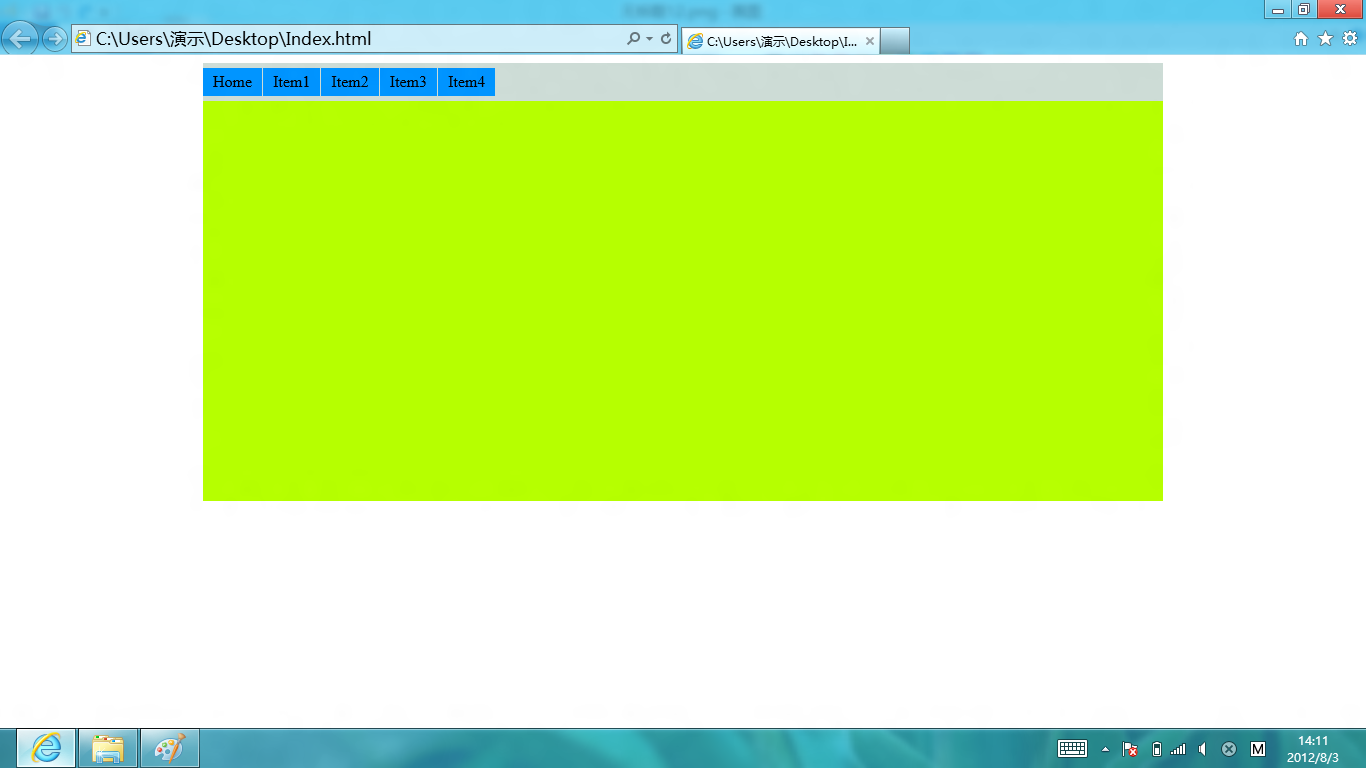
Une telle page sera réduite une fois collée, comme indiqué ci-dessous :
Comment le modifier ? Dans une page traditionnelle comme celle-ci, il suffit d'écrire un CSS basé sur la fonctionnalité d'accrochage de Windows 8 pour que notre page puisse être mise en page et affichée avec une largeur de 320 pixels
Le code d'implémentation est le suivant : Ajoutez le code de style suivant à la page d'origine
Copiez le code
@-ms-viewport { width: 320px } 
remplissage : 5px 0px 5px 0px;
marge : 0px; largeur : 100 % ; couleur d'arrière-plan : #fff; > largeur : 300px ; clair : les deux ;
marge : 0px 0px 1px 0px ;
couleur d'arrière-plan :
remplissage : 5px 0px 5px 0px ; 🎜> .dvItem {
}
>
Il n'y a aucune différence entre la navigation en plein écran et la navigation traditionnelle.
La différence est que lorsqu'il est fixé à un petit écran, l'effet d'affichage est très évident comme indiqué ci-dessous.
Téléchargez cet exemple de code
/Files/risk/Index.rar






















![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



