
WordPress dispose d'un système de gestion de menus intégré qui facilite l'ajout de menus à votre site Web. Cependant, à mesure que vous ajoutez de plus en plus de pages, de publications et d'autres contenus divers, il peut devenir impossible d'inclure chaque destination dans la barre de menu standard.
Dans ces cas, en remplaçant la barre de menu horizontale standard par des menus déroulants, vous pouvez facilement accéder à chaque partie de votre site Web, sans encombrer la barre de menu.
Dans cette astuce rapide, je vais partager deux façons simples de convertirn’importe quelmenu WordPress standard en un menu déroulant.
Meilleur plugin de navigation WordPress

Créez au moins un menu WordPress standard
n'importe quel menu WordPress.
Si vous n'avez pas de menu standard que vous souhaitez convertir en menu déroulant, vous devez en créer un.Connectez-vous à votre compte WordPress si vous n'êtes pas déjà connecté. Dans le menu de gauche de WordPress, sélectionnez
Apparence > Menus et cliquez sur le bouton Créer un nouveau menu. Donnez un nom à votre menu et sélectionnez Créer un nouveau menu.
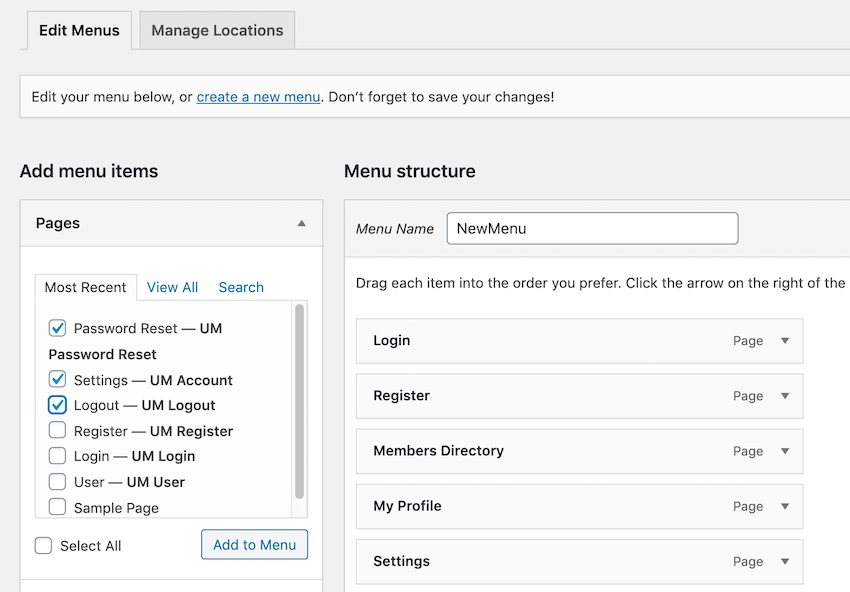
Veuillez noter que le nom du menu n'apparaîtra nulle part sur votre site Web et est donc à titre indicatif seulement. La sectionAjouter des éléments de menu répertorie toutes les Pages, Posts, Liens personnalisés, Catégories et Formats que vous pouvez ajouter à votre menu. Cliquez sur n'importe quelle section pour voir tous les articles disponibles dans cette catégorie. Lorsque vous trouvez un élément que vous souhaitez ajouter à votre menu, cochez la case qui l'accompagne.

Ajouter au menu. Tous ces éléments seront désormais ajoutés à votre menu.
