
Récemment, j'ai appris le HTML5, qui implique un élément très clé, le canevas. J'ai téléchargé certains codes sources de jeux sur Internet. Bien que je puisse les comprendre, il est toujours difficile d'extraire une certaine fonction individuellement, alors je me suis remis en ligne. Après avoir cherché quelques exemples, j'ai réalisé l'animation simple de Super Mario.
La fonction principale drawImage() impliquée dans la conception
(1) drawImage(image,x,y) Cette méthode est la méthode d'opération la plus basique, en particulier signifie dessiner l'intégralité de l'objet image que vous souhaitez utiliser sur l'axe de coordonnées spécifié, avec le coin supérieur gauche comme origine (0, 0), pour calculer la position que vous souhaitez qu'il dessine
(2) drawImage(image, x, y, width, height) Cette méthode consiste à mettre à l'échelle l'objet image que vous devez utiliser, puis à le dessiner sur la planche à dessin. La largeur et la hauteur sont la taille que vous souhaitez que l'image ait après le dessin
(3) drawImage. (image, sourceX, sourceY ,sourceWidth,sourceHeight,destX,destY,destWidth,destHeight) C'est la méthode la plus compliquée, mais elle est également très utile. Cela signifie que dans l'objet image que vous souhaitez utiliser, sélectionnez la position du coin supérieur gauche que vous souhaitez positionner (sourceX, sourceY), puis interceptez la largeur et la hauteur souhaitées (sourceWidth, sourceHeight) et dessinez l'image interceptée sur le plan de travail. Dans la position correspondante (destX, destY) et la plage correspondante (destWidth, destHeight).
1. Tout d'abord, j'ai recherché en ligne des images des mouvements de marche continus de Super Mario (comme indiqué ci-dessous) 
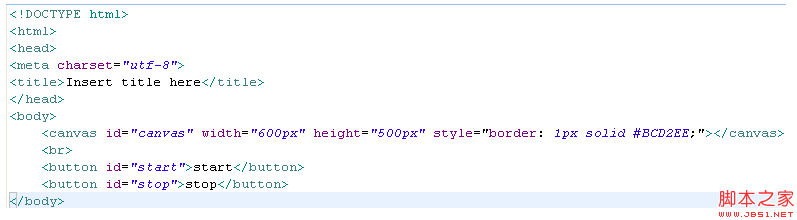
2 Créez un nouveau fichier html5, nommé mario.html ici, et définir l'élément de canevas, démarrer le bouton de démarrage de l'animation, mettre en pause le bouton d'arrêt de l'animation 
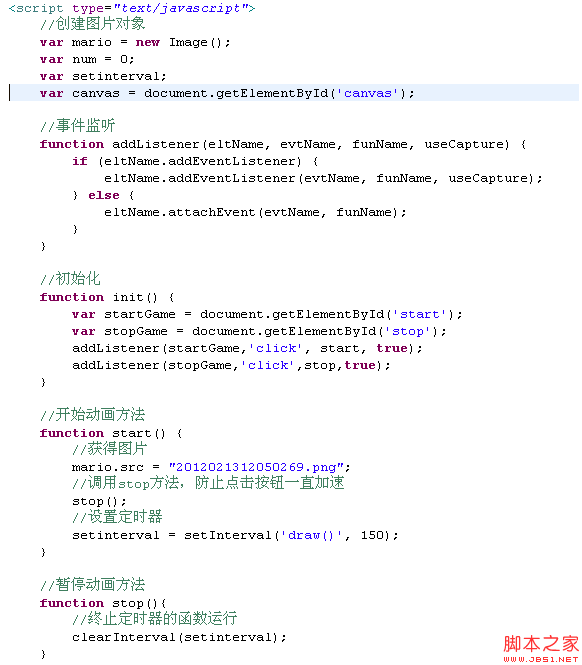
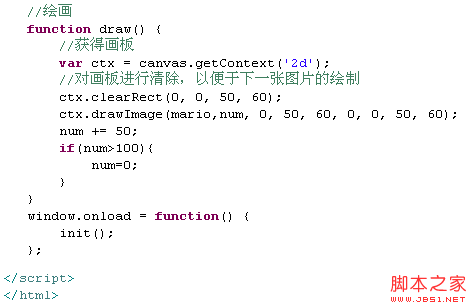
Fonctions js associées 

 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Que signifie ping ?
Que signifie ping ?
 Que faire si phpmyadmin ne parvient pas à importer le fichier SQL
Que faire si phpmyadmin ne parvient pas à importer le fichier SQL
 Logiciel d'enregistrement du temps
Logiciel d'enregistrement du temps
 numéro de série d'installation pscs5
numéro de série d'installation pscs5
 Changer la couleur d'arrière-plan du mot en blanc
Changer la couleur d'arrière-plan du mot en blanc
 Quelles sont les différences entre Linux et Windows
Quelles sont les différences entre Linux et Windows