
La modification de la taille de la police sur votre site Web WordPress peut être effectuée rapidement et facilement pour une petite section de texte, mais cela peut nécessiter plus de travail si vous souhaitez apporter des modifications à une plus grande section de texte. p>
Dans ce rapide tutoriel, je vais vous montrer comment modifier la taille de la police sur votre site WordPress.
Je vais vous montrer deux méthodes rapides :
Je vais également vous montrer comment modifier la taille de la police de l'ensemble de votre site Web en modifiant votre feuille de style.
Si vous souhaitez savoir comment ajouter une toute nouvelle police à WordPress ou modifier la couleur de la police, vous pouvez également apprendre comment procéder ici.
Commençons par la méthode la plus rapide.
Lorsque vous modifiez du texte dans une publication WordPress, vous pouvez choisir de rendre la taille de police d'un bloc de texte différente de celle des autres blocs de la page.
Cela permet de mettre en évidence des parties spécifiques de la page.
Vous devez utiliser cette méthode avec prudence : trop de contenu peut donner à votre site un aspect encombré et peu professionnel. Si vous faites cela plusieurs fois, assurez-vous d'utiliser la même taille de police pour toutes les sections de texte, plus grandes ou plus petites.
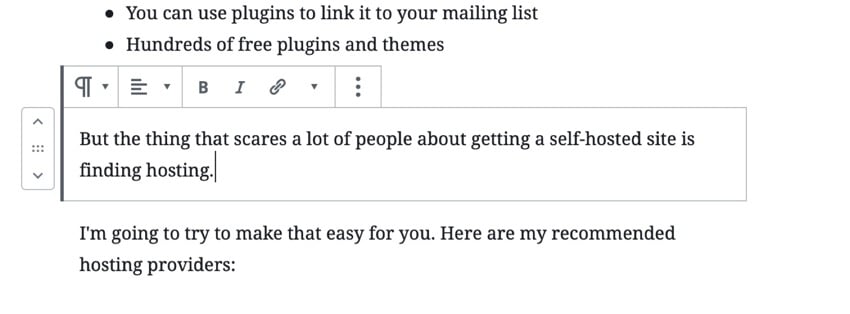
Recherchez d’abord le bloc de texte dont vous souhaitez modifier la taille de la police.

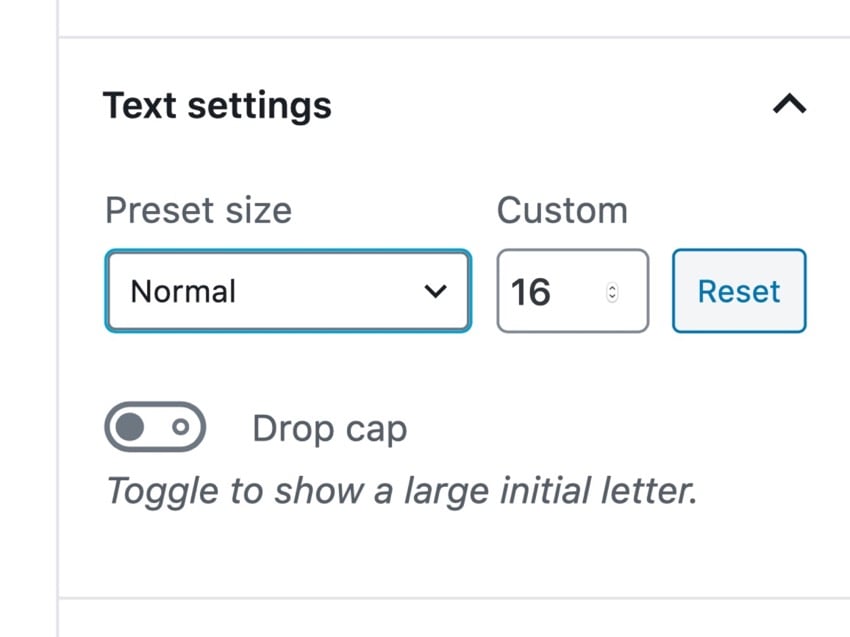
Dans le volet Blocage sur le côté droit de l'écran, ouvrez l'onglet Paramètres du texte.

Ici, vous pouvez choisir d'agrandir ou de réduire le texte, ou de spécifier une taille de police exacte. J'ai augmenté la taille de la police à medium :

