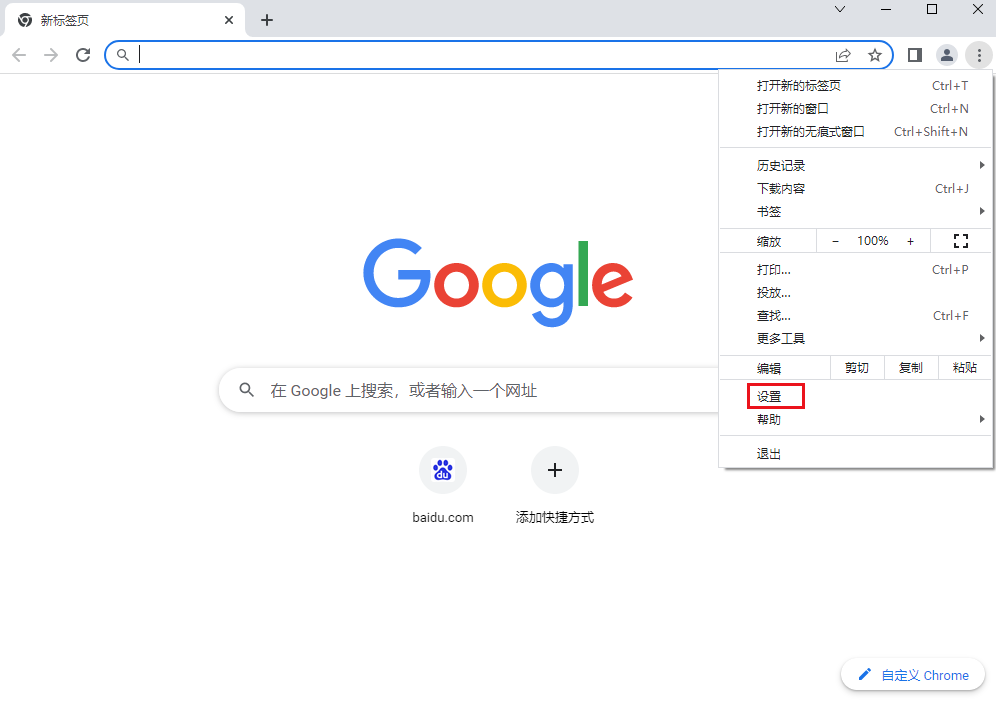
1. Ouvrez le logiciel, cliquez sur le bouton à trois points dans le coin supérieur droit et sélectionnez « Paramètres » dans la liste d'options ci-dessous, comme indiqué dans l'image. image.


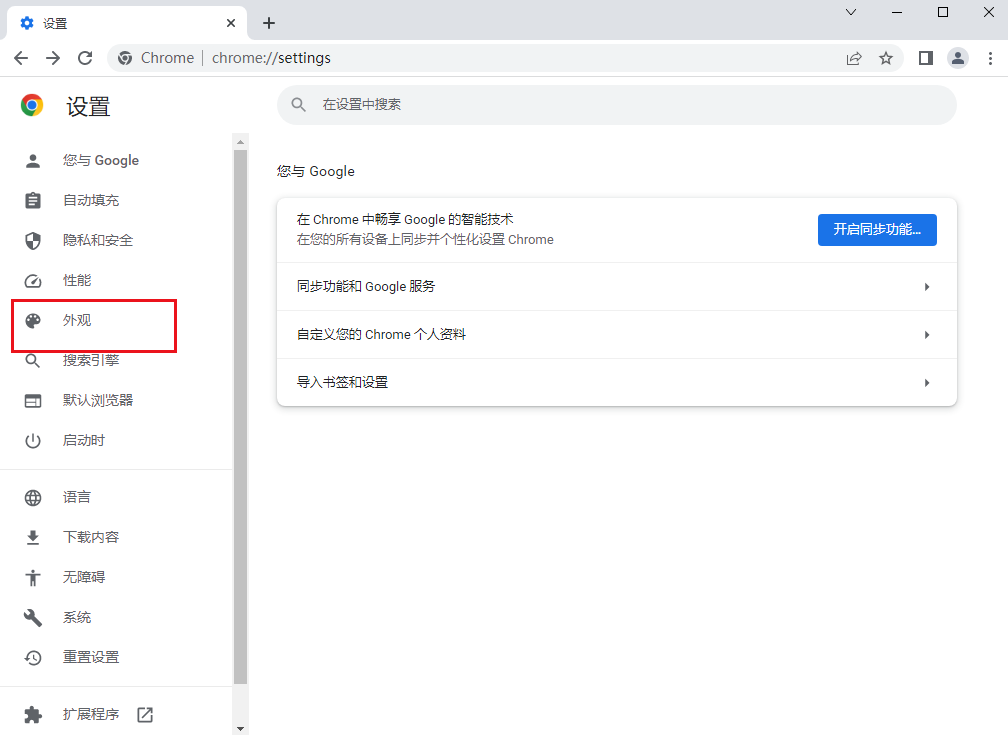
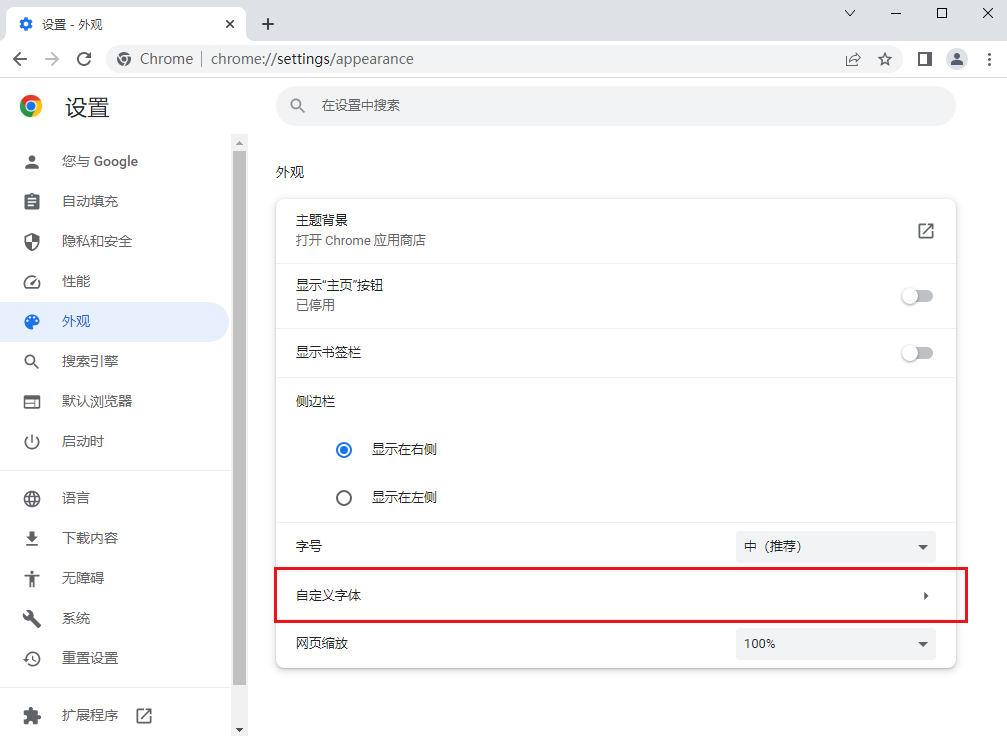
