
HTML5 ajoute deux nouvelles API liées à la communication, à la transmission de messages entre documents et à l'API WEB Sockets,
La fonction de transmission de messages entre documents peut transmettre des messages dans différents documents Web et différents ports (dans des situations inter-domaines).
L'utilisation de l'API Web Sockets permet au client et au serveur de transférer des données via le port socket, afin que la technologie push de données puisse être utilisée.
Messagerie inter-documentsDans le passé, si nous voulions obtenir des informations sur plusieurs domaines, cela aurait demandé beaucoup d'efforts. Désormais, nous pouvons communiquer entre nous tant que nous obtenons l'instance de l'objet fenêtre où se trouve la page Web.
Tout d'abord, si vous souhaitez recevoir des messages d'autres fenêtres, vous devez surveiller leurs objets de fenêtre :
window.addevntListener(<span style="COLOR: #800000">'</span><span style="COLOR: #800000">message</span><span style="COLOR: #800000">'</span>, function () {}, <span style="COLOR: #0000ff">false</span>)Utilisez la méthode postMessage de l'objet windows pour envoyer des messages à d'autres fenêtres :
<span style="COLOR: #000000">otherWindow.postMessage(message, targetOrigin)第一个参数为发送文本,也可以是js对象(json)第二个参数为接收消息对象窗口的URL,可以使用通配符</span>
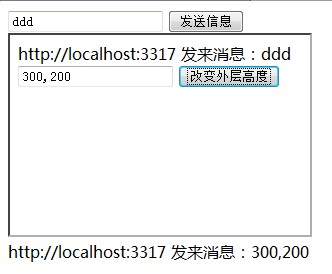
Exemple simple :

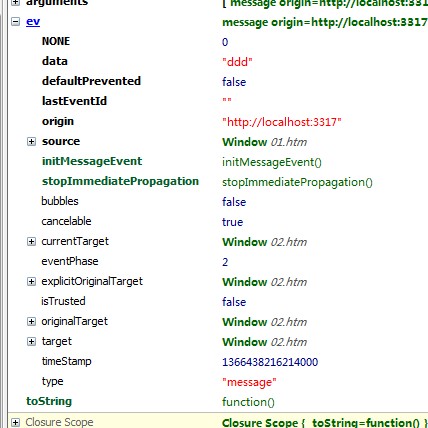
Enfin, prenez une capture d'écran de notre e :

Pour une utilisation plus flexible, l'API peut être utilisée de manière plus puissante. Nous pouvons transmettre des noms de fonctions, etc. Quoi qu'il en soit, nous pouvons faire beaucoup de choses.
communication par sockets web
Les sockets Web sont un mécanisme de communication non HTTP fourni par HTML5 entre le client et le serveur dans les applications Web
Il a réalisé des technologies de communication intelligentes telles que le transfert de données vers le serveur qui n'est pas facile à mettre en œuvre avec http, il a donc reçu beaucoup d'attention.
À l'aide de l'API web chaussettes, vous pouvez établir une connexion bidirectionnelle non HTTP entre le serveur et le client. Cette connexion est en temps réel et permanente sauf si elle est explicitement fermée
.Cela signifie que lorsque le serveur souhaite envoyer des données au client, il peut immédiatement transmettre les données au navigateur du client sans rétablir la connexion.
Tant que le client dispose d'un socket ouvert et établit une connexion avec le serveur, le serveur peut transmettre des données au socket. Le serveur n'a plus besoin d'interroger le client pour les requêtes, transformant ainsi le passif en actif.
API web sockets
webSocket.send(msg);
Recevoir les données envoyées depuis le serveur via l'événement onmessage :
webSocket.onmessage = function (e) {
var data = e.data;
} ;
Écoutez l'événement d'ouverture de socket via l'événement onopern :
webSocket.onopen = function (e) { };
Écoutez l'événement de fermeture de socket via onclose :
webSocket.onclose = function (e) {};
Fermez la connexion socket via la méthode webSocket.close();
Obtenez l'état de l'objet websocket via l'attribut readyState :
CONNECTION 0 Connecting
OPEN 1 Connected
CLOSING 2 Closing
CLOSE 2 Closed
L'ensemble du code est encore très simple :
//Open Socket
socket.onopen = function(event) {
//Envoyer un message d'initialisation
socket.send('Je suis le client et j'écoute !');
// Écouter les messages
socket.onmessage = function(event) {
console.log('Le client a reçu un message',event
};
// Surveiller la fermeture du Socket
socket.onclose = function(event) {
console.log('Le socket notifié par le client a été fermé', event
}; ;
// Fermer le socket....
//socket.close()
};
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment résoudre le problème de l'écran noir après avoir allumé l'ordinateur et impossible d'accéder au bureau
Comment résoudre le problème de l'écran noir après avoir allumé l'ordinateur et impossible d'accéder au bureau
 l'explorateur Windows a cessé de fonctionner
l'explorateur Windows a cessé de fonctionner
 Comment résoudre l'échec de la résolution DNS
Comment résoudre l'échec de la résolution DNS
 Les principaux composants qui composent le CPU
Les principaux composants qui composent le CPU
 geforce 940mx
geforce 940mx
 solution de panique du noyau
solution de panique du noyau