Vous pouvez l'améliorer davantage et l'agrandir, mais veillez à ne pas encombrer votre site.
Vous pouvez également choisir une taille de police spécifique et assurez-vous de l'utiliser pour tous les blocs de polices plus grands ou plus petits de votre site Web.
Enfin, cliquez sur Mettre à jour pour mettre à jour votre message, ou cliquez sur Publier pour le publier. Cela enregistrera vos modifications.
Si vous voulez vous assurer que tous les blocs de texte plus grands ont la même taille et que vous ne voulez pas vous souvenir de la taille que vous avez utilisée, vous pouvez utiliser une classe CSS pour attribuer une classe de taille de police cohérente à tous les éléments.
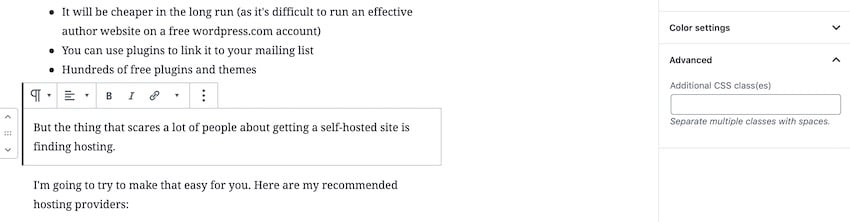
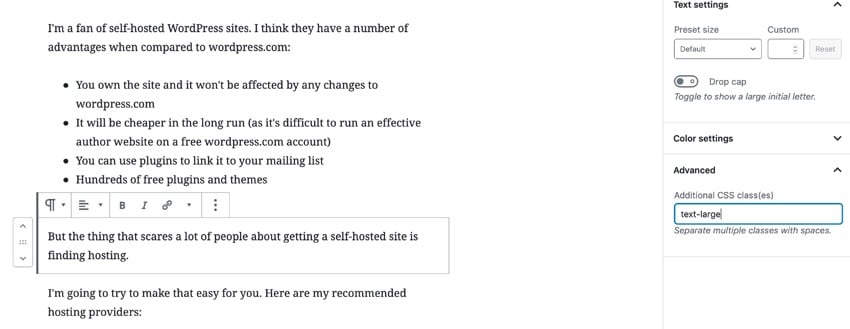
Retrouvez votre bloc de texte et ouvrez l'onglet Avancé dans le volet Blocs.

Dans le champ Autres classes CSS, saisissez la classe CSS. J'utiliserai text-large :

Cliquez sur Mettre à jour ou Publier maintenant pour enregistrer votre message.
Vous disposez désormais de deux options pour modifier la taille des blocs à l'aide de cette classe :
Styliser une classe dans le personnalisateur est le moyen le plus simple et ne vous posera aucun problème lors de la mise à jour de votre thème.
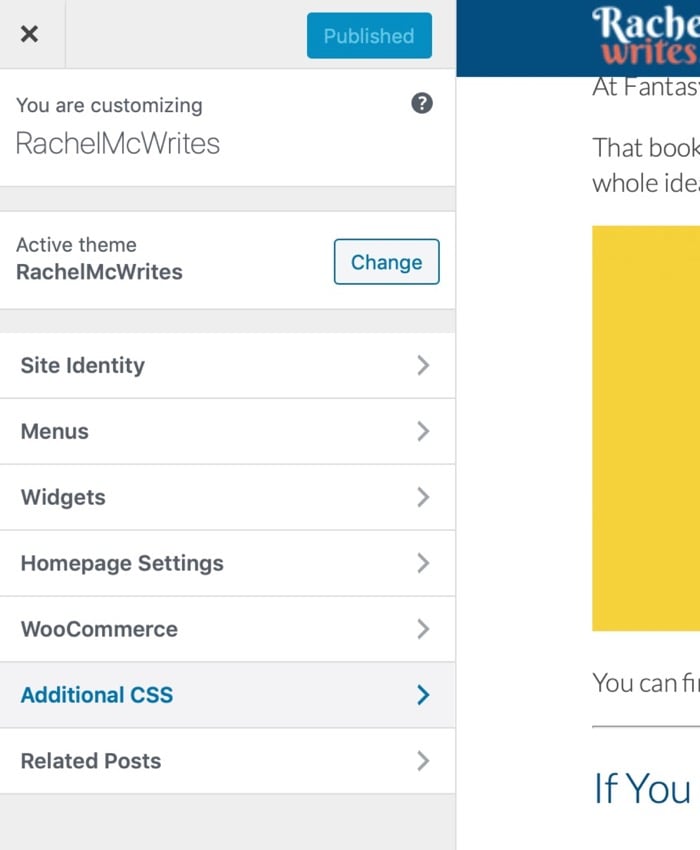
Allez dans Apparence > Personnaliser dans votre centre d'administration WordPress et cliquez sur CSS supplémentaire.