2. Dans l'interface de la fenêtre ouverte, cliquez sur l'option "Apparence" dans la barre de menu de gauche, comme indiqué sur l'image.

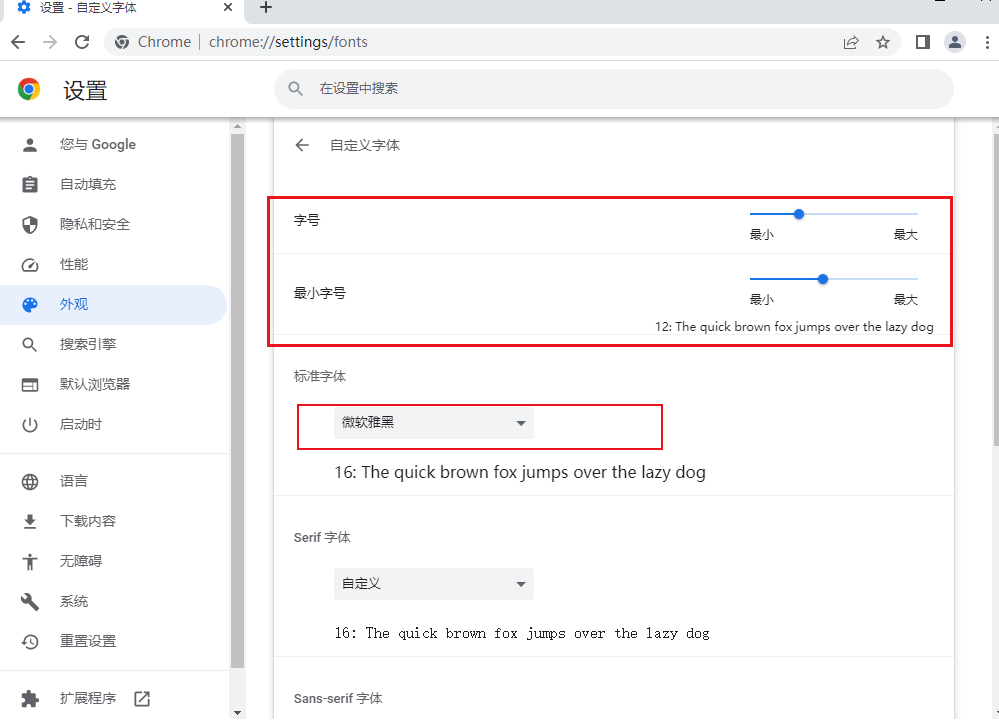
3. Recherchez ensuite « Police personnalisée » sur la droite, cliquez sur le bouton déroulant de la boîte d'options et sélectionnez l'option appropriée, comme indiqué sur l'image.