À ce stade, vous avez créé un menu WordPress standard ; votre prochaine tâche consiste à ajouter une fonctionnalité de liste déroulante.Convertissez n'importe quel menu WordPress en menu déroulant
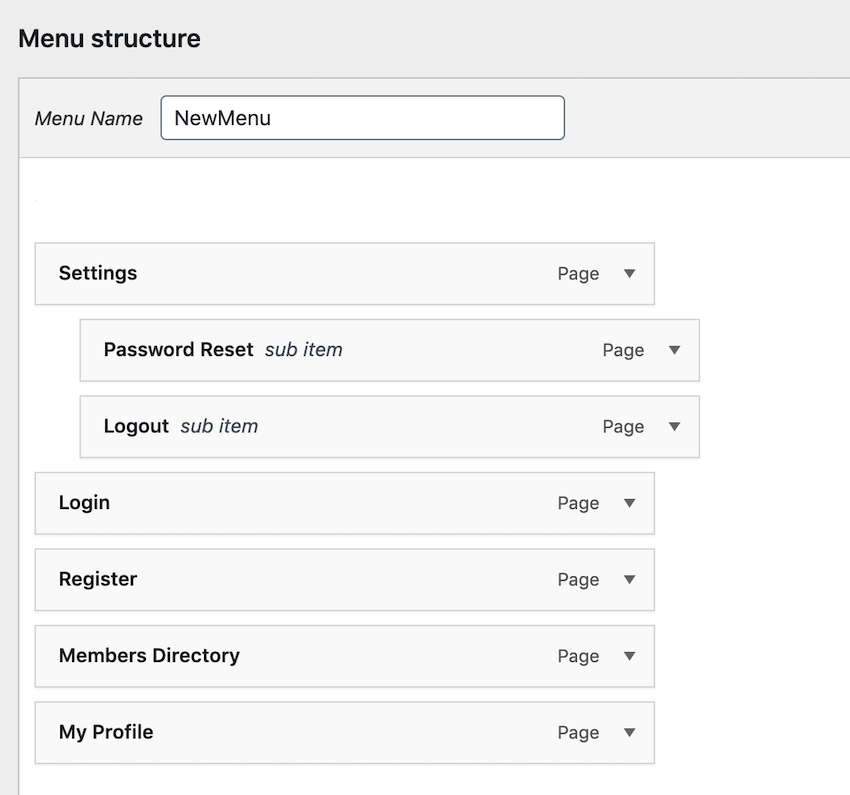
Par exemple, dans la capture d'écran ci-dessous,
Paramètres est son parent et Réinitialisation du mot de passe et Déconnexion sont ses enfants.


Structure du menu. p>Tout d’abord, prenez n’importe quel objet que vous souhaitez transformer en enfant. Faites glisser l'enfant sur le parent, mais ne relâchez pas encore la souris. Déplacez légèrement la souris vers la droite pour qu'elle soit intégrée sous le parent. Relâchez la souris et l'élément de menu devrait devenir un enfant du parent.
Si vous êtes satisfait de la façon dont le menu déroulant est organisé, cliquez sur
Enregistrer le menu.
Gérer l'emplacement : afficher votre menuGérer les lieux.
En fonction de la configuration de votre site Web, vous pouvez disposer de différentes options de positionnement de menu. Cependant, si vous souhaitez que votre menu apparaisse dans l'en-tête de votre site, vous devrez généralement sélectionnerMenu supérieur, Menu principal ou Main.
Si vous êtes satisfait de votre sélection, cliquez surEnregistrer les modifications. Votre menu déroulant devrait maintenant apparaître en haut de votre site.
Créez des menus déroulants avec un personnalisateur de thèmeDans le menu de gauche de WordPress, sélectionnez
Apparence > Menu.
Cliquez sur le boutonGérer avec Live Preview. Cela vous mènera à une zone du Theme Customizer où vous pourrez créer un menu WordPress standard en cliquant sur le bouton Créer un nouveau menu. Donnez un nom à votre menu et cliquez sur Suivant.
Cliquez sur Ajouter des éléments et sélectionnez chaque élément que vous souhaitez afficher dans le menu. Pour transformer un élément de menu standard en élément de sous-menu, faites-le glisser sur l'élément que vous souhaitez utiliser comme élément de menu parent. Avant de relâcher la souris, faites glisser légèrement l'enfant vers la droite puis relâchez. L'élément doit maintenant être converti en enfant de l'élément parent et il apparaîtra dans le cadre de son menu déroulant.
Lorsque vous divisez votre menu en parents et sous-menus, vos modifications seront automatiquement reflétées dans l'aperçu en direct. Rincez et répétez jusqu'à ce que vous soyez satisfait de la configuration de votre menu déroulant.