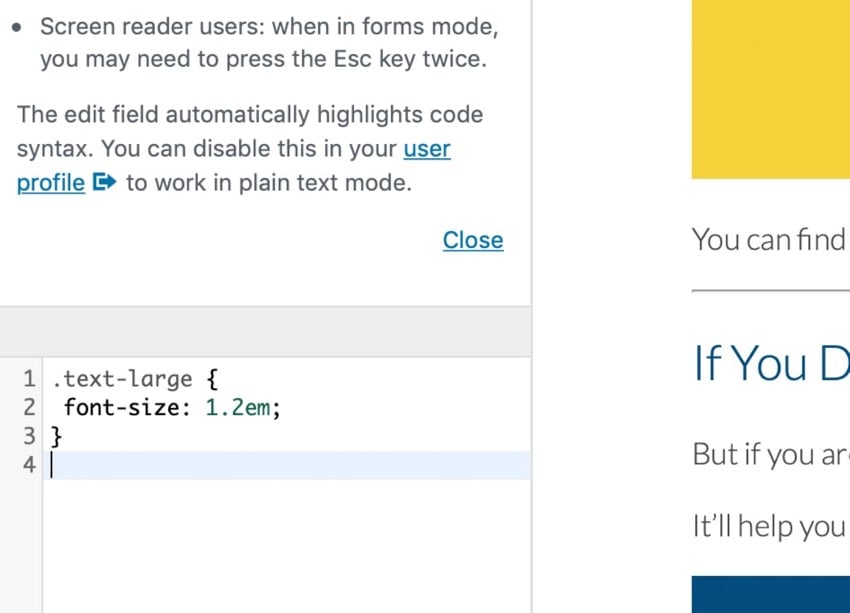
Dans le volet Autre CSS, saisissez ce qui suit pour agrandir le texte : p>
.text-large {
font-size: 1.2em;
}
L'utilisation d'em au lieu d'une taille de police spécifique rendra le texte 1,2 fois plus grand qu'un paragraphe normal.

Cliquez sur le bouton Publier pour enregistrer vos modifications.
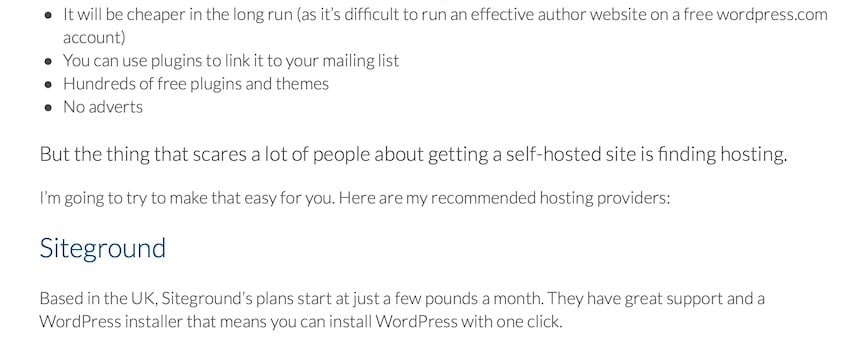
Maintenant, allez à la publication sur votre site Web en direct et vous verrez que le bloc avec la classe text-large est plus grand que le texte qui l'entoure :

Si vous souhaitez augmenter davantage la taille, modifiez simplement le CSS dans le personnalisateur. Désormais, chaque fois que vous souhaitez qu'un bloc soit plus grand, il vous suffit de lui attribuer cette classe et la taille de la police changera pour vous.
Avec les deux méthodes que j'ai montrées, vous n'avez pas besoin de modifier les fichiers de votre thème ni d'avoir une compréhension approfondie du CSS. Ils vous offrent un moyen rapide de modifier la taille de la police WordPress.
Cependant, si vous souhaitez modifier la taille des éléments existants de votre site (comme tous les paragraphes ou listes), ou si vous souhaitez ajouter du CSS dans la feuille de style au lieu du personnalisateur, vous devrez modifier la feuille de style de votre thème.
Vous pouvez trouver plus d'informations sur l'édition des feuilles de style dans notre guide pour ajouter du CSS personnalisé à votre site WordPress. Si vous souhaitez approfondir, c’est un excellent point de départ.
La modification de la taille de la police du texte sur votre site WordPress peut prendre quelques minutes. Vous pouvez modifier directement la taille de la police du bloc ou lui attribuer une classe et écrire du CSS pour votre classe.
Quelle que soit la méthode que vous utilisez, utilisez-la avec parcimonie pour un effet maximal et pour vous assurer de ne pas vous retrouver avec un site Web qui semble encombré et peu professionnel.
Envisagez-vous de réorganiser votre site Web WordPress ? Notre collection de thèmes WordPress conçus par des professionnels peut donner à votre site Web une nouvelle apparence en quelques minutes.

Voici quelques-uns des thèmes WordPress les plus vendus et émergents de ThemeForest en 2020. p>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Formule de la loi de conservation de l'énergie mécanique
Formule de la loi de conservation de l'énergie mécanique
 Comment résoudre le problème d'occupation du port phpstudy
Comment résoudre le problème d'occupation du port phpstudy
 Comment vérifier l'état du port avec netstat
Comment vérifier l'état du port avec netstat
 Top 30 des monnaies numériques mondiales
Top 30 des monnaies numériques mondiales
 Cryptage des fichiers compressés
Cryptage des fichiers compressés
 Quel logiciel est AE
Quel logiciel est AE
 kb4012212 Que faire si la mise à jour échoue
kb4012212 Que faire si la mise à jour échoue
 Combien de types d'interfaces USB existe-t-il ?
Combien de types d'interfaces USB existe-t-il ?