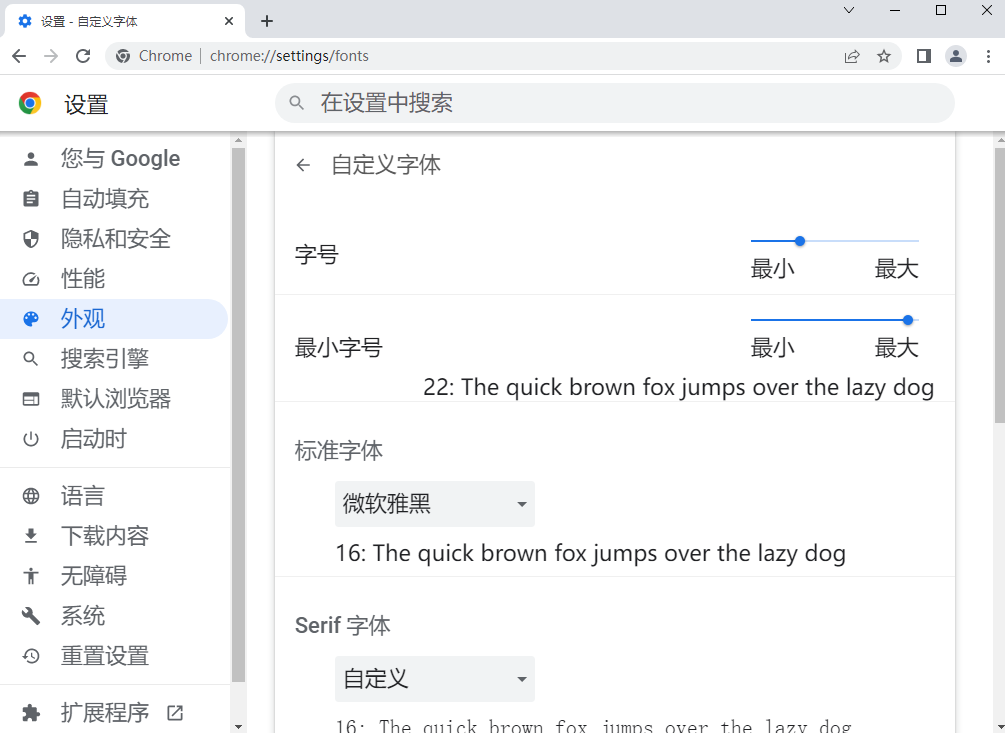
4. À ce stade, nous pouvons voir que la taille de la police sur le navigateur a changé, comme le montre l'image.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le WiFi est connecté mais il y a un point d'exclamation
Le WiFi est connecté mais il y a un point d'exclamation
 Comment définir les deux extrémités pour qu'elles soient alignées en CSS
Comment définir les deux extrémités pour qu'elles soient alignées en CSS
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 La différence entre les fichiers d'en-tête et les fichiers source
La différence entre les fichiers d'en-tête et les fichiers source
 Comment utiliser la fonction axe dans Matlab
Comment utiliser la fonction axe dans Matlab
 Comment télécharger le pilote de la souris Razer
Comment télécharger le pilote de la souris Razer
 STYLE.CONTEXTE
STYLE.CONTEXTE
 qu'est-ce que c'est
qu'est-ce que c'est