Spécifiez où le nouveau menu déroulant apparaîtra en sélectionnant l'une des cases à cocher Position du menu. Veuillez noter que les options disponibles varient en fonction du thème WordPress que vous utilisez actuellement. Si vous êtes satisfait de la configuration de votre liste déroulante, cliquez sur Publier.
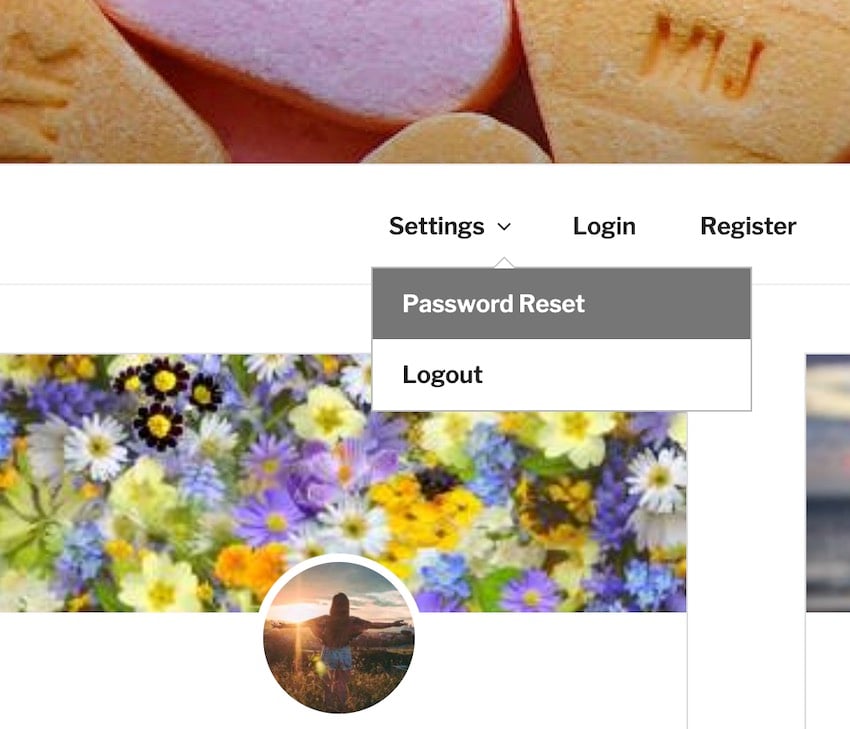
Votre nouveau menu déroulant devrait maintenant apparaître sur votre site Web.
Dans cette astuce rapide, je vous montre comment créer un menu WordPress standard, puis convertir ce menu en menu déroulant. En sélectionnant un menu déroulant, vous vous assurez que votre site Web est facile à naviguer et que n'encombre pas votre barre de menus.
Pour plus de trucs et astuces sur la façon de tirer le meilleur parti des menus WordPress et autres plugins WordPress, consultez certains de nos autres tutoriels.
Si vous recherchez un plugin de menu WordPress de premier ordre, consultez UberMenu.

Vous pouvez utiliser UberMenu pour développer rapidement un méga menu personnalisé pour votre site Web WordPress. L'une des options de méga menu WordPress les plus vendues de CodeCanyon, ce plugin fonctionne immédiatement pour créer des menus tactiles entièrement réactifs qui fonctionnent de manière cohérente sur toutes les plates-formes. Ce plugin convivial vous permet de créer rapidement des dispositions de sous-menu avancées dans le système que vous êtes déjà habitué à utiliser.
Ce plugin est entièrement personnalisable, vous pouvez donc créer un méga menu qui fonctionne parfaitement avec votre site Web.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment gérer les caractères chinois tronqués sous Linux
Comment gérer les caractères chinois tronqués sous Linux
 Ordre recommandé pour apprendre le langage C++ et C
Ordre recommandé pour apprendre le langage C++ et C
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Méthode de réparation des doutes sur la base de données
Méthode de réparation des doutes sur la base de données
 Solution de délai d'expiration des requêtes du serveur
Solution de délai d'expiration des requêtes du serveur
 Solution d'erreur inattendue IIS 0x8ffe2740
Solution d'erreur inattendue IIS 0x8ffe2740
 navigateur.useragent
navigateur.useragent
 Comment obtenir un jeton
Comment obtenir un jeton